Come aggiungere un’icona di collegamento esterno ai menu di WordPress
Nell’ultimo tutorial che ho pubblicato, hai imparato come aggiungere un link esterno al tuo menu.
Ora ecco la cosa…
I collegamenti esterni nel menu vanno bene, ma sono abbastanza rari. La maggior parte dei visitatori rimarrà sorpresa quando fa clic su un collegamento di menu e lascia il tuo sito. All’inizio potrebbero persino pensare che faccia parte dello stesso sito.
È necessario aggiungere un indicatore visivo che consenta loro di sapere che il collegamento li porterà a un altro sito e il modo migliore per farlo è aggiungere un’icona di collegamento esterno.
Aggiungi l’icona del collegamento esterno
Iscriviti ai temi della competizione su Youtube
Ci sono alcuni modi per aggiungere l’icona, ma prima ti mostrerò il metodo più semplice.
Tecnicamente, questa è l’icona della "freccia nord-est" e non un’icona di collegamento esterno, ma ottiene il punto quando viene posizionata proprio accanto a un collegamento.
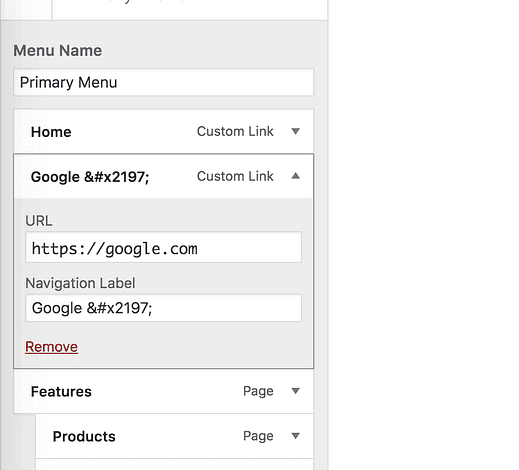
Per aggiungere l’icona, inizia aprendo il Customizer (Aspetto> Personalizza) e navigando fino al menu che desideri modificare.
Questo è il layout del post nel tema Challenger.
Nel mio stupido esempio, sto collegando a Google 😛
Fare clic sulla voce di menu a cui si desidera aggiungere l’icona e copiare e incollare questo codice nell’etichetta di navigazione: ↗
Assicurati di includere ogni carattere dalla e commerciale al punto e virgola
Ecco come verrà visualizzato nel menu:
Questa icona è colorata perché viene visualizzata come un’emoji. Come emoji, questo significa anche che viene visualizzato in modo leggermente diverso a seconda del dispositivo con cui viene visualizzato il tuo sito. Puoi vedere in anteprima come appare su diversi dispositivi qui.
Inoltre, tieni presente che se hai disabilitato il supporto emoji sul tuo sito, l’icona verrà visualizzata come una semplice freccia nera senza il riquadro attorno ad essa.
Quanto è facile? Basta copiare e incollare alcuni caratteri e il gioco è fatto!
L’unico problema con questo approccio è che l’icona non è personalizzabile. Se il colore è in conflitto con il tuo marchio, potresti dover provare questa soluzione successiva.
Una soluzione più personalizzabile
Sebbene ci siano modi per aggiungere icone con un po’ di CSS, preferirei non farti provare a scrivere e modificare il codice.
Invece, dai un’occhiata a questo tutorial sull’aggiunta di immagini alle voci di menu. In questo modo, puoi trovare qualsiasi immagine che desideri e quindi aggiungerla prima o dopo la voce di menu. Potresti trovare anche altri modi per utilizzare il plug-in presente in quel post.
Apri il link in una nuova scheda
Prima di andare, c’è un’altra cosa che dovresti fare…
Imposta la voce di menu in modo che si apra in una nuova scheda.
L’icona del collegamento esterno aiuta molto e molti visitatori apriranno il collegamento in una nuova scheda, ma per sicurezza faremo in modo che il collegamento si apra sempre in una nuova scheda. Questo ti aiuterà a mantenere più dei tuoi sudati visitatori sul tuo sito.
Rendere le voci di menu aperte in una nuova scheda è in realtà davvero difficile da capire perché l’impostazione è nascosta per impostazione predefinita. Segui questa guida sull’apertura dei collegamenti in nuove schede per vedere come completare questo passaggio finale.
Conclusione
Ci sono molti motivi per aggiungere un link esterno al tuo menu. Tuttavia, senza un indicatore, possono portare a una brutta esperienza utente.
Aggiungendo un’icona alla voce di menu, i visitatori sapranno che stanno per lasciare il sito prima di fare clic. Inoltre, l’apertura della pagina in una nuova scheda impedirà loro di uscire accidentalmente dal tuo sito.
Se hai domande o feedback su questo tutorial, lascia un commento qui sotto.