Як легко додати ефект паралакса в WordPress
Будь-хто, хто коли-небудь шукав тему WordPress або досліджував різні функції та функції, які постачаються з темою, напевно помічав так звану паралаксну прокрутку, перераховану серед основних функцій теми. Не всі знайомі з тим, що насправді таке паралактична прокрутка, і навіть ті, хто впізнають її, коли бачать на веб-сайті, ймовірно, не знають про неї багато іншого. Ось чому ми подумали, що було б гарною ідеєю розповісти вам трохи більше про цю популярну техніку та показати, як ви можете розмістити її на своєму веб-сайті за допомогою плагіна або вибравши тему паралакса WP. Веб-сайти з паралаксною прокруткоюпопулярні з поважної причини, і якщо ви хочете йти в ногу з останніми тенденціями в онлайн-світі, вам просто потрібно знати про них усе.
Якщо ви не впевнені щодо додавання ефекту паралакса на свій сайт, ми спробуємо допомогти вам прийняти правильне рішення:
Що таке прокручування паралакса?
Є багато способів визначити прокручування паралакса WordPress і паралакс як концепцію в цілому. Можливим визначенням цього може бути те, що прокручування паралакса — це техніка, у якій фон і передній план анімовані, за винятком того, що вони рухаються з різною швидкістю. Фон рухається повільніше, ніж об’єкти на передньому плані, що створює ілюзію глибини. Ця техніка широко використовується в темах WordPress, але, очевидно, вона зовсім не обмежується цією популярною CMS.
Коротка історія
Слово паралакс насправді походить з астрономії. Він описує явне зміщення або невідповідність напрямку об’єкта, коли на нього дивляться з двох різних точок огляду. Ви знаєте, як іноді здається, що об’єкти в космосі рухаються з різною швидкістю, тому що один з них знаходиться ближче до вас? Динаміка об’єктів переднього плану завжди видається швидшою та енергійнішою, ніж динаміка об’єктів на задньому плані. У «реальному житті» це має сенс, оскільки реальне життя є тривимірним. Але як щодо дизайну? Ну, ми можемо зробити так, щоб воно виглядало як реальне життя, і це насправді один із головних ефектів, яких дизайнери хочуть досягти за допомогою паралакса.
Parallax, як ми його знаємо, вперше був представлений під час золотої ери дизайну відеоігор, точніше, з аркадними іграми з бічною прокруткою. Його мета полягала в тому, щоб додати глибини та динаміки до сцени та покращити оповідання, усе в надії надати геймерам більш привабливий та захоплюючий досвід.
Це було на початку 1980-х років. Перемотайте вперед на початок 2010-х років, і ви побачите перші спроби паралаксного прокручування, застосованого до веб-дизайну. Сьогодні, через багато років, у світі майже немає людини, яка б не стикалася з паралактичною прокруткою WordPress у тій чи іншій формі.
Це може здатися складним, але додати ефект паралакса на ваш сайт досить просто. Паралакс прокручування насправді відповідає дуже простій концепції дизайну. Ви берете фон і передній план і змушуєте їх рухатися з різною швидкістю за допомогою анімації. Коли користувач прокручує сторінку вниз, фон просто відкривається повільніше, ніж об’єкти на передньому плані, які можуть включати зображення, галереї, відео, текст або будь-який інший вміст. Результатом є те, що все здається ширяючим у просторі, а не просто сидить там, зафіксоване на фоні.
Зверніть увагу, що дизайн паралаксної прокрутки WordPress не є єдиною універсальною технікою. Сьогодні використовуються різні стилі дизайну паралакса, але більшість із них базуються на використанні кількох шарів. Кожному з шарів призначається функція прокручування та визначена швидкість. Після цього застосовуються відповідні виправлення CSS або HTML для різних браузерів і засобів перегляду, переконавшись, що використовується правильний синтаксис останніх версій цих ресурсів, інакше все просто не працюватиме належним чином.
Чому це добре
Паралаксне прокручування стало настільки популярним у наші дні, що, здається, немає буквально жодного веб-сайту у світі, який би не використовував його в певному вигляді, формі чи формі. Це, звичайно, неправда, але факт залишається фактом – цей прийом широко використовується, особливо на сайтах WordPress. Отже, що таке паралаксне прокручування, що робить його таким привабливим для веб-дизайнерів?
Відповідь може критися в досвіді користувача. Паралаксне прокручування створює динамічний, захоплюючий спосіб сприйняття вмісту веб-сайту. Він залучає нас, створюючи ілюзію глибини та руху. Parallax також є чудовим інструментом для оповідання, оскільки він проводить користувача через різні елементи вмісту. Звичайно, за умови, що ви використовуєте його правильно. Є багато поганих прикладів використання паралакса. Іноді здається, що дизайнери виставляють це лише тому, що вони знають як, хоча насправді не мають про що сказати.
Користувачам подобається, коли їх розважають. І окрім перевірених рецептів, таких як фонове відео, яке ви можете легко додати за допомогою плагінів фонового відео WordPress, прокручування Parallax також є чудовим способом зробити це. Це також чудовий спосіб для компаній буквально перетягнути глядачів до тих частин свого веб-сайту, де вони хочуть, щоб вони зосередилися. Наприклад, сторінки продуктів або послуг.
У будь-якому випадку поведінка прокручування безумовно містить елемент несподіванки. Якщо все зроблено правильно, це приносить задоволення користувачам, і це завжди добре для веб-сайту.
Додайте ефект паралакса за допомогою плагіна
Для початківців і користувачів середнього рівня найкращим способом додавання паралакса є використання плагіна. На ринку є так багато чудових плагінів паралакса, і більшість із них чудово справляються зі своєю роботою, допомагаючи вам додати паралакс на ваш веб-сайт WordPress. Для цілей цієї статті ми будемо використовувати плагін Advanced WordPress Backgrounds.
Незважаючи на те, що цей інструмент створений переважно для додавання ефекту паралакса, він має багато інших цікавих функцій. Наприклад, ви можете використовувати його, щоб додати статичний фон за текстом. Крім того, це також допоможе вам додати фон до певного рядка. Якщо ви хочете розфарбувати один абзац, додавши фон, цей плагін дозволить вам зробити це одним клацанням миші.
Встановлення плагіна
По- перше, вам, очевидно, потрібно буде встановити та активувати плагін звичайним способом. Перше, що потрібно зробити, це перейти до серверної частини та знайти плагін. Натисніть «Плагіни», а потім «Додати новий». Введіть Advanced WordPress Backgrounds у полі пошуку та, знайшовши його, натисніть «Встановити». Після завершення процесу встановлення натисніть «Активувати». Тепер ваш новий плагін має бути вказаний у вашому меню плагінів.
Використання плагіна для додавання паралакса за допомогою класичного редактора
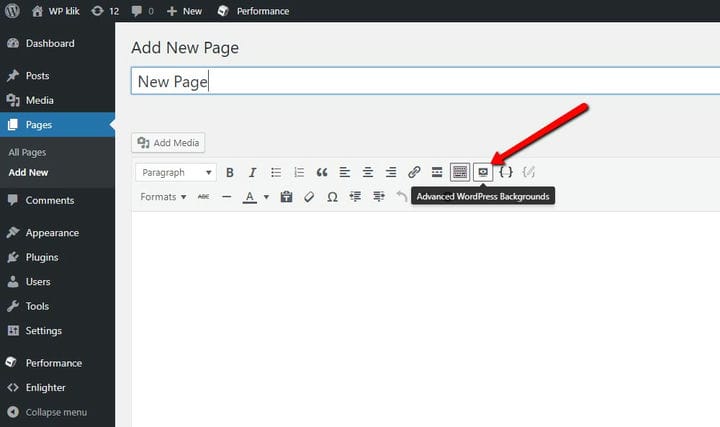
Щоб фактично додати паралакс, перейдіть на сторінку або публікацію, куди ви хочете його додати. Ви помітите нову кнопку у своєму редакторі. Якщо навести на нього курсор, ви побачите напис Advanced WordPress Backgrounds. Клацніть на ньому, щоб відкрити спливаюче вікно, у якому ви можете встановлювати різні значення та змінювати налаштування ефекту паралакса.
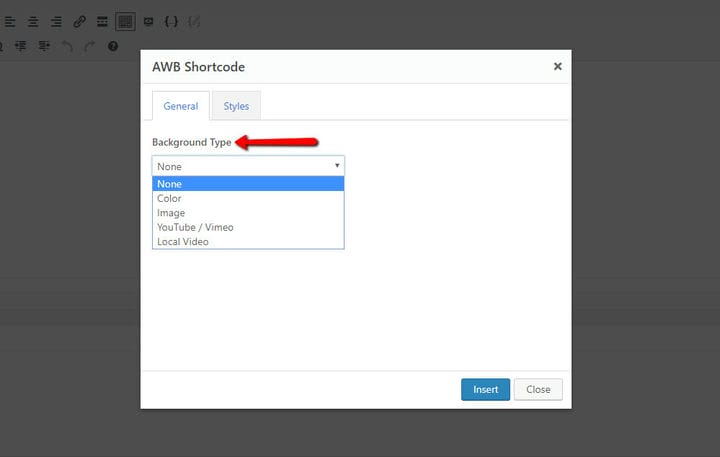
Спочатку виберіть тип фону. У цьому прикладі ми будемо використовувати зображення.
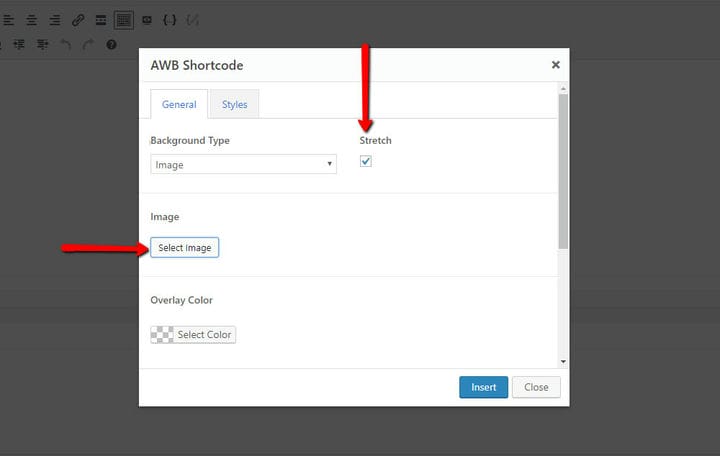
Наступне, що потрібно зробити, це вибрати зображення, яке ви хочете використовувати. Щоб отримати зображення на всю ширину, установіть прапорець «Розтягнути».
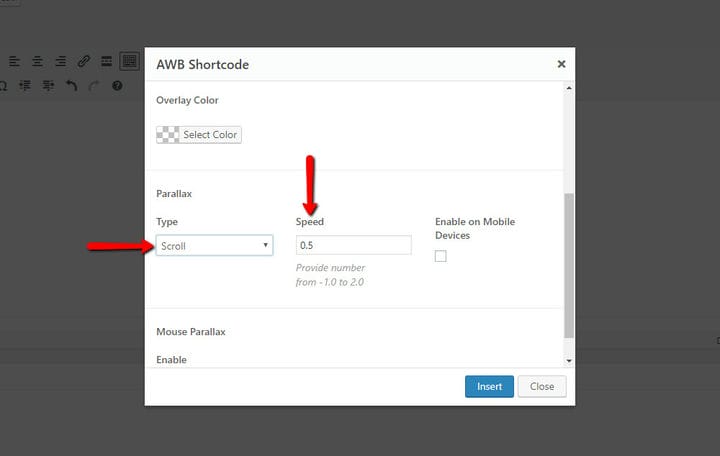
Після цього виберіть ефект паралакса. Ми збираємось піти на Scroll. Ви також можете встановити бажану швидкість прокручування тут.
Крім паралакса варто згадати ефект миші . Завдяки цьому ви можете створити ефект уповільненої зйомки на зображенні, яке знаходиться під курсором миші. Чудово те, що ви можете комбінувати паралакс і ефекти миші на одному зображенні. Просто виберіть той, який більше відповідає вашим потребам, залежно від ваших конкретних потреб і цілей.
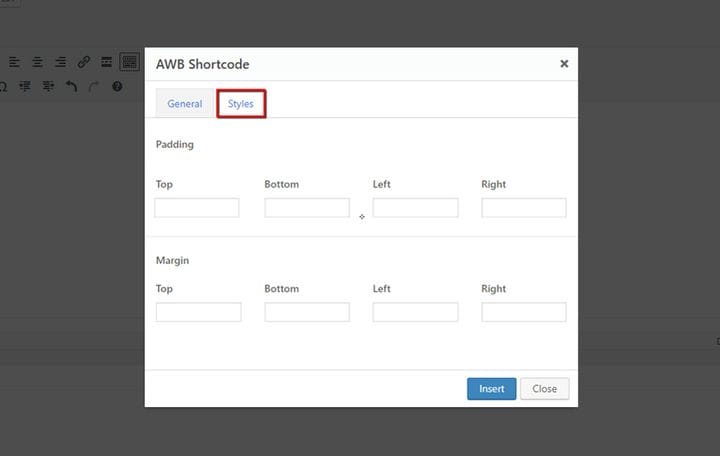
Розміри та висоту зображення паралакса можна встановити на вкладці «Стилі».
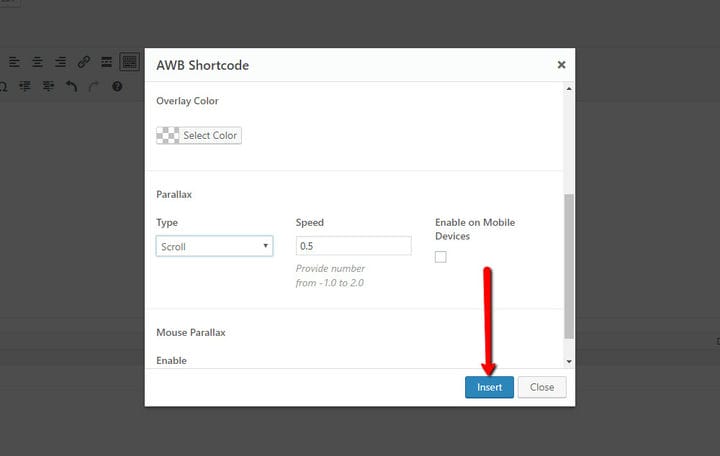
Нарешті натисніть кнопку «Вставити».
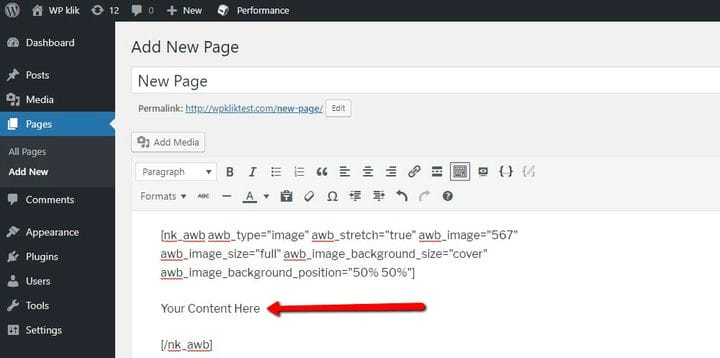
Тепер у вашому редакторі має з’явитися наступний шорткод:
[nk_awb awb_type="image" awb_stretch="true" awb_image="22″ awb_image_size="full" awb_parallax="scroll" awb_parallax_speed="0.5″ awb_mouse_parallax="true" awb_mouse_parallax_size="30″ awb_mouse_parallax_speed="10000″]
Your Content Here
[/nk_awb]Вам потрібно буде замінити слова «Ваш вміст тут» фактичним вмістом (текст, зображення, відео…). Не забудьте натиснути «Зберегти».
Перейдіть на свій веб-сайт і перевірте публікацію або сторінку, до якої ви щойно додали паралакс, щоб перевірити, чи все працює належним чином.
Використання плагіна для додавання паралакса за допомогою редактора Gutenberg
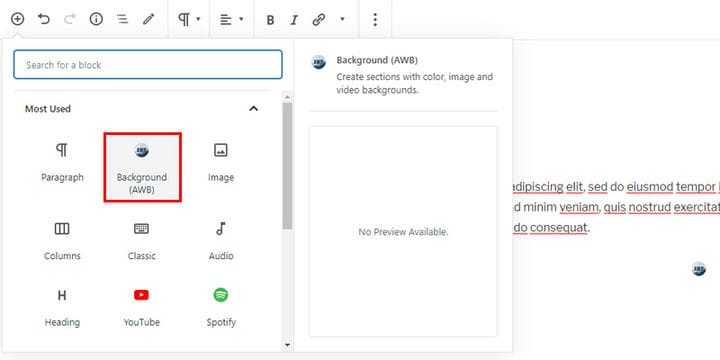
Цей плагін також є зручним для Gutenberg. Щоб використати його, натисніть на блок фону (AWB), щоб почати додавати ефект паралакса.
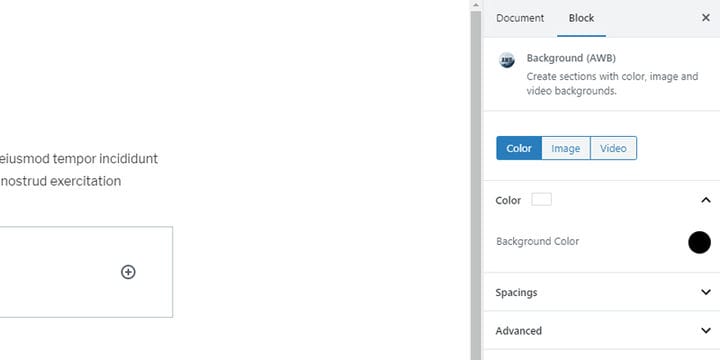
Як і будь-який інший блок, фоновий (AWB) блок має власні параметри, які майже такі ж, як і в класичному редакторі.
Чудова частина полягає в тому, що ви можете додати колір, зображення або навіть відео до розділу з ефектом паралакса. Крім того, ви можете встановити розмір паралакса, додавши відступ, його швидкість або тип паралакса. Нарешті, Gutenberg підтримує ефект миші, про який ми згадували раніше.
Паралакс-теми та шаблони WordPress
Прокручування паралакса насправді важче зробити правильно, ніж може здатися. Особливо , якщо ви новачок у WordPress, додавання ефекту паралакса може здатися вам надто складним. Ось чому ми подумали, що це може допомогти, якщо ми додамо короткий список найкращих паралаксових тем WordPress, які ви можете отримати на ринку прямо зараз.
1 Bazaar – сучасна, гостра тема електронної комерції
Завантажити / Додаткова інформація Демо
Модні теми, особливо інтернет-магазини, є тими, які найбільше виграють від паралаксного прокручування. Насправді без нього важко уявити сайт моди та одягу, магазин чи блог. Базар є однією з тем, які, здається, отримали це як слід. Ця чудова тема містить кілька приголомшливих сторінок, у тому числі чудово створений лукбук. Асиметрична сторінка магазину ідеально підходить для демонстрації ваших продуктів таким чином, щоб створити у відвідувачів настрій для покупок.
Bazaar постачається з потужним плагіном Select Core, спеціальними короткими кодами продуктів, фоновими розділами відео, соціальними віджетами та настроюваною картою Google. Тема, звичайно, повністю адаптивна та включає потужний конструктор сторінок WPBakery.
Функції, які роблять Bazaar найкращою темою WordPress для паралакса:
- Плавний прокручування
- SEO оптимізовано
- Переклад готовий
- Безкоштовний плагін Slider Revolution
- Імпорт демонстраційного вмісту одним клацанням
Завантажити / Додаткова інформація Демо Отримати хостинг
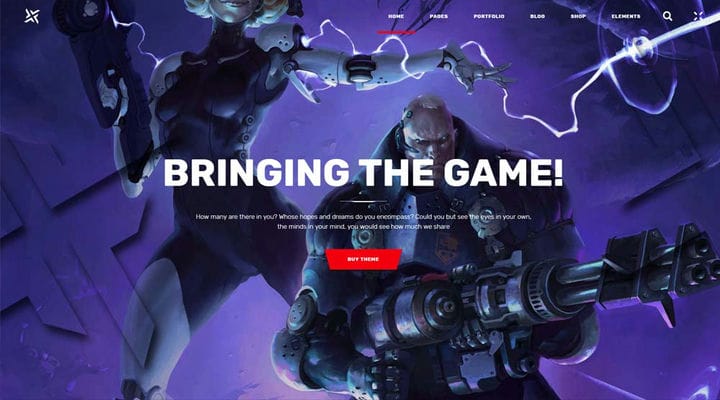
2 PlayerX – потужна тема для ігор та кіберспорту
Завантажити / Додаткова інформація Демо
Ця захоплююча тема для всього, що стосується ігор, геймерів, кіберспорту та студій, є чудовим прикладом правильного прокручування паралакса. Сама природа ігрової індустрії вимагає саме такого динамічного та захоплюючого досвіду користувача, який пропонує PlayerX.
Окрім крутих паралакс-скроллов і слайдерів, PlayerX містить усі необхідні функції та функції для успішного ігрового сайту. Спеціальні елементи включають чудову інфографіку, багату типографіку, презентації для команди, відгуки, список матчів, а також вікно потоку.
Загалом, PlayerX — це тема, яка справді показує, що таке паралактична прокрутка та як її слід використовувати.
Функції, які роблять PlayerX найкращою темою WordPress для паралакса:
- Шорткоди для збігів і потокового передавання
- Командна карусель
- Інтегрований пошук
- 7 пакетів шрифтів значків
- Сумісність з WooCommerce
Завантажити / Додаткова інформація Демо Отримати хостинг
3 Азалія – тема модної фотографії
Завантажити / Додаткова інформація Демо
Azalea — це чудова, витончена тема WordPress для фотографії з набором готових макетів домашньої сторінки, один із яких значною мірою базується на паралактичному прокручуванні. Ідеально підходить для модної фотографії, Azalea також може бути використана для інших цілей, від способу життя та краси до блогу та магазину, де ви можете продавати свої фотографії. Кожна домашня сторінка просто приголомшлива, але ми повинні сказати, що паралакс має особливий шарм, який, ми впевнені, оцінить більшість модних фотографів.
Азалія дуже міцна, але це не означає, що її важко використовувати. Навіть людині, яка зовсім не має досвіду роботи з WordPress, буде легко налаштувати цю тему та запустити дуже успішний веб-сайт, присвячений моді, красі та стилю життя.
Функції, які роблять Azalea найкращою темою WordPress для паралакса:
- Галереї перевірки, захищені пропуском
- Короткий код Parallax
- Карусель клієнтів
- Короткий код CTA
- 5 стилів заголовків
Завантажити / Додаткова інформація Демо Отримати хостинг
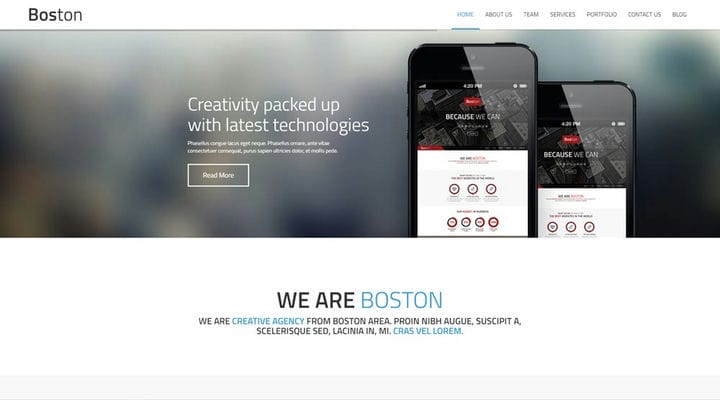
4 Boston – Корпоративна тема WordPress Parallax
Завантажити / Додаткова інформація Демо
Дуже цікаво в Бостоні те, що він дозволяє вибирати між односторінковим веб-сайтом і багатосторінковим веб-сайтом. Окрім цієї гнучкості, ви також отримуєте широкі можливості налаштування та, звичайно, кілька вражаючих сторінок паралакса.
Boston — це паралакс-тема WordPress, розроблена спеціально для корпорацій, великих компаній і агентств. Незалежно від того, виберете ви односторінковий чи багатосторінковий веб-сайт, ви отримаєте дуже розумний, професійно виглядаючий веб-сайт, який використовує паралакс не для того, щоб похизуватися, а щоб вразити відвідувачів сучасним виглядом. Тему було розроблено на основі концепції мобільних пристроїв, що важливо, оскільки ваші клієнти, швидше за все, більшість переглядають веб-сторінки на своїх портативних пристроях. О, і професійні користувачі будуть раді дізнатися, що існує версія, створена спеціально для них, з меншою кількістю файлів, отже, набагато легшою.
Особливості, які роблять Бостон найкращою темою WordPress для паралакса:
- Попередній перегляд лайтбокса
- Twitter Live
- Необмежена кількість портфоліо
- Flexslider і Revolution Slider
- Робочий контакт і форма розсилки
Завантажити / Додаткова інформація Демо Отримати хостинг
5 Hypnos – тема WordPress OnePage Parallax
Завантажити / Додаткова інформація Демо
Якщо ви шукаєте дуже функціональний, всеосяжний і сучасний односторінковий веб-сайт, тоді Hypnos може бути правильною темою для вас. Ця адаптивна тема дійсно багатоцільова. Ви можете використовувати його для чого завгодно: від малого та середнього бізнесу, агентства чи студії до портфоліо, блогу та магазину. Він поставляється зі світлою та темною версіями, обидві виглядають приголомшливо та мають чудові ефекти паралакса.
Крім того, Hypnos дуже інтуїтивно зрозумілий, має відмінну підтримку клієнтів і безліч функцій. Конструктор сторінок, який ви отримуєте з цією темою, містить спеціальні розділи, а також портфоліо, яке можна сортувати, робочу контактну форму, Revolution Slider і шрифти Google, серед іншого.
Функції, які роблять Hypnos найкращою темою WordPress для паралакса:
- Сумісність з WPML
- SEO оптимізовано
- Retina-Ready
- Спеціальний попередній завантажувач
- Підтримка в чаті
Завантажити / Додаткова інформація Демо Отримати хостинг
На закінчення
Прокручування Parallax безперечно покращує ваш веб-сайт WordPress, але лише якщо ви робите це правильно. Додавати паралакс лише заради того, щоб мати паралакс, — це просто безглуздо. З такою кількістю веб-сайтів, які використовують цей ефект, ми можемо наблизитися до перенасичення та моменту, коли він стає неприємним, застарілим і нудним.
По- друге, прокручування паралакса має бути виконано правильно. Він повинен працювати без збоїв, інакше відвідувачі вашого сайту, очевидно, будуть роздратовані.
По-третє, використання паралаксної прокрутки, щоб вдихнути життя у ваш односторінковий веб-сайт, може бути дуже спокусливим, але переконайтеся, що у вас дійсно є що сказати та що дати користувачам, щоб прокручувати.
По-четверте, якщо вам вдалося зацікавити своїх відвідувачів за допомогою переконливого, добре продуманого ефекту паралакса прокручування, не забудьте зробити так, щоб він спрацював вам на користь. Ретельно плануйте свої заклики до дії, щоб ще більше спонукати їх.
Звичайно, коли ви обираєте преміальну тему паралакс WP, вам не доведеться турбуватися про ці речі, оскільки автори теми добре продумали це для вас.
Суть полягає в тому, що прокручування паралаксом — це чудово. Так, є способи це зіпсувати, і так, може бути деяке перенасичення. Тим не менш, це потужний інструмент для збільшення відвідуваності сайту та оптимізації коефіцієнтів конверсії. Крім того, це чудово виглядає та додає вашому веб-сайту крутий штрих.
Яка ваша думка щодо паралакс-прокрутки WordPress? Ми будемо раді почути вашу думку в розділі коментарів нижче!
Ми сподіваємося, що ця стаття була для вас корисною. Якщо вам це сподобалося, будь ласка, не соромтеся також переглянути деякі з цих статей!