Hur man lägger till en extern länkikon till WordPress-menyer
I den senaste handledningen jag publicerade lärde du dig hur du lägger till en extern länk till din meny.
Nu är det här…
Externa länkar i menyn är bra, men de är ganska ovanliga. De flesta besökare kommer att bli förvånade när de klickar på en menylänk och lämnar din webbplats. De kanske till och med tror att det är en del av samma webbplats först.
Du måste lägga till en visuell indikator som låter dem veta att länken tar dem till en annan webbplats, och det bästa sättet att göra det är genom att lägga till en extern länkikon.
Lägg till ikonen för extern länk
Prenumerera på tävla teman på Youtube
Det finns några sätt att lägga till ikonen, men jag ska visa dig den enklaste metoden först.
Tekniskt sett är det här "nordöstpilen"-ikonen och inte en extern länkikon, men den får fram poängen när den placeras precis bredvid en länk.
För att lägga till ikonen, börja med att öppna Customizer (Utseende > Anpassa) och navigera till menyn du vill redigera.
Detta är inläggslayouten i Challenger- temat.
I mitt fåniga exempel länkar jag ut till Google 😛
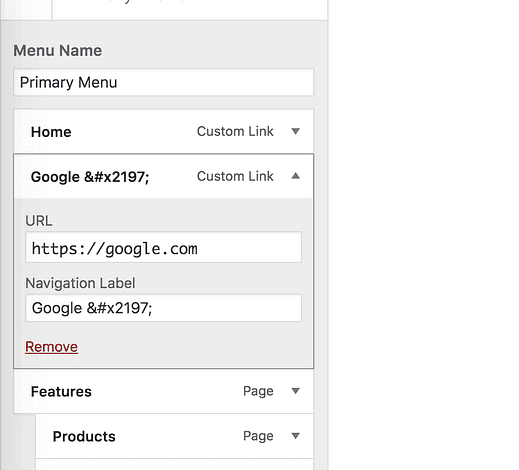
Klicka på menyalternativet som du vill lägga till ikonen till och kopiera och klistra in denna kod i navigeringsetiketten: ↗
Se till att inkludera alla tecken från et-tecken till semikolon
Så här kommer det att visas i menyn:
Den här ikonen är färgstark eftersom den visas som en emoji. Som en emoji betyder det också att den visas lite annorlunda beroende på vilken enhet din webbplats visas med. Du kan förhandsgranska hur det ser ut på olika enheter här.
Observera också att om du har inaktiverat emoji-stöd på din webbplats, kommer ikonen att visas som en vanlig svart pil utan rutan runt den.
Hur lätt är det? Bara kopiera och klistra in några tecken och du är klar!
Det enda problemet med detta tillvägagångssätt är att ikonen inte är anpassningsbar. Om färgen står i konflikt med ditt varumärke kan du behöva prova nästa lösning.
En mer anpassningsbar lösning
Även om det finns sätt att lägga till ikoner med lite CSS, vill jag helst inte att du försöker skriva och redigera kod.
Kolla istället in den här handledningen om att lägga till bilder till menyalternativ. På så sätt kan du hitta vilken bild du vill och sedan lägga till den före eller efter menyalternativet. Du kan också hitta några andra sätt att använda plugin som visas i det inlägget.
Öppna länken i en ny flik
Innan du går, finns det en sak till du bör göra…
Ställ in menyalternativet så att det öppnas på en ny flik.
Den externa länkikonen hjälper mycket och många besökare kommer att öppna länken i en ny flik, men för att vara på den säkra sidan gör vi att länken alltid öppnas i en ny flik. Detta kommer att hjälpa dig att behålla fler av dina surt förvärvade besökare på din webbplats.
Att öppna menyalternativ på en ny flik är faktiskt väldigt svårt att ta reda på eftersom inställningen är dold som standard. Följ den här guiden för att öppna länkar på nya flikar för att se hur du slutför detta sista steg.
Slutsats
Det finns många skäl att lägga till en extern länk till din meny. Men utan en indikator kan de leda till en dålig användarupplevelse.
Genom att lägga till en ikon till menyalternativet kommer besökarna att veta att de är på väg att lämna webbplatsen innan de klickar. Genom att öppna sidan på en ny flik kommer de dessutom att förhindra att de av misstag lämnar din webbplats.
Om du har några frågor eller feedback om denna handledning, lämna en kommentar nedan.