Die 10 besten kostenlosen HTML-Editoren zum Ausprobieren im Jahr 2021
Es ist fair zu sagen, dass HTML wie Musik, Essen und Dabbing eine universelle Sprache ist. Lassen Sie uns ein für alle Mal klarstellen, dass es sich nicht um eine Programmiersprache handelt, sondern eher um das Akronym für HyperText Markup Language.
Eine Auszeichnungssprache ist eine Computersprache, die zum Definieren der Anzeige und Struktur von Klartext auf einer Webseite verwendet wird. Es verwendet Elemente und Tags um den Klartext herum, damit er vom Computer interpretiert werden kann. Hypertext, auch als „Hyperlink” bekannt, ist ein Text mit einem auf einer Webseite angezeigten Link, der den Zugriff auf andere Webquellen oder -seiten ermöglicht.
Wie wir es kennen, ist das Web ein HTML-Ozean. HTML-Zeilen könnten zum Anzeigen von Text verwendet werden, einer formlosen Webseite Struktur verleihen und Multimedia einbetten. Webentwicklung bedeutet heute, in HTML einzutauchen, um erfolgreiche App-Projekte zusammenzustellen.
Das Erstellen, Verwalten und Bearbeiten von Webseiten war heutzutage noch nie sehr nahtlos und problemlos. Die Zeiten, in denen alle Codes von Hand eingegeben wurden, sind vorbei. Es gibt jedoch immer noch viele Webmaster, die das tun. Für diejenigen, die das nicht mögen, gibt es kostenlose HTML-Editoren, die dabei helfen, die Last zu minimieren.
HTML-Editoren sind Werkzeuge, die beim Bearbeiten und Erstellen von HTML-Code helfen, sodass Sie Ihren Quellcode direkt bearbeiten können. Es ist ein kritischer Teil der Webentwicklung. Es ist eine bewährte Methode für Webentwickler, HTML-Editoren zu verwenden, da sie ein klares Verständnis des Codes bieten.
Gegenwärtig verlassen sich die meisten professionellen Entwickler beim Erstellen und Verwalten ihrer Websites auf die Redakteure. Für dieses Jahr gibt es Top-HTML-Editoren zum Ausprobieren.
Die besten kostenlosen HTML-Editoren im Jahr 2021
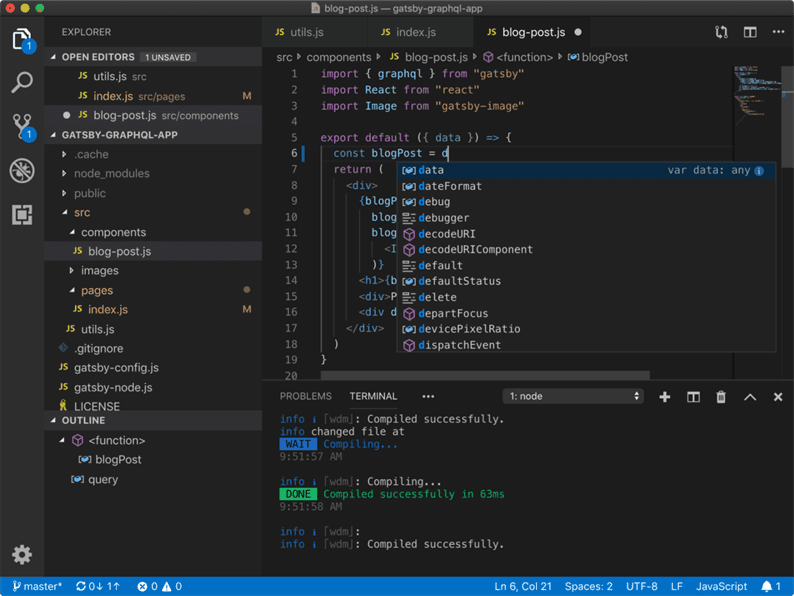
1 Visual Studio-Code
Ein quelloffener und kostenloser Texteditor mit einer Bibliothek von Erweiterungen zum Anpassen Ihrer Erfahrung. Es verfügt über integrierte JavaScript-Unterstützung für React.js, Node.js und TypeScript. Die verschiedenen Erweiterungen sind so konzipiert, dass sie in verschiedenen Prozessen ausgeführt werden, um eine Verlangsamung des Editors zu vermeiden.
Eigenschaften:
- selbstvervollständigen
- Satzstellung markieren
- Erweiterungsbibliothek
- VS Code-Screenshot
2 Notizblock++
Ein freier Texteditor, der auf der Open-Source-Bibliothek Scintilla basiert. Die Entwickler dahinter haben einen starken Fokus auf Energieeinsparungen und minimieren den CO2-Fußabdruck der Benutzer. Darüber hinaus wurde die Plattform in diesem Sinne erstellt. Notepad ++ unterstützt als Open-Source-Tool von Benutzern erstellte Plugins und Tutorials.
Eigenschaften:
- Dokumentkarte
- automatische Vervollständigung
- Syntaxhervorhebung und -faltung
- Benutzeroberfläche, die anpassbar ist
- PCRE suchen/ersetzen
- Makrowiedergabe und Aufnahme
- Unterstützung für eine mehrsprachige Umgebung
3 Komodo Bearbeiten
Ein mehrsprachiger Texteditor, der alles bietet, was Sie für grundlegende Programmierungen benötigen, wie Änderungsverfolgung und Autovervollständigung. Es wurde von ActiveState, einem Unternehmen mit Sitz in Vancouver, entwickelt und bietet auch mehrere andere entwicklerorientierte Plattformen. Einige Tools, wie die Komodo IDE, die funktionsreicher ist, werden in verschiedenen Paketen je nach Benutzeranforderungen angeboten.
Eigenschaften:
- zahlreiche Auswahl
- Werkzeugkasten
- selbstvervollständigen
- mehrsprachiger Editor
- Icon- und Skin-Sets
- Orte und Projekte Manager
- Erweiterungsbibliothek
- Änderungen verfolgen
4 Atom
Atom ist ein Open-Source-Texteditor von GitHub. Es verfügt über verschiedene Themen und Tools zum Anpassen der Erfahrung. Darüber hinaus könnte der HTML-Editor auch direkt in Git und GitHub integriert werden. Es wurde speziell für Benutzer von Windows entwickelt.
Eigenschaften:
- automatische Vervollständigung
- eingebauter Paketmanager
- Dateisystembrowser
- zahlreiche Scheiben
- plattformübergreifende Bearbeitung
- Anpassung
- suchen und Ersetzen
5 Google Webdesigner
Der Editor bietet Funktionen zum Erstellen von HMTL5-basierten, interaktiven Designs sowie animierten Grafiken, die auf jedem Gerät kompatibel sind. Es bietet eine einfache Integration mit anderen wichtigen Apps von Google, einschließlich Google Ads und Google Drive. Die vollständige Design-Suite ermöglicht neben HTML die Bearbeitung in JavaScript und CSS.
Eigenschaften:
- Veranstaltungen
- dynamischer Workflow
- mehrere Animationsmodi
- Tools zum Erstellen von Inhalten
- Google-Integrationen
6 H5P
Ein Tool zum Erstellen, Teilen und Wiederverwenden interaktiver Inhalte mit HTML5, der neuesten Version der Sprache. Benutzer können mobilfreundliche und reaktionsschnelle Inhalte erstellen, die Videos, Präsentationen, Spiele usw. umfassen. Darüber hinaus unterstützt es auch WordPress-, Moodle- und Drupal-Frameworks über Module und Plugins.
Eigenschaften:
- Videos, Spiele, Präsentationen und andere Medien erstellen
- Plugins für Moodle, Drupal und WordPress
- interaktiver, reichhaltiger HTML5-Inhalt
- Online-Benutzergemeinschaft
7 Klammern
Open Source ermöglicht es Front-End-Webentwicklungsanbietern wie eTatvasoft, in ihren Browsern zu arbeiten. Visuelle Tools sind enthalten, um bei Bedarf zusätzliche Hilfe zu bieten. Der Editor ist speziell auf Webentwicklungssprachen wie CSS, HTML und JavaScript ausgerichtet und wurde auf einem JavaScript-Framework erstellt.
Eigenschaften:
- Live Vorschau
- Inline-Editoren
- Unterstützung für Präprozessor
8 Blaufisch
Ein Editor, der für Webentwickler und Programmierer zum Schreiben von Skripten, Websites und Programmiercode entwickelt wurde. Es ist eine Open-Source-App, die mit macOS, Linux, Windows sowie anderen Betriebssystemen kompatibel ist. Es unterstützt mehrere Markup- und Programmiersprachen, darunter XML, CSS, HTML, Python, PHP und JavaScript.
Eigenschaften:
- Projektunterstützung
- leicht und schnell
- suchen und ersetzen
- Über 500 Dokumente, die sich leicht öffnen lassen
- Schnipsel-Seitenleiste
- Multithread-Unterstützung für Remote-Dateien
- Zeichentabelle
9 Microsoft Expression-Web
Derzeit befindet es sich in der vierten Version. Es verfügt über Funktionen zum Erstellen und Verwalten von standardbasierten, hochwertigen Websites in CSS, JavaScript, HTML sowie anderen Programmiersprachen. Es steht auf Englisch sowie auf Spanisch, Französisch, Deutsch, Koreanisch und vielen mehr zum Download bereit.
Eigenschaften:
- CSS-Designfunktionen
- Integrierte Unterstützung für Webstandards
- visuelle Diagnosetools
10 KaffeeTasse
Der HTML-Editor veröffentlichte seine Software erstmals 1996. Die kostenlose App ermöglicht es Benutzern, CSS- oder HTML-Dateien von Grund auf neu zu erstellen oder aus enthaltenen Layouts und Themen zu erstellen. Es verfügt über eine umfangreiche Workflow- und Komponentenbibliothek, um effektive, organisierte Websites für verschiedene Zwecke zu erstellen.
Eigenschaften:
- Symbolleisten, die anpassbar sind
- Layouts und Themen
- Formularelemente
- Klartext-zu-HTML-Markdown unterstützt vorgeschlagene Attribute, Elemente und Selektoren
HTML-Editoren – die Vor- und Nachteile
VORTEILE
Schnelle Bearbeitung: Bei einfachen Bearbeitungen ist es oft schneller, Änderungen an einer Seite mit einem Texteditor vorzunehmen.
Marktfähiger: Ein Webentwickler, der HTML mit einem Texteditor schreiben könnte, ist marktfähiger als einer, der nur einen WYSIWYG-Editor verwendet. Ersteres ist flexibler und könnte jedes HTML-Bearbeitungstool einholen. Letzteres muss mit jedem neuen Bearbeitungswerkzeug von vorne beginnen.
Kein "funky" HTML: Das einzige HTML, das im Dokument enthalten wäre, wären Tags, die Sie absichtlich dort einfügen. Dies trägt dazu bei, dass die Seiten schneller heruntergeladen werden und schlanker erscheinen.
Hilft beim Erlernen von HTML: Texteditoren bringen Ihnen das Lesen von HTML bei. Sie verfügen oft über Funktionen und Assistenten zum Ausführen der allgemeineren Aufgaben, wie beispielsweise die grundlegenden Seiten-Tags, aber Sie lernen grundlegende Codierung und HTML kennen, wenn Sie einen Texteditor verwenden.
HTML, das für Menschen lesbar ist: Dies ist besonders wichtig, wenn Sie mit einem Team von Webentwicklern zusammenarbeiten. Der HTML-Code kann so angeordnet werden, wie es Ihrem Team gefällt, und enthält auch Notizen und Kommentare, um eine effizientere Bearbeitung durch andere Mitglieder des Teams zu ermöglichen.
NACHTEILE
Steilere Lernkurve: Da Sie sowohl HTML als auch die Editorfunktionen selbst lernen müssen, wird es für Anfänger schwieriger, einen Texteditor zu verwenden.
Sollten HTML-Kenntnisse haben: Obwohl die meisten HTML-Texteditoren beim Vorschlagen von Attributen, Tags usw. helfen können, sind diese Helfer kein Ersatz für HTML-Kenntnisse. Viele moderne Texteditoren bieten Drag-and-Drop-Stile, einschließlich kursiv und fett, aber wenn Sie sich nicht an den ‘geschützten Leerzeichen’-Code erinnern können, ist Ihr Editor möglicherweise nicht hilfreich.
Schwierig zu ‘Design’ mit: Es gibt einige Leute, die finden, dass Texteditoren schwieriger sind, Seiten zu entwerfen, da sie sich nicht vorstellen konnten, wie die Seite allein aus dem HTML-Code aussehen würde.
Der Grund für die Verwendung eines HTML-Editors
Um sicherzustellen, dass Sie gleichzeitig die vollständige Kontrolle über Ihre Quell- und visuellen Dokumente haben, ist die Arbeit mit beiden unerlässlich. Ein HTML-Editor zeigt die beiden Editoren nebeneinander an, und Sie können jeden von ihnen jederzeit gleichzeitig optimieren, sodass Sie die vollständige Kontrolle über das Geschehen haben. Dies ist ein kostenloser visueller HTML-Online-Editor, den Sie direkt in Ihrem Webbrowser öffnen können.
Die Funktion mag zwar unbedeutend erscheinen, aber wenn Sie sie brauchen, wäre sie sehr praktisch. HTML Editor ist nicht auf Mac oder Windows beschränkt und vor allem müssen Sie keine weitere Software herunterladen und installieren. Für Benutzer, die mit HTML nicht vertraut sind, wird es dringend empfohlen, sowie für diejenigen, die den Quellcode schnell generieren möchten.
Wenn Sie weitere Funktionen wünschen, rufen Sie den professionellen HTML-Editor auf htmlg.com auf. Es wurde für professionelle Website-Entwickler zur Automatisierung von Bearbeitungsaufgaben entwickelt.
Fazit
Eine helfende Hand beim effizienteren und schnelleren Schreiben von Code zu haben, wird heute zu einem absoluten Muss. Ob Sie ein Anfänger oder ein erfahrener Veteran sind, HTML-Editoren könnten Ihr bester Freund sein. Abgesehen von den Funktionen kann die Auswahl des besten HTML-Editors, der zu Ihnen passt, bei all den verfügbaren Optionen schwierig sein.
Es wäre jedoch eine gute Idee, mit verschiedenen Editoren zu experimentieren und sich für einen zu entscheiden, der am besten zu Ihrem Workflow und Ihrem Stil passt.