SweetAlert – прекрасна заміна діалогових вікон JavaScript
JavaScript вбудований у всі браузери. JavaScript надає діалогові вікна (попередження, підтвердження, запит), доступні у всіх основних браузерах. Кожен браузер відображає ці діалогові вікна по-різному з точки зору інтерфейсу користувача.
Створюючи додаток, наша основна увага приділяється користувацькому досвіду. І десь діалогові вікна JavaScript не забезпечують хорошого користувацького досвіду. Це тому, що в кожному браузері ці вікна мають різний інтерфейс, який якимось чином порушує узгодженість зовнішнього вигляду.
У цій статті ми обговорюємо SweetAlert, який є прекрасною заміною діалогових вікон JavaScript. Окрім цих основних попереджень, SweetAlert пропонує набагато більше, як повідомлення про успіх | повідомлення про помилки, моделі попередження, обробку Ajax у спливаючих вікнах тощо.
Діалогові вікна SweetAlert
Під час використання SweetAlert ми матимемо повний контроль над текстом та кнопками діалогових вікон. Ми можемо змінити текст заголовка, текст кнопки відповідно до нашої зручності.
Нижче наведено кілька прикладів діалогових вікон SweetAlert.
Діалогове вікно попередження
Підтвердьте діалогове вікно
Діалогове вікно підказки
Як користуватися SweetAlert
Використання SweetAlert у додатку – це простий процес. Це вимагає від нас включення їх файлу JS, і ми добре використовуємо методи бібліотеки SweetAlert.
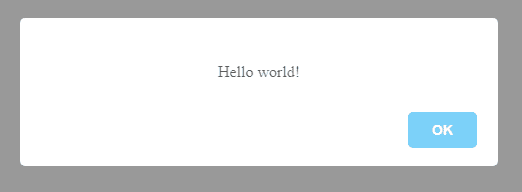
Приклад вікна сповіщення
<script src="//unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
<script>
swal("Hello world!");
</script>Під час використання SweetAlert вам потрібно використовувати swalфункцію для виклику різних типів діалогових вікон. Наведений вище код дасть спливаюче вікно з текстом "Привіт світ!".
Ми також можемо встановити модальний заголовок, а потім текст наступним чином;
swal("Here's the title!", "...and here's the text!");Якщо ви хочете показати спливаюче вікно на основі характеру операції, передайте третій аргумент. Третім аргументом може бути «успіх», «попередження», «помилка», «інформація».
swal("Good job!", "You clicked the button!", "success"); //success, warning, error, infoСпробуйте всі значення третього аргументу, і ви отримаєте різний інтерфейс для кожного з них.
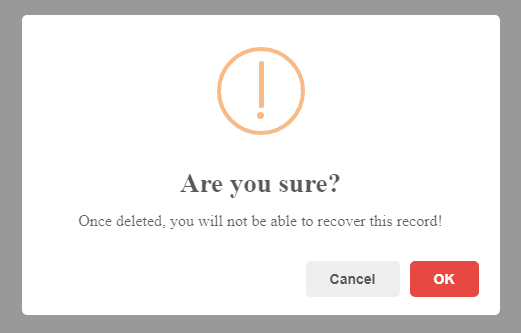
Підтвердьте приклад вікна
Для того, щоб скористатися вікном підтвердження SweetAlert, використовуйте код нижче:
swal({
title: "Are you sure?",
text: "Once deleted, you will not be able to recover this record!",
icon: "warning",
buttons: true,
dangerMode: true,
})
.then((willDelete) => {
if (willDelete) {
swal("Poof! Your record has been deleted!", {
icon: "success",
});
} else {
swal("Your imaginary file is safe!");
}
});Іноді нам потрібно надсилати запити AJAX із діалоговим вікном підтвердження. У цьому випадку ми надсилаємо запит AJAX після натискання кнопки підтвердження, а потім обробляємо відповідь наступним чином.
swal({
title: "Are you sure?",
text: "Once deleted, you will not be able to recover this record!",
icon: "warning",
buttons: true,
dangerMode: true,
})
.then((willDelete) => {
if (willDelete) {
jQuery.get('ajax.php', function(response) {
if(response == true) {
swal("Poof! Your record has been deleted!", {
icon: "success",
});
}
});
} else {
swal("Your imaginary file is safe!");
}
});Приклад підказки
Діалогове вікно із запитом дуже рідко використовується на веб-сайті. Однак, якщо хтось хоче використовувати його з SwetAlert, скористайтеся наведеним нижче кодом.
swal("Write something here:", {
content: "input",
})
.then((value) => {
swal(`You typed: ${value}`);
});Це основи бібліотеки SweetAlert. Ви можете детальніше ознайомитися з документацією SweetAlert .
Пов’язані статті
- Розгортайте статичний веб-сайт на хостингу Firebase безкоштовно
- Перевірте Google reCAPTCHA за допомогою JavaScript
- Перевірка форми HTML за допомогою петрушки