Kuidas lisada WordPressi menüüdesse välise lingi ikooni
Viimases avaldatud õpetuses õppisite, kuidas lisada oma menüüsse välist linki.
Nüüd on see asi…
Menüü välislingid on head, kuid need on üsna haruldased. Enamik külastajaid on üllatunud, kui nad klõpsavad menüülingil ja lahkuvad teie saidilt. Nad võivad isegi alguses arvata, et see on osa samast saidist.
Peate lisama visuaalse indikaatori, mis annab neile teada, et link viib nad teisele saidile. Parim viis seda teha on välise lingi ikooni lisamine.
Lisage välise lingi ikoon
Tellige YouTube’is konkureerivad teemad
Ikooni saate lisada mitmel viisil, kuid kõigepealt näitan teile kõige lihtsamat meetodit.
Tehniliselt on see „kirde noole" ikoon, mitte välise lingi ikoon, kuid see saab asja selgeks, kui see asetatakse otse lingi kõrvale.
Ikooni lisamiseks avage kohandaja (Välimus > Kohanda) ja navigeerige menüüsse, mida soovite muuta.
See on Challengeri teema postituse paigutus .
Oma rumala näite puhul lingin välja Google’iga 😛
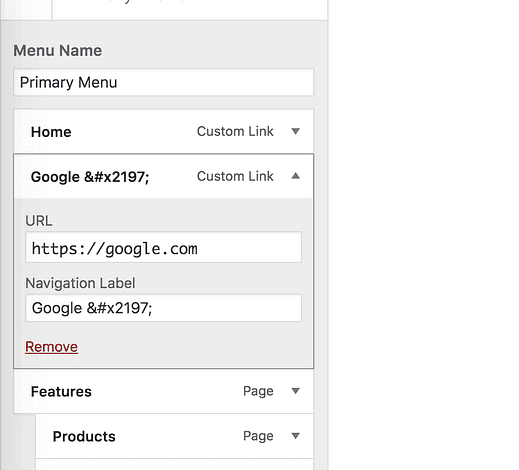
Klõpsake menüüüksusel, millele soovite ikooni lisada, ning kopeerige ja kleepige see kood navigeerimissildile: ↗
Lisage kindlasti kõik tähemärgid alates ampersandist kuni semikoolonini
See kuvatakse menüüs järgmiselt.
See ikoon on värviline, kuna seda kuvatakse emotikonina. Emotikonina tähendab see ka seda, et see kuvatakse pisut erinevalt, olenevalt seadmest, millega teie saiti vaadatakse. Siin saate eelvaate, kuidas see erinevates seadmetes välja näeb.
Samuti pange tähele, et kui olete oma saidil emotikonide toe keelanud, kuvatakse ikoon tavalise musta noolena ilma selle ümber oleva kastita.
Kui lihtne see on? Lihtsalt kopeerige ja kleepige paar tähemärki ja oletegi valmis!
Selle lähenemisviisi üks probleem on see, et ikooni ei saa kohandada. Kui värv on teie kaubamärgiga vastuolus, peate võib-olla proovima seda järgmist lahendust.
Rohkem kohandatav lahendus
Kuigi ikoone saab veidi CSS-iga lisada, eelistan, et te ei prooviks koodi kirjutada ja redigeerida.
Selle asemel vaadake seda õpetust menüüüksustele piltide lisamise kohta. Nii saate leida mis tahes soovitud pildi ja seejärel lisada selle enne või pärast menüüelementi. Võite leida ka muid viise selles postituses esitatud pistikprogrammi kasutamiseks.
Avage link uuel vahelehel
Enne minekut peaksite tegema veel ühe asja…
Määrake menüüelement avanema uuel vahelehel.
Välise lingi ikoon aitab palju ja paljud külastajad avavad lingi uuel vahelehel, kuid ohutuse huvides muudame lingi alati uuel vahelehel avatuks. See aitab teil hoida oma saidil rohkem vaevaga teenitud külastajaid.
Menüüüksuste avamist uuel vahelehel on tegelikult raske välja mõelda, kuna seade on vaikimisi peidetud. Järgige seda juhendit linkide avamiseks uutel vahekaartidel, et näha, kuidas see viimane samm lõpule viia.
Järeldus
Välise lingi lisamiseks oma menüüsse on palju põhjuseid. Ilma indikaatorita võivad need aga kaasa tuua halva kasutuskogemuse.
Kui lisate menüüelemendile ikooni, saavad külastajad enne klõpsamist teada, et nad kavatsevad saidilt lahkuda. Veelgi enam, lehe avamine uuel vahelehel ei lase neil kogemata teie saidilt lahkuda.
Kui teil on selle õpetuse kohta küsimusi või tagasisidet, jätke allpool kommentaar.