Найкращі 3 безкоштовні редактори текстового тексту для веб-додатків
Шукаєте безкоштовний редактор багатофункціонального тексту для вашої веб-програми? Редактор WYSIWYG (те, що ви бачите, те і отримуєте) дозволяє вводити описовий вміст разом з елементами HTML. У цій статті ми обговорюємо 3 найкращі безкоштовні редактори багатофункціонального тексту, які є популярними та простими в установці.
В Інтернеті є кілька редакторів WYSIWYG. Я спробував деяких редакторів і підібрав 3 найкращих безкоштовних редактора HTML WYSIWYG – CKEditor, TinyMCE та Trix.
Можна поставити запитання, чому слід користуватися редактором багатофункціонального тексту? Відповідь проста. У текстовій області непросто та зручно вводити великі фрагменти вмісту. Дуже складно вводити різні види елементів HTML у текстове поле. Обгортання вмісту всередині елементів та підтримка їх ієрархії важко справляється з текстовою областю.
Щоб спростити цю проблему, ми маємо можливість використовувати текстовий редактор. Ці редактори WYSIWYG забезпечують хороший користувальницький інтерфейс та зручність користування замість textarea.
CKEditor – веб-текстовий редактор
CKEditor – популярний і часто використовуваний безкоштовний редактор розширеного тексту. Цей редактор призначений для спрощення створення вмісту веб-сайту.
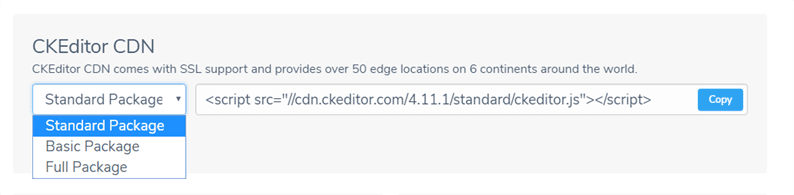
Щоб використовувати CKEditor, спочатку потрібно включити його файл JS. Вони забезпечили 3 типи пакетів – базовий, стандартний, повний. Ви можете вибрати будь-який пакет, виходячи з вимоги. Для кожного пакета доступний інший файл JS.
Ось посилання на пакети CKEditor http://ckeditor.com/download
На наведеній вище сторінці можна вибрати будь-який пакет та отримати вихідний шлях пакета JS.
Наприклад, я використовую стандартний пакет, тому мій код буде таким.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CKEditor</title>
<script src="//cdn.ckeditor.com/4.14.1/standard/ckeditor.js"></script>
</head>
<body>
<textarea name="editor1"></textarea>
<script>
CKEDITOR.replace( 'editor1' );
</script>
</body>
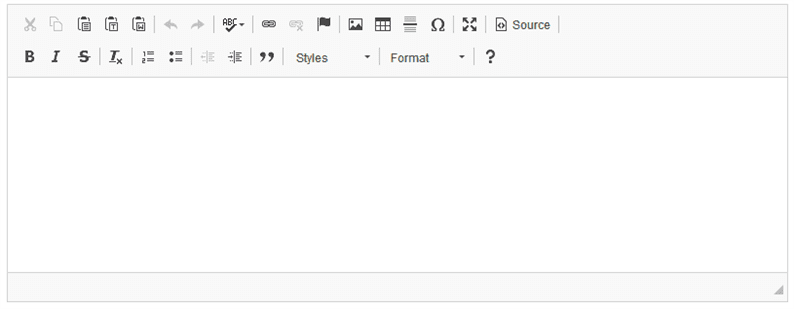
</html>Наведений вище код створить редактор, схожий на знімок екрана нижче.
TinyMCE – вдосконалений редактор WYSIWYG
TinyMCE – один із найбільш часто використовуваних редакторів з відкритим кодом. Відомі бренди використовують цей редактор у своїй основній розробці.
Встановлення редактора TinyMCE надзвичайно просто. Наступний код замінює текстове поле редактором TinyMCE WYSIWYG.
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/5/tinymce.min.js" referrerpolicy="origin"></script>
<script>tinymce.init({ selector:'textarea' });</script>
</head>
<body>
<textarea>Next, get a free Tiny Cloud API key!</textarea>
</body>
</html>Нижче наведено знімок екрана редактора, який генерується за допомогою наведеного вище коду.
Цей редактор надає багатий набір панелей інструментів. Користувач може додавати такі функції (плагіни), як емоції, якір, повноекранний режим, зображення, друк, перевірка правопису, таблиця, кількість слів тощо на панелі інструментів редактора. Ви отримаєте повний перелік усіх доступних функцій панелі інструментів у їхній документації.
Trix – редактор WYSIWYG з відкритим кодом
Trix – це ще один редактор багатофункціонального тексту з відкритим кодом від Basecamp. Оскільки цей редактор використовується в Basecamp, мільйони користувачів вже ним користуються. Я написав окрему статтю про редактор Trix, тому, будь ласка, ознайомтесь із цією статтею, яка пояснює, як використовувати редактор Trix на ваших веб-сайтах.
Сподіваюся, ви отримали базове розуміння популярних безкоштовних редакторів багатофункціонального тексту. Будь ласка, поділіться своїми думками та пропозиціями у розділі коментарів нижче.
Пов’язані статті
- Як встановити та використовувати CKEditor в Laravel
- Як встановити та використовувати TinyMCE – редактор HTML WYSIWYG в Laravel
- Розширення FTP / SFTP для коду Visual Studio