Як зробити пункт меню недоступним для натискання в WordPress
Хочете додати до свого меню пункт меню, який не можна натискати?
У цій публікації ви дізнаєтеся про два швидких кроки, необхідні для того, щоб пункт меню не був пов’язаним, а також бонусну пораду для покращення роботи користувача.
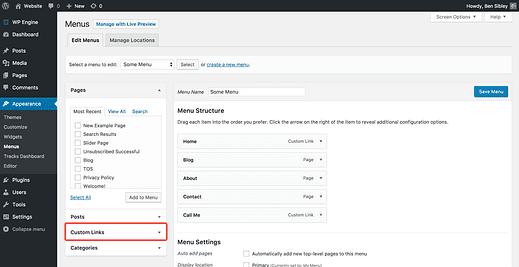
Спочатку увійдіть на свій сайт і перейдіть на сторінку меню.
На сторінці меню клацніть розділ Користувацькі посилання ліворуч.
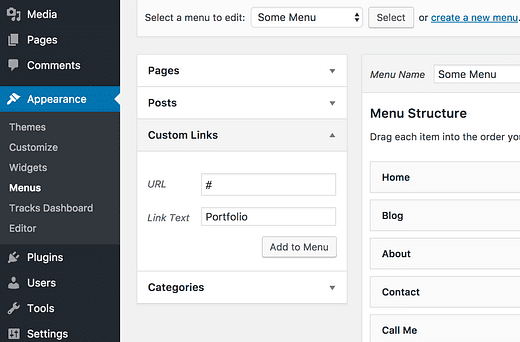
Параметр «Спеціальні посилання» дозволяє вам посилатися на будь-яку URL-адресу, яку ви хочете, але замість цього у нас є спеціальний трюк.
У введеній URL-адресі замініть «http://» на знак фунта «#» і введіть потрібний текст для тексту посилання.
Натисніть кнопку Додати до меню, а потім ви зможете впорядкувати новий пункт у своєму меню. Оскільки пункт меню ніде не пов’язаний, відвідувачі не будуть перенаправлені на нову сторінку, якщо натиснуть його.
Поле URL-адреси не може бути порожнім, і використання знака фунта таким чином є стандартною умовою.
Пункт меню нікуди не посилається, але він усе одно показує курсор «вказівник», коли ви наводите на нього курсор. Є ще один крок, який ви можете зробити, щоб було зрозуміло, що цей пункт меню неможливо натиснути.
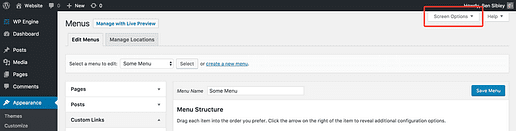
На сторінці меню натисніть вкладку Параметри екрана у верхньому правому куті.
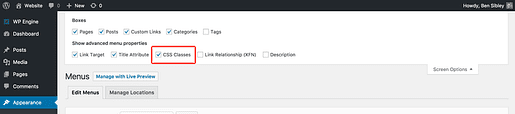
Переконайтеся, що прапорець «Класи CSS» вимкнено, а потім закрийте розділ «Параметри екрана».
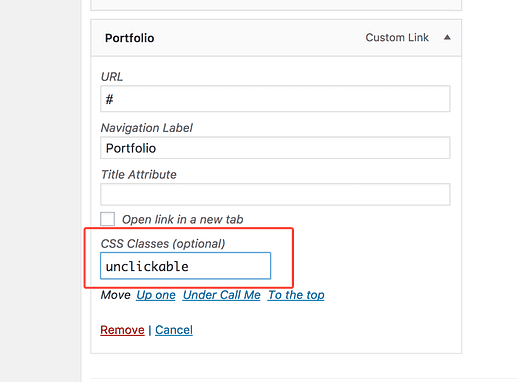
Далі клацніть на незв’язаному пункті меню та додайте клас з назвою «неклікабельний».
З доданим класом CSS ми тепер можемо націлюватися на цей конкретний пункт меню за допомогою CSS.
Наступний CSS зробить курсор значком за замовчуванням при наведенні курсора на незв’язаний пункт меню.
.unclickable > a:hover {
cursor: default;
}Якщо ви ніколи раніше не додавали CSS на свій сайт, дотримуйтесь цього посібника з додавання CSS. Це займає лише хвилину-дві.
Більшість веб-майстрів WordPress використовують це, щоб зробити батьківський пункт меню недоступним для натискання в спадному меню. Хоча це чудова техніка для цього, ви можете зробити будь-яку кількість пунктів меню недоступними для натискання, і вони також не повинні бути посиланнями на меню верхнього рівня.
У вас є запитання щодо цього підручника чи порада для інших читачів? Залиште коментар нижче.