Шаблони Elementor – короткий вступ
З моменту приєднання до світу WordPress у 2016 році Elementor бере його штурмом. Його привабливість полягає в його неймовірній зручності для користувача – він починався як перший конструктор зовнішніх сторінок WordPress і з тих пір постійно вдосконалювався. Тепер він служить досить комплексним інструментом для створення сторінок із багатьма чудовими інноваціями. Серед останніх і найяскравіших шаблонів Elementor і набору шаблонів Elementor. Якщо у вас ще немає Elementor, вам слід подбати про встановлення плагіна зараз, щоб ви могли слідкувати.
Ми зібрали цю статтю, щоб допомогти вам ознайомитись із шаблонами Elementor — що це таке, як їх знайти та використовувати, а також як робити більш складні речі, як-от створювати власні шаблони. Не переживайте, це зовсім не страшно і не важко. Насправді, якщо ви спробуєте їх, ви можете виявити, що вони дуже веселі. Тож давайте зануримося!
Ми могли б розглядати шаблони Elementor як доповнення до тем WordPress. Вони допомагають швидко й легко створювати сторінки. По суті, шаблон Elementor надає вам розроблений, попередньо створений контур сторінки, який вам просто потрібно вставити та заповнити своїм вмістом. У бібліотеці шаблонів Elementor є всілякі сторінки – архівні сторінки, домашня сторінка, сторінки контактів, сторінки про нас тощо. Отже, під час використання шаблонів єдине, що потрібно зробити – це вибрати дизайн, який вам подобається, імпортувати його та замінити текст і зображення. зі своїми, щоб миттєво отримати високоякісну сторінку.
Шаблони призначені для спрощення процесу створення веб-сайту. Однак вони не вплинуть ні на що поза сторінкою, тобто такі області, як верхній і нижній колонтитул, а також інші області віджетів на вашому сайті залишаться незмінними. Насправді вони, як завжди, відповідатимуть вашим глобальним налаштуванням теми. Ось чому ми сказали раніше, що шаблони Elementor є доповненнями до тем – вони не можуть замінити тему, і вам СПРАВДА потрібна тема, щоб мати можливість ними користуватися.
Однак вам, ймовірно, не знадобляться шаблони Elementor, якщо ви використовуєте преміальну тему Elementor. Ідея преміальних тем полягає в тому, що ви купуєте їх саме так, щоб у вас не було багато роботи, і ви отримували макети сторінок, включені в демонстраційний вміст. І всі елементи, необхідні для веб-сайту, будуть у комплекті з темою. Тим не менш, це не завадить вам використовувати шаблони Elementor, якщо ви дійсно цього хочете – будь-яка тема, сумісна з Elementor, дозволить вам їх додати.
Які теми сумісні з шаблонами Elementor
Як ми встановили, шаблони не замінюють тему. Отже, які теми ви можете використовувати?
Фактично підійде будь-яка тема, сумісна з Elementor, або будь-яка тема, створена за допомогою плагіна Elementor. Насправді, є кілька чудових безкоштовних тем Elementor, які ви можете спробувати, щоб дати вам уявлення про можливості. І цей список жодним чином не обмежує; Elementor має понад 4 мільйони активних установок, що означає, що з ним сумісні десятки тисяч тем.
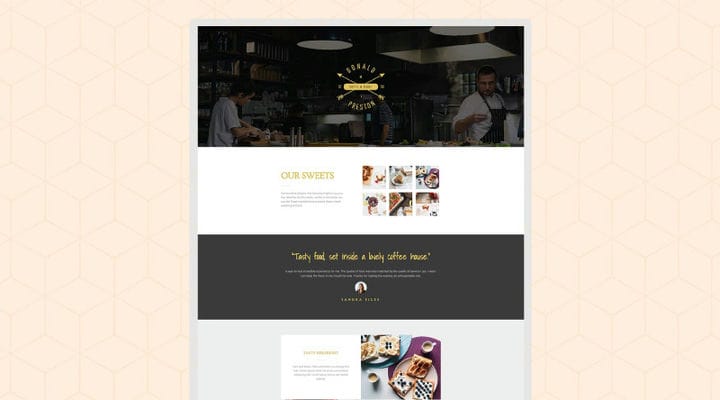
Шаблони тут, щоб допомогти вам створити свій веб-сайт, але вам все одно потрібна структура теми, щоб усе працювало. Шаблони позбавлять вас від створення кожного розділу кожної сторінки окремо або від спроб забезпечити надійну стилізацію всього сайту. Щоб зробити цей процес швидшим і узгодженішим, шаблони стилізовані відповідно до різних категорій сторінок у межах заданих ніш (наприклад, ресторан, цифрове агентство, архітектор…). Тому вам не доведеться мучитись із підбором кольорів або розташуванням елементів і полів, щоб вони були однаковими всюди.
Для шаблонів Elementor важливо вибрати хорошу тему WordPress, оскільки це стане основою, на якій буде побудовано ваш сайт. Ви повинні спробувати вибрати тему, у якій усі області віджетів будуть стилізовані як для всієї теми, так і для елементів, що використовуються в темі. Варіантів багато, оскільки існує велика кількість тем, створених Elementor, і ще більше тем, сумісних з Elementor. Отже, якщо ви вирішили піти цим шляхом для дизайну свого веб-сайту, важливою частиною є пошук теми, дизайн якої певною мірою відповідає шаблону. Таким чином ви зможете зібрати їх разом, не вносячи значних змін. І команда, яка розробила плагін Elementor, також створила чудову базу для використання їхніх шаблонів – тему Hello. Він спрощений, легкий і абсолютно безкоштовний.
Де я можу знайти шаблони?
Постійно зростає кількість нових шаблонів, які щодня створюються третіми сторонами. Збільшення пропозиції разом із простотою використання, притаманною Elementor, ймовірно, вплине на те, як люди будуть використовувати WordPress у майбутньому. Зрештою, буквально будь-який користувач із нульовими знаннями програмування та обмеженим досвідом WordPress може працювати з цими шаблонами завдяки редактору перетягування.
Наразі ви можете знайти шаблони безпосередньо в бібліотеці Elementor або придбавши їх у сторонніх дизайнерів. Шаблони, знайдені в бібліотеці, розроблені Elementor і можуть бути додані на сторінку завдяки доступу плагіна до бібліотеки. З іншого боку, шаблони від сторонніх дизайнерів можна придбати безпосередньо у авторів або на онлайн-ринках. У цьому випадку ви отримаєте файл .json або пакет .zip, який ви імпортуєте зі свого комп’ютера на веб-сайт WordPress за допомогою плагіна Elementor. Після імпорту ви зможете додати ці шаблони на будь-які сторінки свого сайту.
Подібно до того, як у вас є безкоштовні та преміум-теми, існують безкоштовні та преміум-шаблони Elementor.
Безкоштовні шаблони здебільшого складаються з безкоштовних елементів, які ви все одно отримаєте за допомогою плагіна Elementor. Це ті самі елементи, до яких ви маєте доступ, використовуючи його як конструктор сторінок, але як частина шаблону вони вже впорядковані, стилізовані та упаковані, щоб скласти одне ціле.
Преміум-шаблони бувають двох різновидів. Один — це той, який ви отримуєте в рамках підписки на Elementor Pro, і ці шаблони створені Elementor і зарезервовані для користувачів платних плагінів. Інші створені сторонніми розробниками та купуються окремо та можуть містити ексклюзивні елементи, додаткові опції, різноманітні стилізації компонування тощо.
Що потрібно перевірити перед додаванням шаблону
Тепер, перш ніж спробувати додати шаблон, ви повинні спочатку перевірити налаштування сторінки, де ви хочете його розмістити. Це залежатиме від теми, яку ви використовуєте, та її налаштувань. Шаблони Elementor, здебільшого, розраховані на всю ширину сторінки. Це не обов’язково означає, що вони не допускатимуть макета в рамці або додавання бічної панелі – шаблон займатиме будь-яку нерухому сторінку, яку ви йому надасте. Отже, якщо ваша тема, а за розширенням ваша сторінка, містить бічну панель, шаблон Elementor просто займе простір, що залишився, доступний для нього.
Проте ми пропонуємо вам перевірити, як шаблон пристосовується до перебування за межами ідеальних умов, подивившись на нього на різних екранах. Якщо у вас під рукою немає пристроїв з екраном іншого розміру, не хвилюйтеся, є простий спосіб перевірити швидкість відгуку. Усі шаблони Elementor призначені для адаптивності, тому все має добре виглядати на менших/більших екранах. Однак, якщо ви помітили, що в макеті вашого шаблону щось переплутано через зміни, ми пропонуємо вам або зробити виняток, щоб сторінка була на всю ширину, або вибрати інший шаблон із бібліотеки.
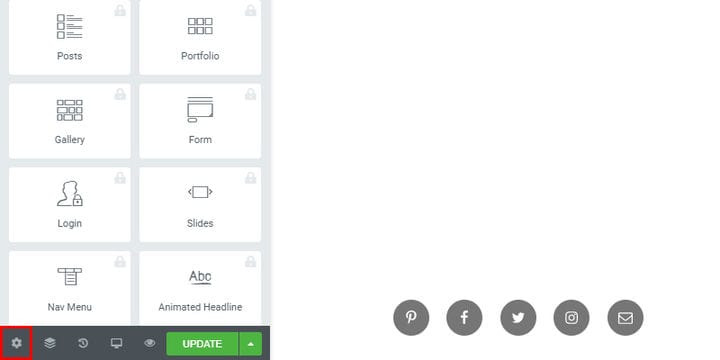
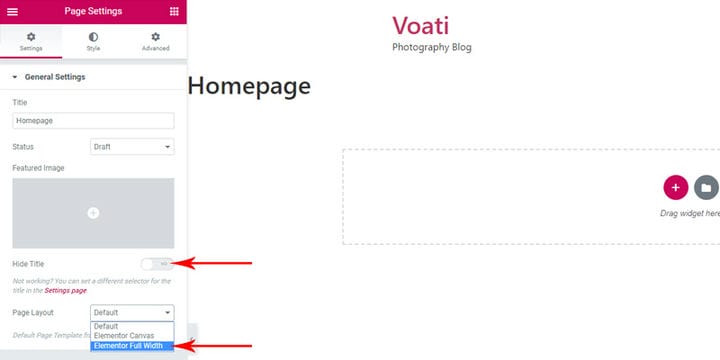
Щодо того, як налаштувати певну сторінку на повну ширину, не впливаючи на глобальні налаштування, є швидкий спосіб зробити це з інтерфейсу Elementor. Перейдіть до налаштувань:
А потім просто виберіть Elementor Full Width зі спадного меню для макетів сторінок.
Як додати шаблон із бібліотеки
Тут ми розглянемо, як можна додати шаблон Elementor із колекції, наявної в бібліотеці шаблонів. Ці шаблони створені виключно командою Elementor або створені командою Elementor у співпраці з іншими розробниками, тому вони все ще належать Elementor.
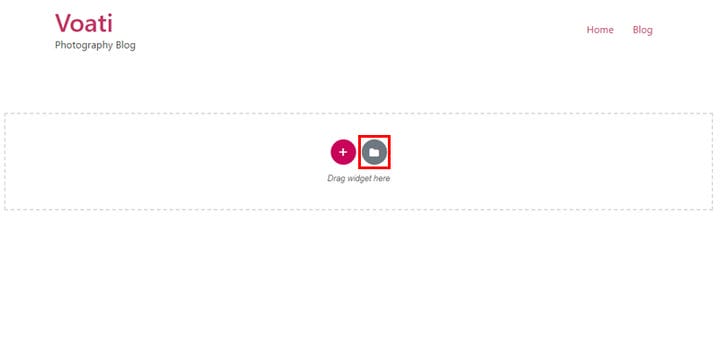
Вставити шаблон на сторінку досить просто. Є два способи зробити це – або клацнути піктограму папки (опція «Додати шаблон») у порожньому розділі сторінки.
або натисніть Ctrl + Shift + L для Windows або Cmd + Shift + L для Mac, щоб відкрити бібліотеку Elementor.
Ви отримаєте спливаюче вікно, де ви можете вибрати Блоки, Шаблони або переглянути свою колекцію шаблонів.
Шаблони сторінок Elementor розміщені на вкладці «Сторінки», і тут ви можете знайти як безкоштовні, так і преміум-шаблони. Якщо ви хочете використовувати шаблони Pro, вам потрібно підписатися на Elementor Pro, преміум-версію цього плагіна.
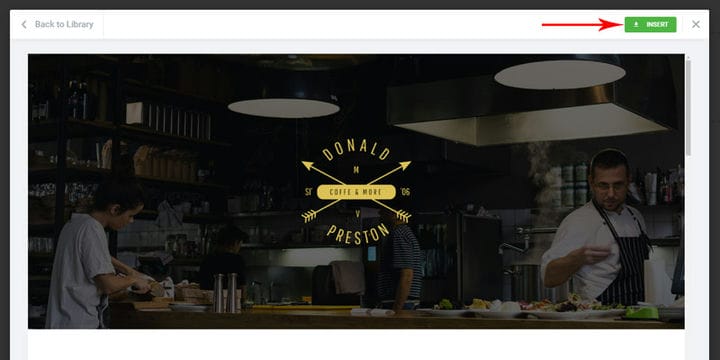
Отже, перегляньте список у розділі «Сторінки», щоб побачити всі доступні шаблони (або знайдіть потрібний, ввівши ключове слово в рядку пошуку). Коли ви знайдете те, що вам подобається, наступним кроком буде вставити його.
Перш ніж вибраний шаблон можна буде застосувати до сторінки, вам потрібно буде мати активний обліковий запис Elementor. Отже, якщо ви ще не створювали його раніше, зараз саме час. Реєстрація здійснюється електронною поштою, ви просто надсилаєте та підтверджуєте свою адресу електронної пошти, і ви можете безкоштовно завантажувати шаблони.
І тут починається найцікавіше!
Попередньо створені сторінки, до яких ви вже маєте доступ через безкоштовний обліковий запис, включають параметри домашньої та цільової сторінок, а також внутрішні шаблони сторінок. Таким чином, ви можете створити свій сайт швидко та легко, не поступаючись єдиним стилем і не витрачаючи гроші. Важливо зауважити, що всі зображення, які використовуються в шаблонах, походять із безкоштовних джерел CC0, тому ви можете використовувати їх без обмежень. Крім того, усі шаблони та блоки в бібліотеці адаптовані до мобільних пристроїв, тому їх використання гарантує, що ваш сайт виглядатиме добре навіть на невеликих пристроях.
Щойно ви додали шаблон, ви, звичайно, можете його змінити. Ви можете легко редагувати будь-які вибрані шаблони – вони допоможуть вам, а не обмежуватимуть вас. Якщо вам подобається один, але ви б дуже хотіли налаштувати те чи інше – можете! Після імпортування шаблон працює як звичайна сторінка, яку ви створили в Elementor, тобто ви можете без проблем редагувати розділи, а також додавати/вилучати елементи. І що ще краще, шаблони розроблені таким чином, щоб вони були легкими, тож ваші сторінки завантажуватимуться дуже швидко, що є однією з важливих порад щодо покращення SEO. Світ, а точніше ваш сайт, це ваша устриця!
Крім того, не виключено, що ви можете поєднати два різних шаблони. Хоча навряд чи вам знадобиться це робити, це хороший спосіб об’єднати розділи та розташування елементів із кількох різних шаблонів. Наприклад, якщо вам подобається відображення зображення з одного шаблону, а ряд значків з іншого, ви можете комбінувати їх. Просто імпортуйте один шаблон за іншим і переставте розділи за допомогою навігатора Elementor або видаліть елементи, які вам не потрібні. З цього моменту просто працювати з Elementor. Додайте власний вміст і вперед!
Як додати шаблон із комп’ютера
Тепер ми розглянемо, як можна вставити зовнішній шаблон. Це шаблони сторонніх розробників, створені за допомогою Elementor, які можна імпортувати за допомогою плагіна та його бібліотеки. Вам просто потрібно мати файл шаблону у форматі .zip або .json.
Оскільки ці шаблони створені сторонніми розробниками, їх НЕ взято безпосередньо з бібліотеки. Натомість ви купуєте їх безпосередньо у розробників або через посередника, як-от онлайн-ринок, і отримуєте файли, які можете зберегти на своєму комп’ютері та пізніше додати на свій сайт WordPress. На ринку вже є багато шаблонів сторонніх розробників, і їх кількість, ймовірно, зросте з огляду на масову популярність плагіна Elementor.
Тепер ви можете вставити шаблон одним із двох способів. Першим можна керувати, перейшовши на сторінку, на якій ви хочете розмістити шаблон. Потім ви відкриваєте бібліотеку Elementor:
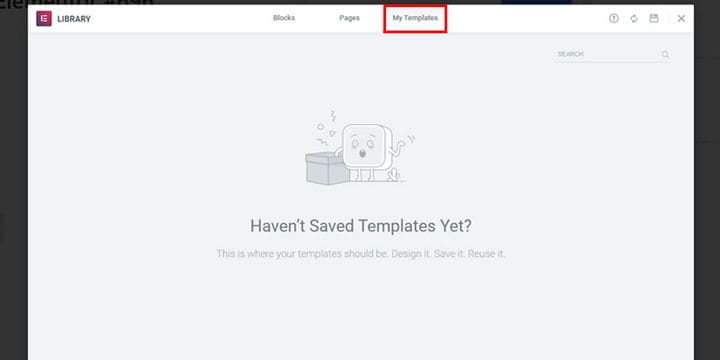
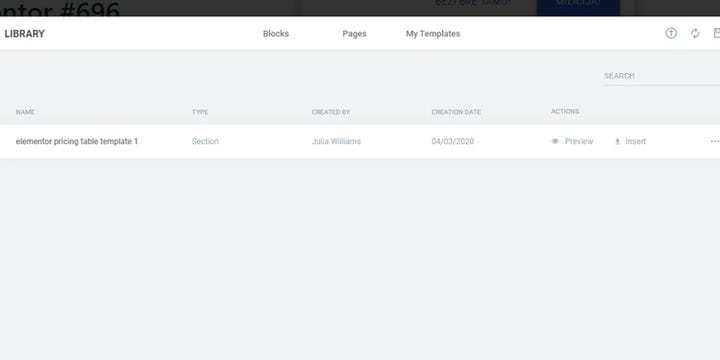
За винятком того, що замість вкладки «Сторінки» вам слід перейти до «Моїх шаблонів»:
Оскільки ми розглядаємо це як перший процес, наша бібліотека відображається як порожня. Щойно ви імпортуєте свій перший шаблон, відтепер тут ви зможете його переглядати та мати до нього доступ.
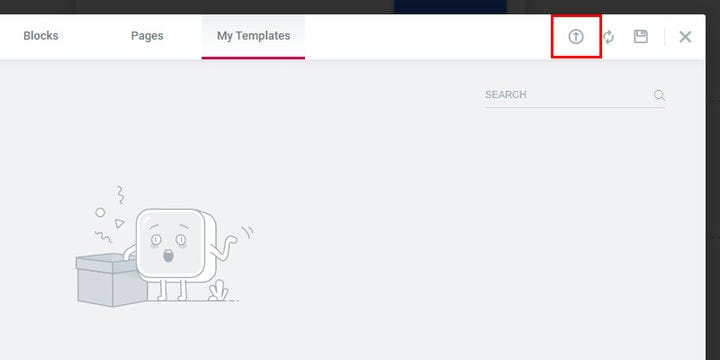
Тут вам потрібно буде натиснути піктограму зі стрілкою вгору (імпортувати шаблон):
Відкриється вікно завантаження:
Знайдіть і додайте потрібний(і) шаблон(и) до своєї бібліотеки (і не хвилюйтеся, це приватна частина бібліотеки – інші користувачі Elementor не матимуть до неї доступу). І тепер у вас є шаблон, який можна витягти в будь-який час і застосувати до будь-якої сторінки вашого сайту. Він зберігатиметься в бібліотеці, і ви зможете побачити його (як і будь-які інші шаблони, які ви імпортуєте), щойно відкриєте вкладку «Мої шаблони» :
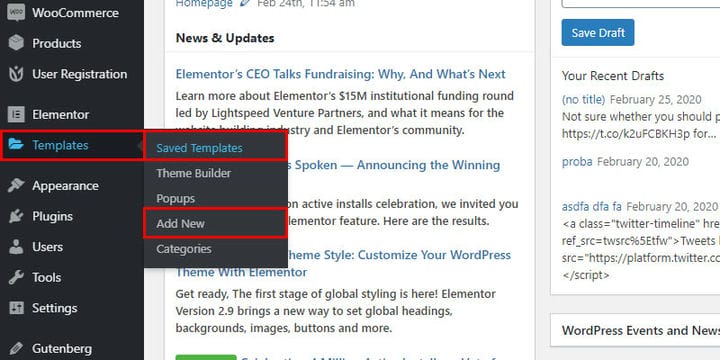
Другий спосіб для вас імпортувати шаблон через вашу інформаційну панель адміністратора WordPress і опцію Шаблони :
У розділі «Збережені шаблони» ви зможете побачити всі шаблони, які ви зберегли та які зберігаються у вашій бібліотеці («Шаблони» > «Збережені шаблони»).
Однак, щоб вставити новий шаблон із інформаційної панелі, потрібно перейти до Шаблони > Додати новий.
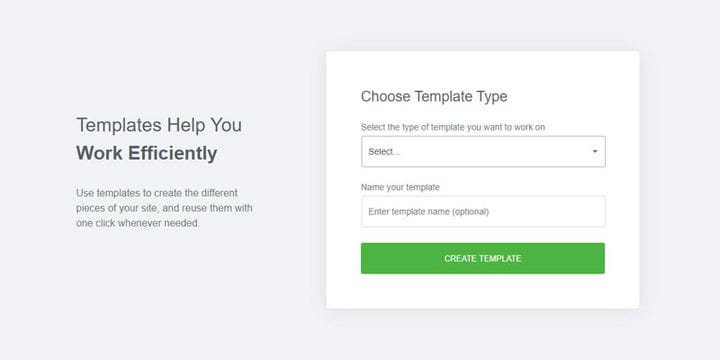
Основна відмінність між додаванням шаблонів зі сторінки та додаванням із інформаційної панелі полягає в тому, що вам потрібно відразу призначити ім’я шаблону та вибрати його тип (Сторінка чи Розділ):
Після того, як ви це зробите, відкриється нова сторінка, і ви зможете перейти до завантаження та вставки шаблону за допомогою бібліотеки. Це може здатися інакше, але другий метод є більш оптимізованою версією, оскільки він позбавляє вас переходу на інформаційну панель, щоб створити сторінку та повертатися назад, щоб відкрити її, відкриваючи Elementor тощо.
Зробіть свій власний шаблон
Це дійсно чудовий варіант, який Elementor пропонує всім своїм користувачам. Це дозволяє зберегти шаблон цілої сторінки або просто зберегти розділ. Ви можете задатися питанням, навіщо вам зберігати будівельні блоки розділів, коли є готові цілі сторінки. Що ж, подібно до сторінок, заздалегідь розроблені блоки формуються, щоб пришвидшити та полегшити ваші зусилля зі створення сторінки. З іншого боку, блоки легше вставити або інтегрувати будь-де на вашому веб-сайті, і вони вимагають менше стилістичного узгодження, ніж повна сторінка. Отже, залежно від ваших уподобань і методів роботи, є кілька варіантів, які допоможуть вам створити веб-сайт.
Збереження шаблону сторінки
Існують різні причини, чому вам може знадобитися зберегти шаблон сторінки, коли в бібліотеці є так багато готових шаблонів. Наприклад, якщо вам сподобався шаблон Elementor, але ви налаштували його перед використанням. Потім ви можете зберегти результат як новий шаблон і використовувати його на всіх інших своїх сторінках або сайтах. Або якщо ви створили сторінку з нуля і задоволені результатом і хочете використовувати її також деінде. Також можна зробити копію сторінки на тому самому сайті, якщо вам це потрібно. У будь-якому випадку Elementor дозволить вам зберегти ваші творіння для майбутнього використання.
Ви можете зберегти свою сторінку досить легко, і знову ж таки, є два способи зробити це.
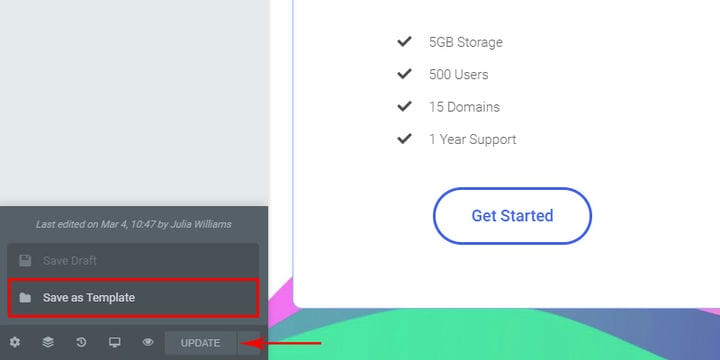
По-перше, ви відкриваєте параметри збереження (перебуваючи в режимі редагування за допомогою Elementor), а потім вибираєте «Зберегти як шаблон». Ви повинні зробити це зі сторінки, яку хочете зберегти:
Потрібно лише дати шаблону назву.
І вуаля! Ваш дизайн сторінки збережено в бібліотеці. І не хвилюйтеся – усе, що ви збережете, бачитимете лише ви.
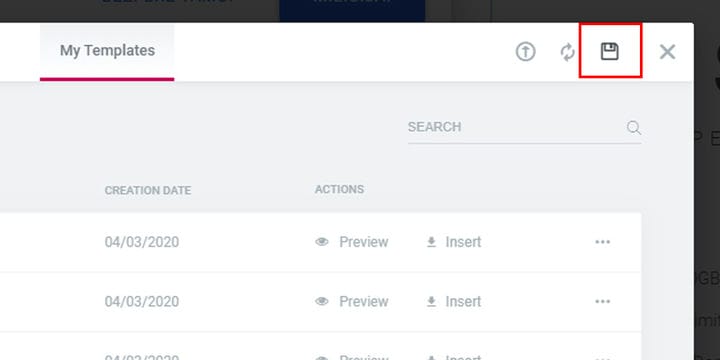
Другим способом збереження сторінки як шаблону є використання бібліотеки. Натисніть піктограму Додати шаблон:
А коли з’явиться бібліотека, просто клацніть піктограму «Зберегти», назвіть шаблон і готово :
Збереження шаблону розділу
Іноді просто зручніше зберегти шаблон розділу, а не сторінки. Наприклад, якщо ви пропонуєте послуги та хочете переконатися, що ваші тарифні плани відображаються в кількох місцях на вашому сайті, ви можете зберегти розділ. Немає необхідності робити те саме знову і знову для різних сторінок.
Отже, якщо ви створили таблицю ціноутворення та сформували кожен із трьох (чи більше) стовпців, ви можете додати її в інше місце кількома клацаннями миші замість того, щоб створювати її з нуля.
Тепер ви можете зберегти свій шаблон розділу, просто клацнувши правою кнопкою миші на потрібному розділі та вибравши Зберегти як шаблон зі спадного меню.
Майте на увазі, що ви клацаєте НЕ лише на одному стовпці чи елементі в межах потрібного розділу, а на нерозділеному цілому.
Експортування шаблону
Ще однією корисною функцією шаблонів Elementor є можливість експортувати шаблон на комп’ютер. Цей варіант чудовий, якщо ви хочете однаково стилізувати сторінки на різних веб-сайтах. Або, якщо ви працюєте в команді, ви можете використовувати його, щоб надіслати свій шаблон для перегляду, розширення або чогось проміжного.
Вам потрібно переконатися, що експортований шаблон пізніше буде імпортовано на відповідний сайт. А саме, заздалегідь перевірте, чи тема другого сайту сумісна з Elementor і містить ті самі функції, що й ваш вихідний.
Як і у випадку з імпортом, ви можете запустити функцію експорту двома способами.
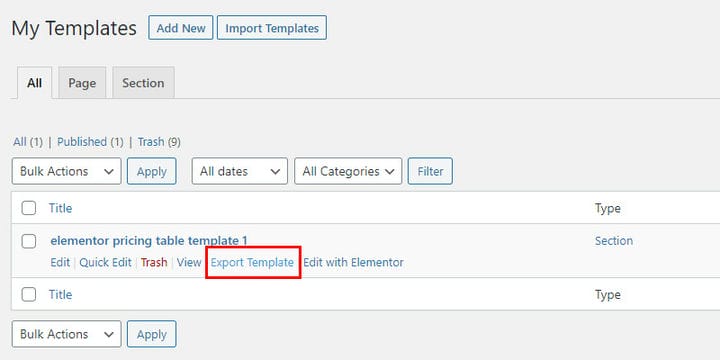
Перший – з інформаційної панелі адміністратора WordPress. Перейдіть до «Шаблони» > «Збережені шаблони» та просто натисніть опцію «Експортувати шаблон».
Якщо ви зрештою збережете кілька шаблонів, ви зможете побачити їх тип (Сторінка чи Розділ) у списку, але використання чітких імен допоможе вам пізніше розрізнити їх.
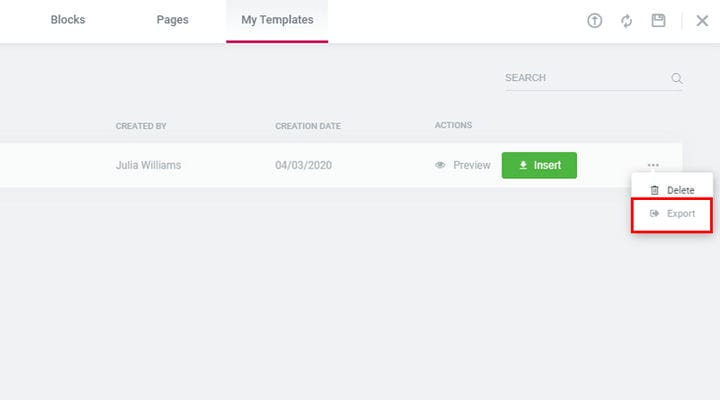
Другим способом експорту шаблонів є використання бібліотеки. Перейдіть на вкладку Мої шаблони, знайдіть потрібний шаблон і натисніть на три крапки праворуч від нього. Відкриється спадне меню з опцією Експорт:
Чи можуть шаблони Elementor працювати з моєю темою?
Ми не можемо стверджувати, що ця функція сумісна з кожною окремою темою, але вона точно сумісна з великою кількістю різних безкоштовних і преміальних тем. Той факт, що зараз існує понад 4 мільйони активних установок цього плагіна, добре говорить про адаптивність Elementor.
Звичайно, робота з Elementor не обмежується суворо темами, які продаються як сумісні з Elementor. Ви завжди можете ознайомитися з документацією до теми перед покупкою, поставити запитання перед продажем або зв’язатися з командою підтримки, якщо ви вже придбали тему.
Загалом додавання шаблонів до існуючої теми вплине лише на сторінку чи розділ, над якими ви працюєте. Параметри для таких розділів, як верхній колонтитул, нижній колонтитул, кнопка повернення догори тощо, буде вилучено з глобальних налаштувань теми, якщо ви не встановили виняток для певної сторінки. Ця допоміжна структура є причиною того, чому вам потрібна тема незалежно від функціональних можливостей конструктора сторінок.
Ми запрошуємо вас спробувати його (зрештою, цей плагін безкоштовний), але зауважте, що підтримка Elementor доступна лише платним передплатникам. Однак, якщо ви використовуєте преміум-тему, ви можете спробувати вирішити все з їхньою командою підтримки. Зрештою, чому б не поекспериментувати? Найгірше, що може трапитися, це видалення сторінки. І шаблони залишаться тут, тому створення нового займе лише кілька клацань.
Набір шаблонів Elementor
Набір шаблонів Elementor — це набір шаблонів, які дозволять створити весь сайт, а не лише вміст сторінки. Це означає, що набір містить опції для шаблонів верхнього та нижнього колонтитулів, окрім шаблонів сторінок. Більше того, у наборі є багато надихаючих шаблонів, які охоплюють усе: від 404 сторінок, архівів блогів і окремих шаблонів блогів до спливаючих вікон тощо. Набір шаблонів надає вам велику гнучкість, крім того, що доступно лише через бібліотеку шаблонів. З набором Elementor ви отримуєте більший набір параметрів і елементів, з якими можна працювати.
Але зауважте, що набір шаблонів Elementor доступний лише для передплатників Elementor Pro. Ви повинні бути платним користувачем, щоб мати доступ до нього та можливостей, які він пропонує. За допомогою набору ви зможете комбінувати параметри, зовнішній вигляд і макети на свій смак. Але майте на увазі, що вам все одно потрібна тема WordPress як основа для роботи. Набір шаблонів — це лише наступний (більш просунутий, ніж шаблони сторінок) крок в еволюційній драбині Elementor, а не заміна теми.
Остаточні враження
Шаблони Elementor представляють, по суті, дивовижну егалітарну концепцію. Вони дозволять будь-кому легко створити веб-сайт і не потребують знання програмування. Завдяки простому зовнішньому редактору з функцією перетягування, Elementor став відомим як втілення зручності для користувача, і тепер він тут, щоб зробити створення сторінок ще плавнішим і швидшим. Це також дуже корисно для тих, хто хоче створити веб-сайт із обмеженим бюджетом. Ви можете поєднати безкоштовну тему та шаблони Elementor (а також дивний плагін або надбудови Elementor для будь-яких інших необхідних функцій), щоб створити чудовий веб-сайт. Крім того, будь-хто, хто часто створює веб-сайти, може скористатися шаблонами та їх експортом/імпортом, щоб створити спеціальне розташування елементів, які будуть використовуватися у всіх сферах.