Поради щодо початку роботи з WPBakery Page Builder
WPBakery Page Builder — це найпопулярніший конструктор сторінок WordPress, який підтримує понад 2 мільйони сайтів у всьому світі, і один із найпопулярніших плагінів у 2018 році. Цей інтерфейсний і внутрішній редактори, раніше відомі як Visual Composer Page Builder, оснащені широким набором функцій, які допоможуть вам створити будь-який макет із цілковитою легкістю.
У цій докладній статті WPBakery Page Builder ви дізнаєтесь про:
Переваги та функції плагіна WPBakery
Крім того, що йому довіряють мільйони людей у всьому світі, цей плагін надає широкий спектр професійних можливостей. Чудово те, що ви можете отримати доступ до редактора Frontend або Backend Editor залежно від ваших потреб. Це означає , що ви можете вибрати потрібний вид – або ви можете керувати елементами за допомогою редактора схем на сервері, або бачити свої результати в реальному часі.
Чудова чуйність
Якщо ви хочете, щоб ваш веб-сайт чудово виглядав на будь-якому типі пристрою чи розмірі екрана, WPBakery допоможе вам легко ним керувати. З ним ви матимете повний контроль над реакцією. По суті, це означає, що цей плагін містить усе необхідне для створення адаптивного веб-сайту. WPBakery Page Builder Responsive Preview доступний для швидкого та практичного налаштування.
Шорткод Mapper
У випадку, якщо вам потрібно додати сторонні короткі коди на свій веб-сайт, а ви не можете чи не хочете кодувати, WPBakery Page Builder пропонує Shortcode Mapper. Ось як ви можете без зусиль редагувати параметри, значення та описи.
Працює з будь-якою темою
Ще одна дивовижна перевага використання цього плагіна полягає в тому, що він працює з будь-якою темою WordPress. На відміну від конструкторів сторінок, розроблених для певних тем, WPBakery Page Builder ідеально працює з усіма типами тем і дизайнів.
Підтримка спеціальних типів публікацій
Якщо ви використовуєте сайт WordPress, ви, напевно, знайомі з тим, що ви можете створювати власні типи публікацій. Ви можете зробити це вручну або за допомогою плагіна. Хороша річ WPBakery Page builder полягає в тому, що він працює з будь-якими типами публікацій, навіть із користувальницькими. Крім того, ви можете керувати виглядом кожного елемента, включаючи рамки, поля та фон, лише кількома клацаннями. Ви також можете встановити кольори на свій розсуд.
Підтримка кількох мов і WooCommerce
Ви не можете уявити свій бізнес без електронного магазину на основі WooCommerce? Нема проблем. Спочатку встановіть плагін WooCommerce, а потім керуйте параметрами відповідно до своїх потреб. Усі плагіни WooCommerce доступні в меню елементів WPBakery Page Builder, тож ви можете максимально використати їх. Крім того, WPBakery Page Builder сумісний із плагіном WPML, тому ви можете запускати веб-сайт будь-якою мовою.
Відео та фон паралакса
Ефект паралакса — чудовий спосіб зробити вміст вашого веб-сайту більш грайливим і веселим. Отже, якщо ви плануєте додати його до своїх історій, хороша новина полягає в тому, що ви можете легко додати фон паралакса до рядків і стовпців WPBakery Page Builder. Щоб отримати найкращий результат і захоплюючий вигляд веб-сайту, поєднайте відео та паралаксний фон, щоб створити вдосконалені макети. Просто вставте відео YouTube у фоновий рядок і здивуйте відвідувачів веб-сайту привабливими ефектами.
Встановлення плагіна WPBakery
Якщо ви хочете спеціально використовувати WPBakery Page Builder для WordPress, перше, що вам потрібно зробити, це встановити його. Хоча плагін WPBakery не можна встановити безпосередньо через каталог плагінів WordPress, це можна легко зробити лише кількома кліками.
Насправді цей процес встановлення працює однаково для всіх преміум-плагінів, які не створені на основі безкоштовних версій плагінів. У цьому випадку після придбання потрібного плагіна преміум-класу ви отримаєте zip-файл із усім необхідним для успішного встановлення без стресу. Вам не потрібно нічого знати про структуру zip та його елементи – все, що вам потрібно зробити, це додати його на свій веб-сайт WordPress. Виконайте ці прості кроки, щоб без зусиль встановити плагін WordPress .
- На інформаційній панелі WordPress натисніть Плагіни > Додати новий.
- Натисніть кнопку Завантажити посилання (вона розташована у верхньому лівому куті).
- Тепер виберіть zip-файл – знайдіть його за допомогою кнопки, яка дозволяє локалізувати його на вашому комп’ютері (він знаходиться в архіві, який ви завантажили після покупки).
- Натисніть кнопку «Установити зараз».
- Зачекайте, поки плагін завантажиться на ваш сервер.
- Нарешті натисніть кнопку «Активувати плагін», щоб продовжити активацію.
Як активувати WPBakery Page Builder
Найбільша кількість преміум-плагінів (а також тем) вимагає певної активації. Зазвичай це робиться за допомогою певного коду. Активація гарантує, що платний плагін буде використано лише один раз. Цей крок захищає авторів та їх наполегливу працю. Завдяки цьому кроку ексклюзивні функції та функції зарезервовані лише для платних версій плагінів. Іншими словами, люди, які купують преміум-плагін, можуть використовувати його лише для особистих потреб – ніхто інший не зможе активувати плагін.
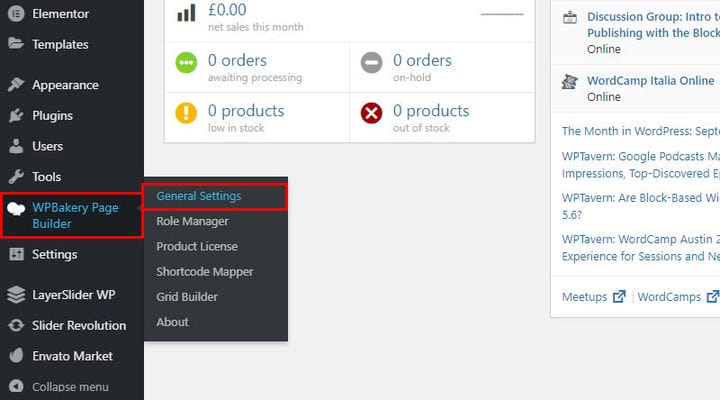
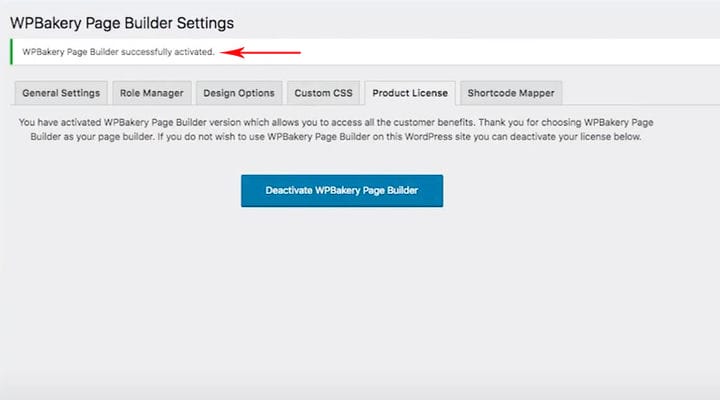
Що стосується активації, то це дуже просто. Після встановлення плагіна перейдіть до файлу WPBakery Page Builder на інформаційній панелі адміністратора. Тепер натисніть Загальні налаштування.
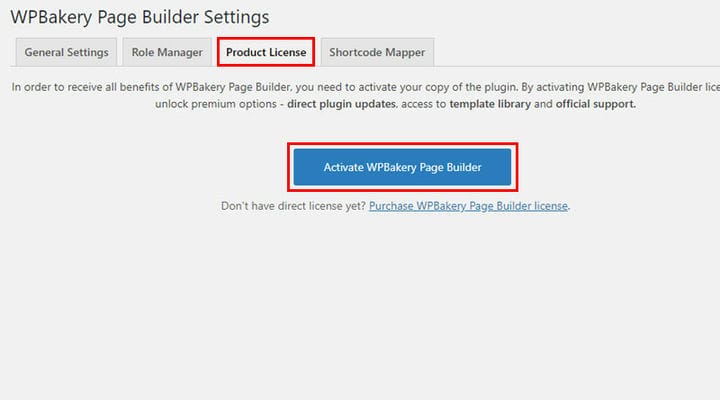
Тут ви знайдете кнопку «Ліцензія на продукт». Після того, як ви натиснете «Активувати WPBakery Page Builder», ви перейдете на портал підтримки WPBakery.
Коли ви придбали ліцензію, ви також створили свій обліковий запис. Тепер настав час увійти до цього облікового запису з потрібними даними.
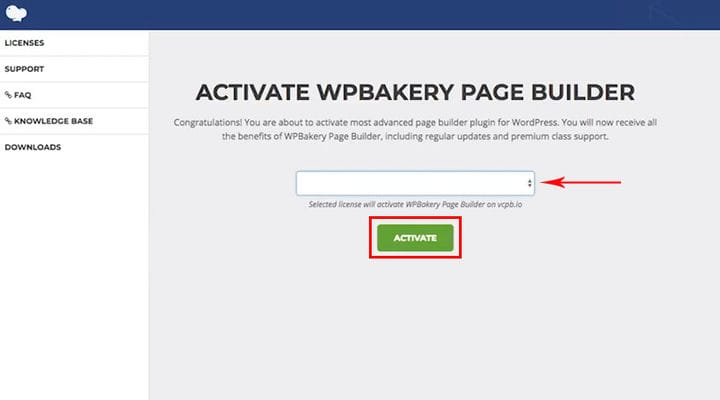
Кожна покупка через ваш обліковий запис документується. Якщо вам потрібно купити кілька ліцензій (коли вам потрібно використовувати цей плагін для різних сайтів), кожна ліцензія з’явиться у вашому обліковому записі. Звичайно, якщо вам потрібен конструктор сторінок WPBakery лише для одного сайту, ви придбаєте ліцензію один раз. Якщо ви придбали кілька ліцензій, вони будуть перераховані в спадному меню (показано на малюнку нижче). Ви можете активувати лише ті ліцензії, які ще не були активовані. Простіше кажучи: одна ліцензія – одна активація.
Нарешті натисніть «Активувати», щоб почати використовувати плагін.
Основні налаштування WPBakery
WPBakery Page Builder пропонує багато корисних функцій. Більшість користувачів використовують його автоматичні налаштування, але якщо у вас є особливі потреби, ви можете додатково налаштувати функції.
Як ми вже зазначали, коли ви встановлюєте плагін WPBakery, ви можете знайти опцію WPBakery Page Builder на інформаційній панелі адміністратора. Тут ви можете знайти різні варіанти налаштування під різні ванни.
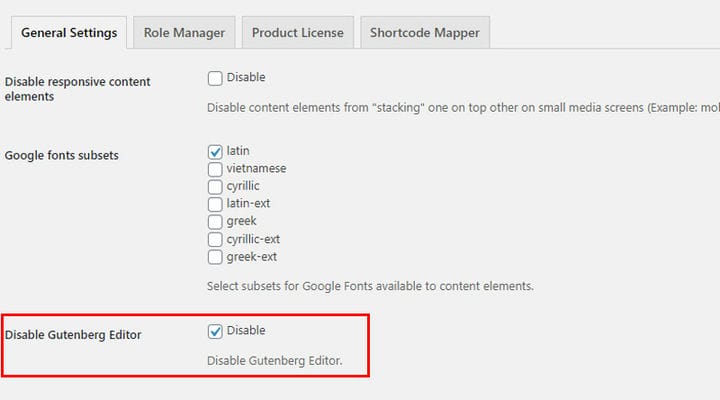
Ми рекомендуємо вам вимкнути редактор Gutenberg, перш ніж почати використовувати конструктор сторінок WPBakery. Перейдіть до Загальних налаштувань, знайдіть розділ Вимкнути редактор Gutenberg і позначте Вимкнути.
Редактор Gutemberg активується за замовчуванням після створення нової сторінки чи публікації в WordPress. Тому обов’язково вимкніть це , якщо не хочете втрачати час і щоразу змінювати тип редактора. Якщо ви вимкнете Gutenberg, ви зможете легко налаштувати інші параметри, не відволікаючись.
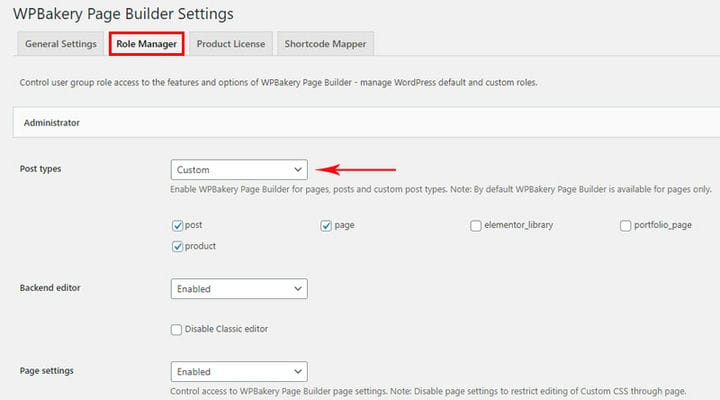
Перед усім іншим перейдіть до менеджера ролей. Тут ви можете встановити, які ролі користувачів мають доступ до ваших налаштувань WPBakery, додавати шаблони тощо.
Далі не забудьте включити редактор WPBakery для публікацій. Після інсталяції редактор WPBakery доступний лише на ваших сторінках. Але ви, ймовірно, захочете розміщувати його у своїх публікаціях і на сторінках продуктів, особливо якщо у вас є інтернет-магазин. Перейдіть до поля Тип публікації та натисніть Спеціальний. Це дозволить вам увімкнути редактор будь-коли.
Як використовувати WPBakery Page Builder для WordPress
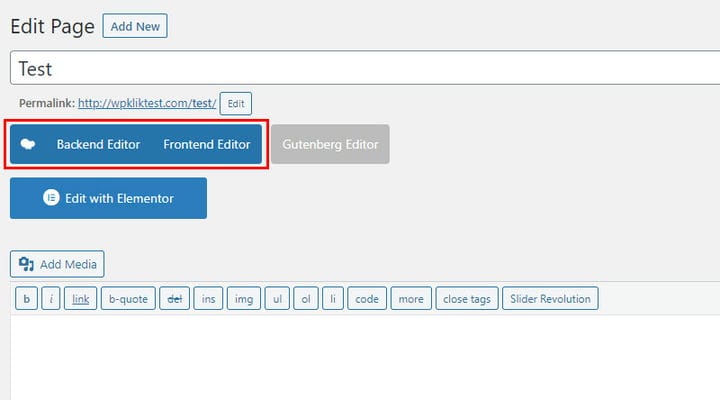
WPBakery Page Builder простий у використанні. Він пропонує як зовнішній, так і внутрішній редактор. Інтерфейсний редактор вважається більш інтуїтивно зрозумілим і зручним. Це дозволяє миттєво переглядати вміст, який ви додаєте. Внутрішній редактор також простий. Деякі користувачі навіть вважають, що серверний редактор є простішим варіантом. Виберіть те, що найкраще підходить для вас залежно від ваших уподобань.
Деякі преміум-теми WordPress, які підтримують конструктор сторінок WPBakery, можуть мати лише внутрішній або зовнішній редактор. Причина цього проста. Їхні автори часто вважають, що одного редактора достатньо. Оскільки вони, як правило, розробляють спеціальні функції для цього конструктора сторінок, вони можуть блокувати певний тип редактора (інтерфейс або сервер) безпосередньо в коді.
Тепер давайте ближче розглянемо цей редактор WordPress. Завдяки цьому редактору ви можете просто додавати елементи WPBakery. Той самий принцип використовується в конструкторі сторінок Gutenberg, але тут ви можете додавати різні блоки Gutenberg.
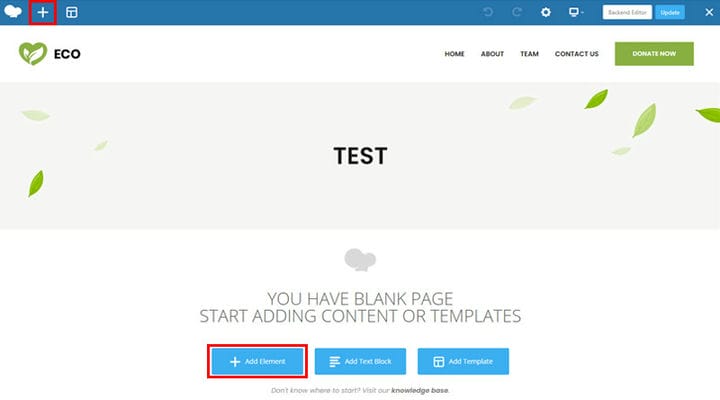
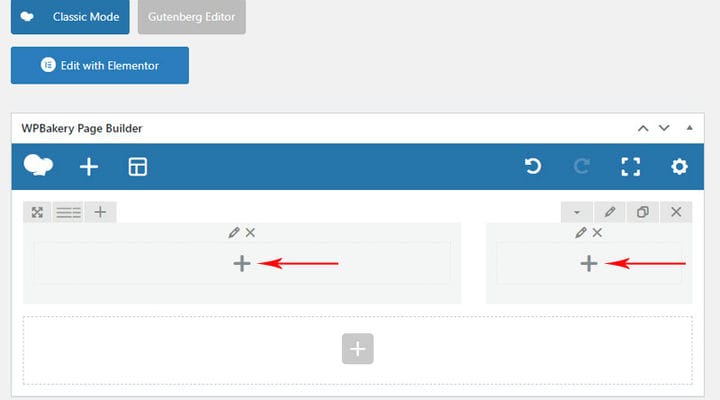
Якщо ви віддаєте перевагу зовнішньому редактору, ви можете додати новий елемент, натиснувши на + у лівому верхньому куті. Ви також можете натиснути кнопку «Додати елемент».
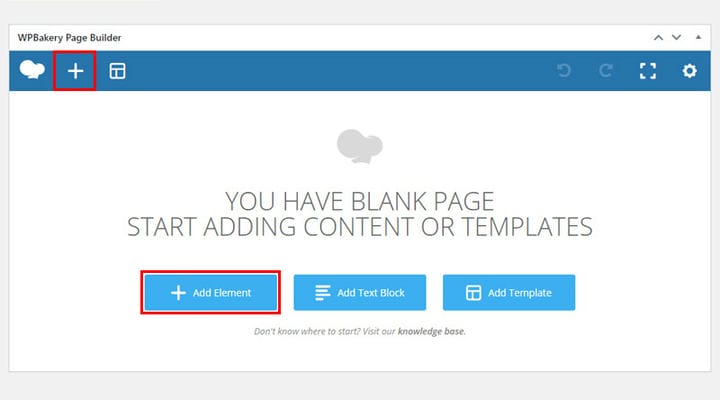
Однак, якщо ви виберете серверний редактор, додавання елементів буде майже ідентичним.
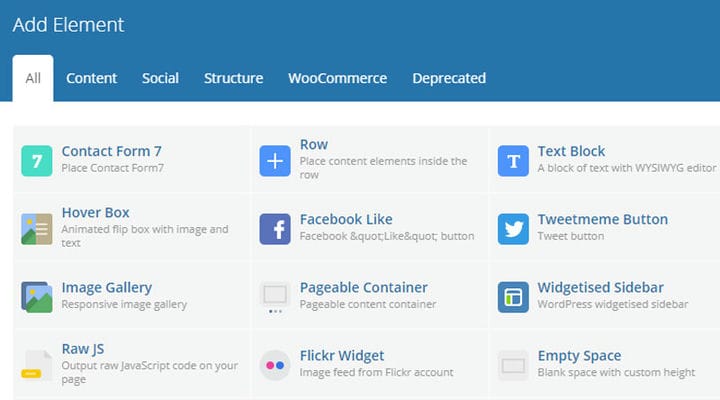
Після того, як ви натиснете кнопку «Додати елемент», відобразяться всі доступні елементи. Наша порада: спочатку додайте рядок. Коли ви спробуєте спочатку додати будь-який інший елемент, рядок автоматично з’явиться, і цей елемент буде розміщено всередині рядка. Для конструктора сторінок WPBakery характерний рядковий принцип. Залежно від ваших потреб ви можете побудувати всю сторінку в один рядок або додати окремі елементи в різні рядки. Другий підхід дозволить вам набагато легше організувати свою сторінку. Тому ми радимо завжди ним користуватися.
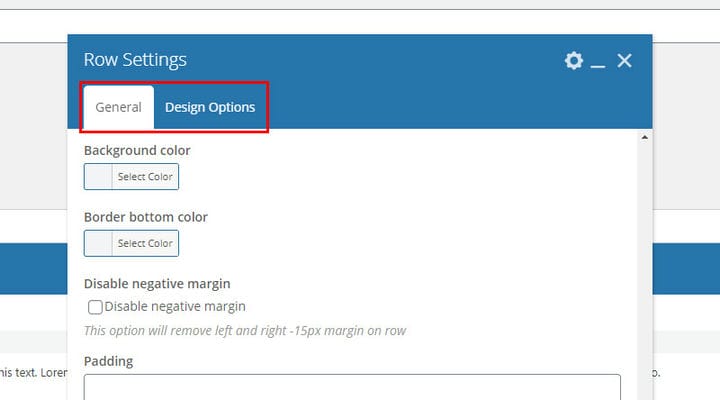
Але навіщо вам розміщувати вміст у рядках? Причина цього проста. Ряд розглядає певну групу елементів як одне ціле. Тому, якщо вам потрібно буде щось змінити в майбутньому, це буде легше зробити через Rows. Що також характерно для Row, так це те, що він має два набори налаштувань – General і Design options. Для початку перегляньте ці параметри, щоб дізнатися більше про всі надані вам можливості. Це допоможе вам навчитися налаштовувати Row відповідно до ваших потреб.
Ще один важливий параметр, на який варто звернути увагу – це кількість колонок. Конструктор сторінок WPBakery дозволяє розбивати рядки на стовпці різними способами.
Вибравши певний порядок стовпців, ви можете додати елементи в кожен стовпець окремо.
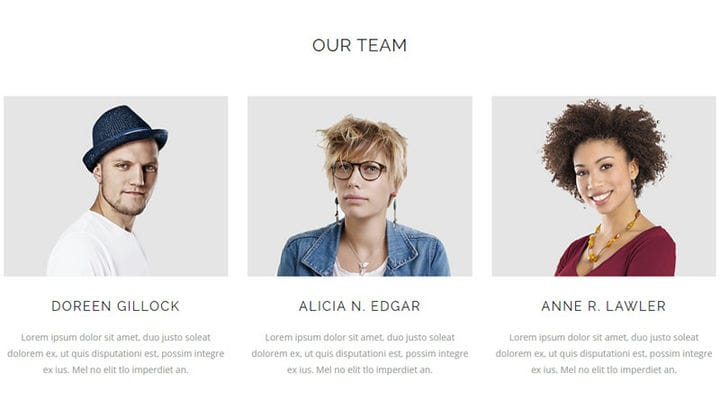
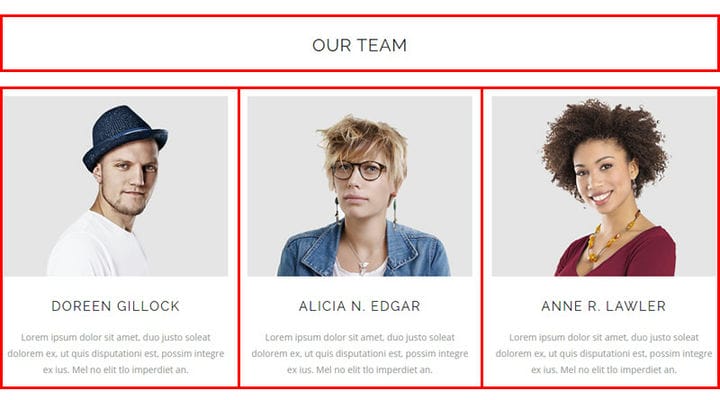
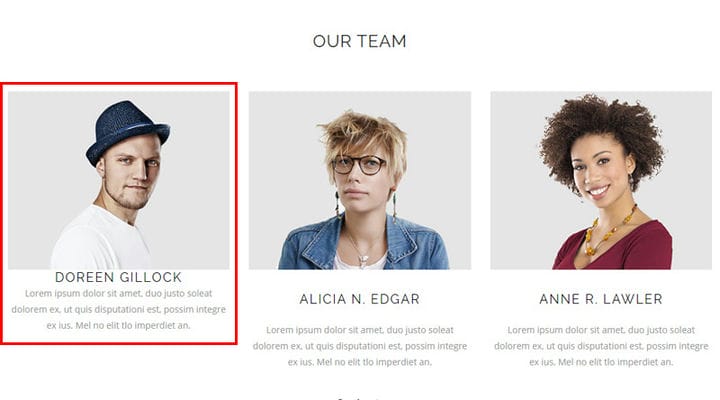
Щоб краще проілюструвати це, давайте поглянемо на цей приклад нижче. Скільки рядків і стовпців ви тут бачите? Який найкращий спосіб створити таку групу? Давайте подивимось.
Цей приклад досить простий. Очевидно, що у нас всього два рядки – перший містить один стовпець з текстовим елементом (заголовок), а другий складається з трьох стовпців (зображення та два текстові елементи).
Загалом, якщо ви хочете освоїти певний конструктор WordPress, найкращий спосіб – протестувати його. Просто додайте різні елементи та побачите результат після додавання їх на сторінку. Кожен елемент має певні налаштування, тому практична робота є найкращим способом дізнатися про все, що ви можете використовувати. Навіть якщо ви зробите помилку, ви можете її легко змінити, тому не бійтеся експериментувати і тестувати.
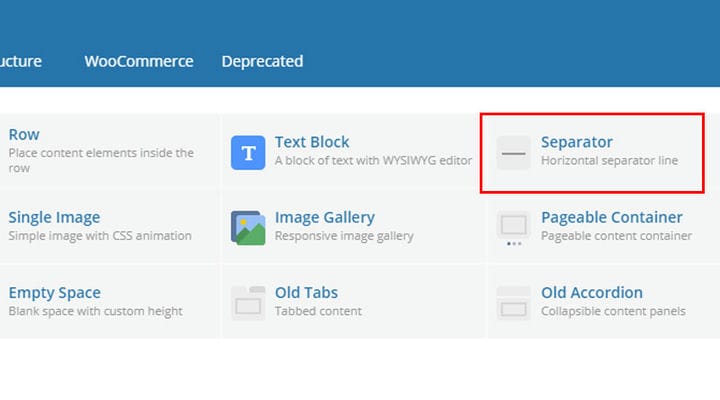
Ще один важливий елемент, який ви не повинні пропускати, це роздільник.
Цей елемент має вирішальне значення для вашого дизайну, оскільки він використовується для регулювання простору між двома елементами. Нижче ви можете побачити перший стовпець без роздільника та два інших, де використовується роздільник. Різниця очевидна.
Шаблони WPBakery
Шаблони WPBakery, як і шаблони Elementor, дозволяють нам легко створити сторінку. Вибравши шаблон, ви можете змінити його вміст або видалити/додати елементи залежно від ваших потреб.
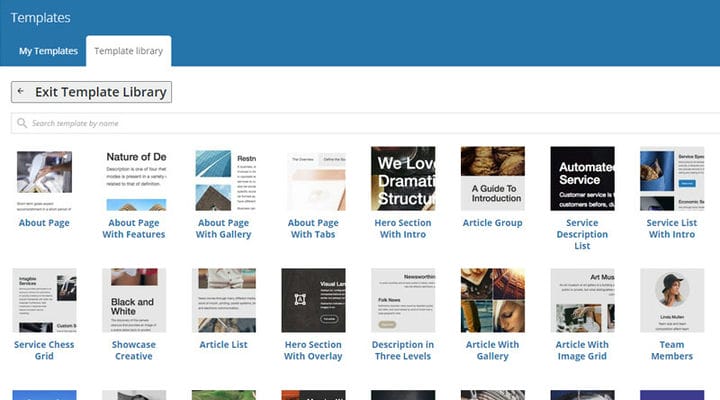
У цьому полі ви можете знайти всі доступні шаблони. Крім того, ви можете використовувати багато різних шаблонів на одній сторінці.
Що також чудово, це можливість зберігати ваші сторінки або рядки як шаблони. Якщо ви захочете використати ці розділи пізніше, вони будуть готові в одному місці. Крім того, якщо ваша сторінка складається з повторюваних елементів, вам не потрібно створювати їх щоразу – просто знайдіть це у своїй бібліотеці шаблонів.
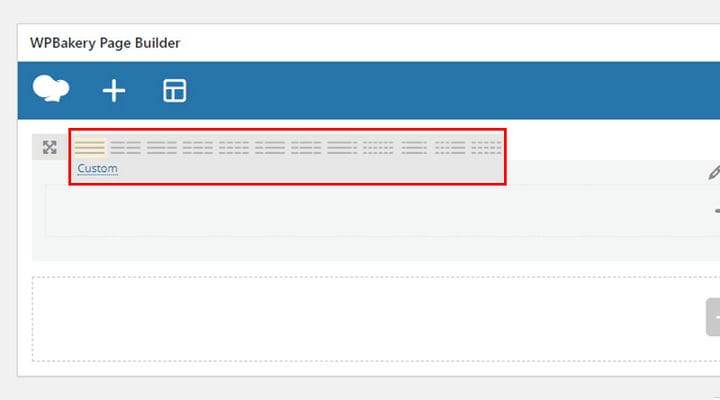
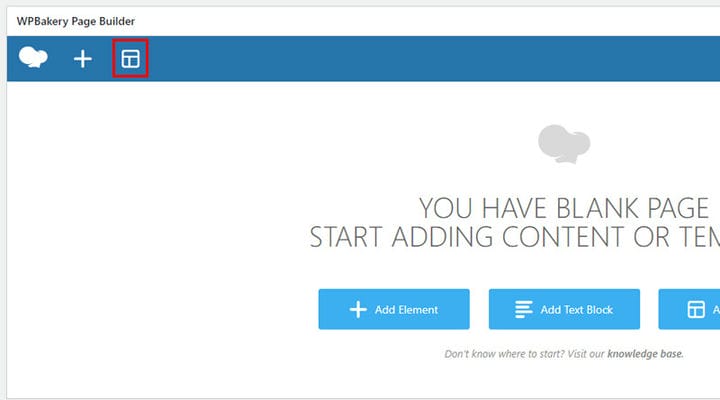
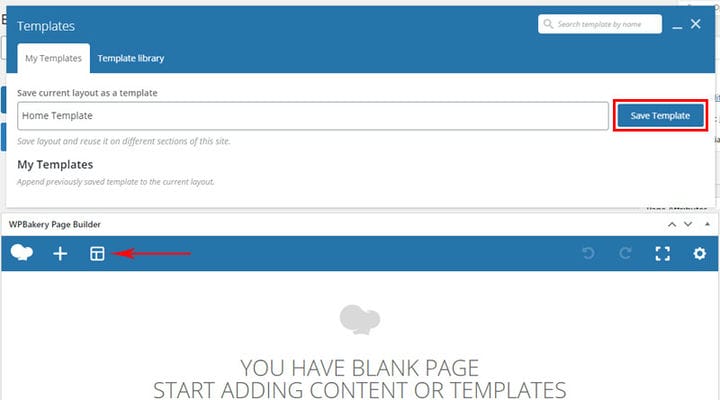
Щоб зберегти всю сторінку (після додавання вмісту), клацніть поле у верхньому лівому куті редактора, назвіть його та натисніть кнопку «Зберегти шаблон».
Усі збережені шаблони з’являться в бібліотеці «Мої шаблони ». Тут ви можете вибрати шаблон WPBakery, який хочете використовувати, або видалити той, який вам більше не потрібен.
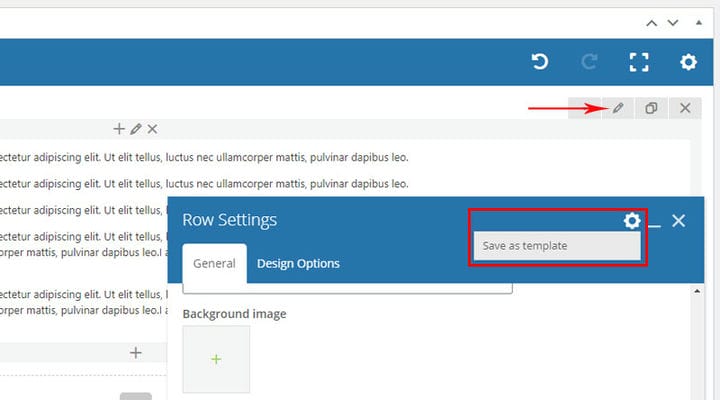
Якщо ви хочете зберегти шаблони рядків, процес ідентичний. Кожен збережений вами шаблон можна використовувати пізніше та доступний у бібліотеці.
Давайте завершимо це
WPBakery Page Builder є одним із найпопулярніших редакторів WordPress завдяки простоті використання, потужним опціям і чистому інтерфейсу. Якщо ви плануєте використовувати його, не бійтеся протестувати його та навчитися на досвіді. Цей редактор заснований на принципі рядків, і як тільки ви освоїте їх правила, ви зможете створити будь-який елемент веб-сайту. Сподіваюся, наш підручник WPBakery Page Builder був корисним. Успіхів у створенні сторінки!