Comment ajouter une icône de lien externe aux menus WordPress
Dans le dernier tutoriel que j’ai publié, vous avez appris à ajouter un lien externe à votre menu.
Maintenant, voici la chose…
Les liens externes dans le menu sont bien, mais ils sont assez rares. La plupart des visiteurs seront surpris lorsqu’ils cliqueront sur un lien de menu et quitteront votre site. Ils peuvent même penser que cela fait partie du même site au début.
Vous devez ajouter un indicateur visuel qui leur permet de savoir que le lien les mènera vers un autre site, et la meilleure façon de le faire est d’ajouter une icône de lien externe.
Ajouter l’icône de lien externe
Abonnez-vous aux thèmes de compétition sur Youtube
Il existe plusieurs façons d’ajouter l’icône, mais je vais d’abord vous montrer la méthode la plus simple.
Techniquement, il s’agit de l’icône "flèche nord-est" et non d’une icône de lien externe, mais elle fait passer le message lorsqu’elle est placée juste à côté d’un lien.
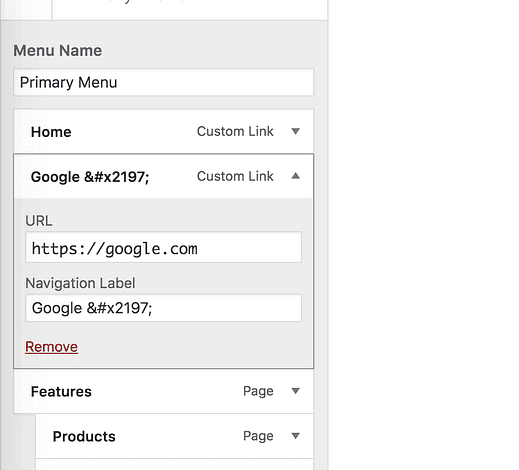
Pour ajouter l’icône, commencez par ouvrir le personnalisateur (Apparence > Personnaliser) et accédez au menu que vous souhaitez modifier.
Il s’agit de la disposition des articles dans le thème Challenger.
Dans mon exemple idiot, je crée un lien vers Google 😛
Cliquez sur l’élément de menu auquel vous souhaitez ajouter l’icône, puis copiez et collez ce code dans l’étiquette de navigation :
Assurez-vous d’inclure tous les caractères de l’esperluette au point-virgule
Voici comment il s’affichera dans le menu :
Cette icône est colorée car elle s’affiche sous forme d’emoji. En tant qu’emoji, cela signifie également qu’il s’affiche un peu différemment selon l’appareil avec lequel votre site est consulté. Vous pouvez prévisualiser son apparence sur différents appareils ici.
Veuillez également noter que si vous avez désactivé la prise en charge des emoji sur votre site, l’icône s’affichera sous la forme d’une flèche noire sans la boîte qui l’entoure.
Est-ce facile ? Copiez et collez quelques caractères et le tour est joué !
Le seul problème avec cette approche est que l’icône n’est pas personnalisable. Si la couleur entre en conflit avec votre marque, vous devrez peut-être essayer cette solution suivante.
Une solution plus personnalisable
Bien qu’il existe des moyens d’ajouter des icônes avec un peu de CSS, je préférerais que vous n’essayiez pas d’écrire et de modifier du code.
Au lieu de cela, consultez ce didacticiel sur l’ ajout d’images aux éléments de menu. De cette façon, vous pouvez trouver n’importe quelle image que vous voulez, puis l’ajouter avant ou après l’élément de menu. Vous pouvez également trouver d’autres moyens d’utiliser le plugin présenté dans cet article.
Ouvrir le lien dans un nouvel onglet
Avant de partir, il y a encore une chose à faire…
Définissez l’élément de menu pour qu’il s’ouvre dans un nouvel onglet.
L’icône de lien externe aide beaucoup et de nombreux visiteurs ouvriront le lien dans un nouvel onglet, mais juste par mesure de sécurité, nous ferons en sorte que le lien soit toujours ouvert dans un nouvel onglet. Cela vous aidera à garder plus de visiteurs durement gagnés sur votre site.
Il est en fait très difficile de comprendre les éléments de menu dans un nouvel onglet, car le paramètre est masqué par défaut. Suivez ce guide sur l’ouverture de liens dans de nouveaux onglets pour voir comment terminer cette dernière étape.
Conclusion
Il existe de nombreuses raisons d’ajouter un lien externe à votre menu. Cependant, sans indicateur, ils peuvent entraîner une mauvaise expérience utilisateur.
En ajoutant une icône à l’élément de menu, les visiteurs sauront qu’ils sont sur le point de quitter le site avant de cliquer. De plus, l’ouverture de la page dans un nouvel onglet les empêchera de quitter accidentellement votre site.
Si vous avez des questions ou des commentaires sur ce tutoriel, laissez un commentaire ci-dessous.