Що таке CSS і як він впливає на WordPress?
Якщо ви запускаєте сайт WordPress, ви неодмінно зустрінете термін «CSS». У цій публікації ви дізнаєтеся, що таке CSS і як він впливає на ваш сайт.
Це короткий огляд, тому ви не будете вчитися писати CSS, але зрозумієте його місце в Інтернеті та на вашому сайті.
Що таке CSS?
CSS використовується для стилізації веб-сторінок. Він написаний виключно для того, щоб змінити презентацію веб-сайту.
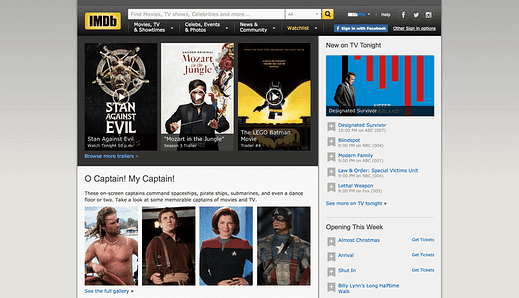
Подивіться на цей знімок екрана IMDb.com:
Скріншот 1: IMDb
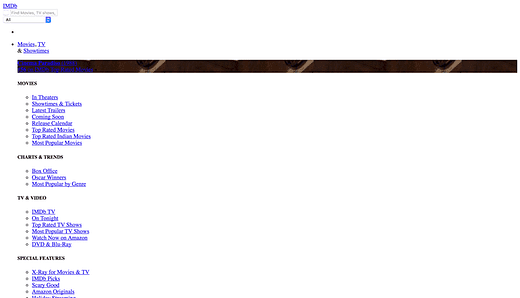
Тепер порівняйте це з цим знімком екрана IMDb з вимкненим CSS:
Скріншот 2: IMDb – немає CSS
Не так красиво, правда?
Зміст – слова, посилання тощо – абсолютно однаковий в обох прикладах. Відмінність полягає в явній відсутності стилю.
На знімку екрана 2 ви можете побачити список посилань, які зазвичай мають вигляд меню.
Коли я сказав, що CSS використовується для стилізації веб-сторінок, я маю на увазі, що це ТАКИЙ спосіб оформлення веб-сторінок. Без цього всі сайти виглядали б, як на скріншоті вище. Виникає питання: що ми бачимо на цьому скріншоті?
Створений за допомогою HTML, стилізований за допомогою CSS
Щоб зрозуміти місце CSS в Інтернеті, вам потрібно знати про HTML.
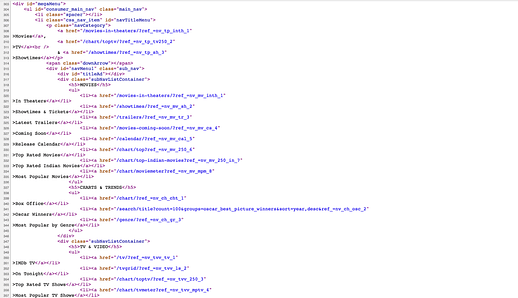
Ось як виглядає необроблений HTML для тієї ж частини домашньої сторінки IMDb:
Скріншот 3: IMDb – HTML
На знімку екрана 3 ви бачите HTML, який часто називають «вихідним кодом». Саме з цього створюються веб-сайти. Це те, що читає ваш веб-переглядач і що Googlebot бачить під час сканування вашого сайту.
Коли ви відвідуєте веб-сторінку, ваш браузер приймає необроблений HTML (знімок екрана 3) і відтворює веб-сторінку, придатну для використання (скріншот 2). Якщо є файли CSS, вони завантажуються та використовуються для стилізації веб-сторінки (скріншот 1).
CSS з WordPress
Підсумовуючи, веб-сайти створюються за допомогою HTML і стилізовані за допомогою CSS. Ваш сайт WordPress нічим не відрізняється.
На практиці корисно знати, що HTML використовується для додавання вмісту на сторінку, а CSS завжди використовується для його стилізації. Будь-які зміни стилю, які ви захочете внести на свій сайт – збільшити розмір логотипу, змінити колір фону тощо – будуть зроблені за допомогою CSS.
Сподіваюся, ви знайшли це корисним для розуміння CSS та його місця на вашому сайті. Якщо у вас виникли запитання, пишіть у коментарях нижче.
Розкриття інформації: ця публікація може містити партнерські посилання. Придбання продукту за одним із цих посилань генерує для нас комісію без додаткових витрат для вас.