Як легко налаштувати прив’язки Elementor
Якірні посилання Elementor дуже легко налаштувати. А що вони?
Простіше кажучи, прив’язне посилання – це посилання, яке веде вас не зі сторінки, на якій ви перебуваєте, а на інший розділ сторінки. Вони особливо корисні для навігації по довгих фрагментах тексту. З іншого боку, якірні посилання використовуються для створення змісту. Зміст є важливою частиною довгих статей, оскільки він дозволяє легко переміщатися по тексту, а також це корисно для SEO. Незважаючи на те, що зміст можна створити за допомогою елемента прив’язки меню, існує й простіший метод. Ми рекомендуємо вам спробувати додатки Qi для віджета Elementor Table of Contents, оскільки вони забезпечують швидкий і простий спосіб створення та налаштування змісту. Крім того, це абсолютно безкоштовно.
Отже, якщо ви вважаєте, що ваші сторінки виграють від такого типу посилань на сторінці, і якщо ви використовуєте конструктор сторінок Elementor, вам пощастило. Ваш редактор сторінок (також безкоштовна версія) має спеціальний елемент, який ідеально підходить для цієї мети – елемент прив’язки меню Elementor.
Тепер перейдемо до практичних моментів, у цьому тексті ми покажемо вам:
Як створити якірні посилання Elementor у WordPress і використовувати їх на одній сторінці
Щоб налаштувати посилання прив’язки Elementor, просто знайдіть елемент прив’язки меню в меню бічної панелі Elementor.
Далі потрібно перетягнути елемент туди, куди має вести посилання. Якір можна встановити будь-де на сторінці. Він не буде видимий для користувачів, але ви зможете його знайти та налаштувати.
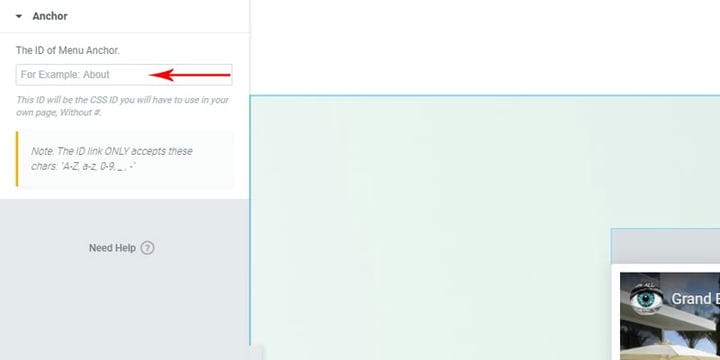
Після розміщення назвіть якір. Якір можна назвати як завгодно, за умови, що це комбінація літер і цифр без інтервалів. Ви можете використовувати верхній або нижній регістр. Ви не можете використовувати пробіли, але дозволені тире (–) і підкреслення (_). Отже, «назва прив’язки» не є дійсною назвою прив’язки, тоді як «назва прив’язки», «ім’я прив’язки» та «ім’я_прив’язки» є.
Що вам потрібно зробити, це налаштувати посилання прив’язки. Будь-який елемент, який може містити посилання, може посилатися на прив’язку: текст, зображення, кнопка, меню… Хоча звичайне посилання зазвичай складається з повної URL-адреси, посилання на прив’язку виглядає дещо інакше.
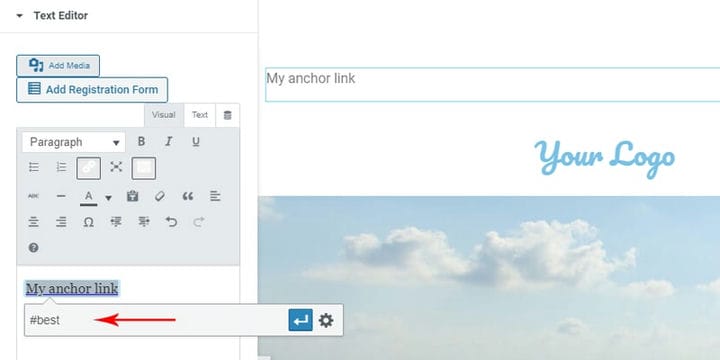
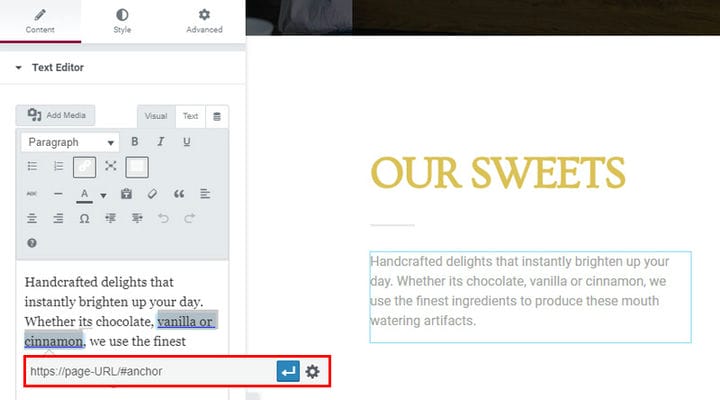
Спочатку виберіть елемент, який ви бажаєте прив’язати до прив’язки. Посилання встановлюється в полі посилання вибраного вами елемента шляхом введення назви прив’язки перед #, як у #anchorname, або, у прикладі нижче, #best. На зображенні нижче ви можете побачити, як це виглядає для абзацу…
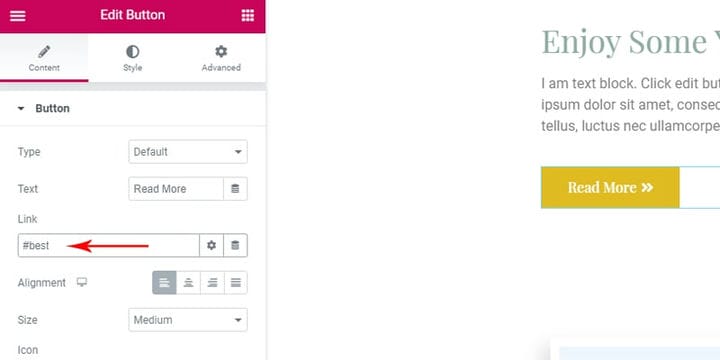
…і тут ви можете побачити, як це виглядає для кнопки.
Як додати посилання Anchor Elementor на іншу сторінку
Якірне посилання – це посилання, яке веде до певного місця на одній сторінці. Він містить URL-адресу самої сторінки та прив’язку до певної частини. Ви можете створити скільки завгодно прив’язкових посилань Elementor, які ведуть до певної частини однієї сторінки, і це можна зробити на кожній сторінці.
Ви також можете побачити прив’язки на цій сторінці, ми додали елемент прив’язки меню, щоб створити зміст на початку. Однак, незважаючи на те, що це найпоширеніше застосування прив’язних посилань, ми можемо використовувати їх і на інших сторінках. Наприклад, якщо ми пишемо текст і хочемо пов’язати його з певною частиною на іншій сторінці, що нам потрібно зробити, це створити прив’язку до тієї частини, на яку ми хочемо зробити посилання, як описано вище. Отже, коли ми використовуємо посилання прив’язки Elementor, замість розміщення посилання на потрібну сторінку ми розміщуємо більш конкретне посилання – URL-посилання з прив’язкою (#anchor), яка переходить до певної частини сторінки.
Не забуваймо, що елемент Menu Anchor Elementor також використовується для створення односторінкових веб-сайтів WordPress. Отже, якщо ви не впевнені, для чого можна використовувати цей елемент, тепер у вас є вся необхідна інформація для створення чудового веб-сайту.
На закінчення
Ця проста та елегантна функція не лише робить вашу веб-сторінку зручною для навігації, але ви також можете використовувати цю функцію, щоб спрямовувати своїх відвідувачів туди, куди ви хочете, наприклад, у розділ підписки на інформаційний бюлетень, магазин або карту вашого приміщення. За допомогою Elementor налаштування прив’язних посилань є наочним і простим. Якщо ви віддаєте перевагу іншим редакторам WP або звикли до них, не хвилюйтеся, додавати якірні посилання також можна легко за допомогою будь-якого іншого редактора.