So fügen Sie ein externes Link-Symbol zu WordPress-Menüs hinzu
Im letzten Tutorial, das ich veröffentlicht habe, haben Sie gelernt, wie Sie Ihrem Menü einen externen Link hinzufügen.
Hier ist nun die Sache…
Externe Links im Menü sind in Ordnung, aber sie sind ziemlich selten. Die meisten Besucher werden überrascht sein, wenn sie auf einen Menülink klicken und Ihre Website verlassen. Sie können sogar denken, dass es zuerst Teil derselben Site ist.
Sie müssen einen visuellen Indikator hinzufügen, der ihnen mitteilt, dass der Link sie zu einer anderen Site führt, und dies erreichen Sie am besten, indem Sie ein externes Linksymbol hinzufügen.
Fügen Sie das externe Link-Symbol hinzu
Abonnieren Sie Compete Themes auf Youtube
Es gibt mehrere Möglichkeiten, das Symbol hinzuzufügen, aber ich zeige Ihnen zuerst die einfachste Methode.
Technisch gesehen ist dies das "Nordost-Pfeil"-Symbol und kein externes Link-Symbol, aber es vermittelt den Punkt, wenn es direkt neben einem Link platziert wird.
Um das Symbol hinzuzufügen, öffnen Sie zunächst den Customizer (Darstellung > Anpassen) und navigieren Sie zu dem Menü, das Sie bearbeiten möchten.
Dies ist das Post-Layout im Challenger- Theme.
In meinem albernen Beispiel verlinke ich auf Google 😛
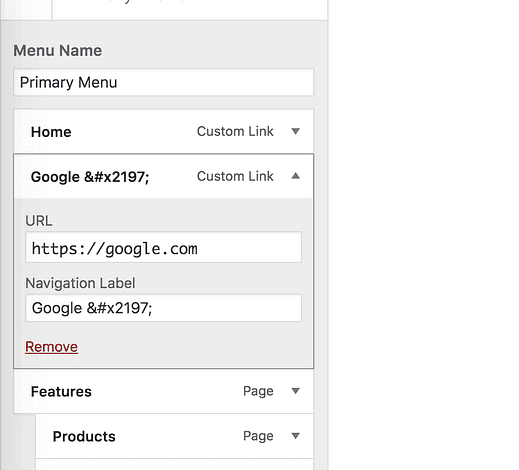
Klicken Sie auf den Menüpunkt, dem Sie das Symbol hinzufügen möchten, kopieren Sie diesen Code und fügen Sie ihn in das Navigationslabel ein:
Stellen Sie sicher, dass Sie jedes Zeichen vom kaufmännischen Und bis zum Semikolon einschließen
So wird es im Menü angezeigt:
Dieses Symbol ist bunt, weil es als Emoji angezeigt wird. Als Emoji bedeutet dies auch, dass es je nach Gerät, mit dem Ihre Website aufgerufen wird, etwas anders angezeigt wird. Sie können hier eine Vorschau anzeigen, wie es auf verschiedenen Geräten aussieht.
Beachten Sie außerdem, dass das Symbol als schwarzer Pfeil ohne das Kästchen angezeigt wird, wenn Sie die Emoji-Unterstützung auf Ihrer Website deaktiviert haben.
Wie einfach ist das? Einfach ein paar Zeichen kopieren und einfügen und fertig!
Das einzige Problem bei diesem Ansatz besteht darin, dass das Symbol nicht anpassbar ist. Wenn die Farbe mit Ihrer Marke in Konflikt steht, müssen Sie möglicherweise diese nächste Lösung ausprobieren.
Eine anpassbarere Lösung
Es gibt zwar Möglichkeiten, Symbole mit etwas CSS hinzuzufügen, aber ich möchte, dass Sie nicht versuchen, Code zu schreiben und zu bearbeiten.
Sehen Sie sich stattdessen dieses Tutorial zum Hinzufügen von Bildern zu Menüelementen an. Auf diese Weise können Sie jedes gewünschte Bild finden und es dann vor oder nach dem Menüelement hinzufügen. Möglicherweise finden Sie auch andere Möglichkeiten, das in diesem Beitrag vorgestellte Plugin zu verwenden.
Öffne den Link in einem neuen Tab
Bevor Sie gehen, sollten Sie noch etwas tun…
Legen Sie fest, dass das Menüelement in einem neuen Tab geöffnet wird.
Das externe Link-Symbol hilft sehr und viele Besucher öffnen den Link in einem neuen Tab, aber sicherheitshalber öffnen wir den Link immer in einem neuen Tab. Dies wird Ihnen helfen, mehr Ihrer hart verdienten Besucher auf Ihrer Website zu halten.
Das Öffnen von Menüelementen in einem neuen Tab ist wirklich schwer herauszufinden, da die Einstellung standardmäßig ausgeblendet ist. Folgen Sie dieser Anleitung zum Öffnen von Links in neuen Registerkarten, um zu erfahren, wie Sie diesen letzten Schritt ausführen.
Abschluss
Es gibt viele Gründe, Ihrem Menü einen externen Link hinzuzufügen. Ohne Indikator können sie jedoch zu einer schlechten Benutzererfahrung führen.
Durch Hinzufügen eines Symbols zum Menüelement wissen Besucher, dass sie die Site verlassen, bevor sie darauf klicken. Darüber hinaus verhindert das Öffnen der Seite in einem neuen Tab, dass sie Ihre Website versehentlich verlassen.
Wenn Sie Fragen oder Feedback zu diesem Tutorial haben, hinterlassen Sie unten einen Kommentar.