Jak dodać ikonę zewnętrznego łącza do menu WordPress?
W ostatnim opublikowanym przeze mnie samouczku dowiedziałeś się, jak dodać zewnętrzny link do swojego menu.
Teraz jest rzecz…
Linki zewnętrzne w menu są w porządku, ale są dość rzadkie. Większość odwiedzających będzie zaskoczona, gdy kliknie łącze menu i opuści Twoją witrynę. Na początku mogą nawet pomyśleć, że jest to część tej samej witryny.
Musisz dodać wizualny wskaźnik, który poinformuje ich, że link przeniesie ich do innej witryny, a najlepszym sposobem na to jest dodanie ikony linku zewnętrznego.
Dodaj ikonę zewnętrznego linku
[źródło elementu iframe=//www.youtube.com/embed/wVIPxlVYv8Y]
Subskrybuj motywy konkursowe na Youtube
Istnieje kilka sposobów dodania ikony, ale najpierw pokażę najprostszą metodę.
Technicznie rzecz biorąc, jest to ikona „strzałki północno-wschodniej", a nie ikona linku zewnętrznego, ale ma sens, gdy zostanie umieszczona tuż obok linku.
Aby dodać ikonę, zacznij od otwarcia Customizer (Wygląd> Dostosuj) i przejdź do menu, które chcesz edytować.
To jest układ postów w motywie Challenger.
W moim głupim przykładzie łączę się z Google 😛
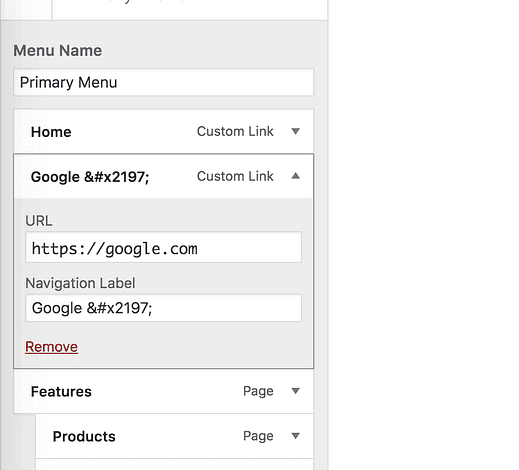
Kliknij pozycję menu, do której chcesz dodać ikonę, a następnie skopiuj i wklej ten kod do etykiety nawigacyjnej: ↗
Upewnij się, że zawierasz każdy znak od ampersandu do średnika
Oto jak będzie się wyświetlać w menu:
Ta ikona jest kolorowa, ponieważ jest wyświetlana jako emotikon. Jako emotikon oznacza to również, że jest wyświetlany nieco inaczej w zależności od urządzenia, na którym przeglądana jest Twoja witryna. Tutaj możesz podejrzeć, jak wygląda na różnych urządzeniach.
Pamiętaj też, że jeśli wyłączyłeś obsługę emoji w swojej witrynie, ikona będzie wyświetlana jako zwykła czarna strzałka bez ramki wokół niej.
Czy to proste? Po prostu skopiuj i wklej kilka znaków i gotowe!
Jedynym problemem związanym z tym podejściem jest to, że ikony nie można dostosowywać. Jeśli kolor jest sprzeczny z Twoją marką, być może trzeba będzie wypróbować następne rozwiązanie.
Bardziej konfigurowalne rozwiązanie
Chociaż istnieją sposoby na dodawanie ikon z odrobiną CSS, wolałbym, abyś nie próbował pisać i edytować kodu.
Zamiast tego zapoznaj się z tym samouczkiem dotyczącym dodawania obrazów do elementów menu. W ten sposób możesz znaleźć dowolny obraz, a następnie dodać go przed lub po pozycji menu. Możesz również znaleźć inne sposoby wykorzystania wtyczki opisanej w tym poście.
Otwórz link w nowej karcie
Przed wyjazdem jest jeszcze jedna rzecz, którą powinieneś zrobić…
Ustaw element menu tak, aby otwierał się w nowej karcie.
Ikona linku zewnętrznego bardzo pomaga i wielu odwiedzających otworzy link w nowej karcie, ale na wszelki wypadek sprawimy, że link będzie zawsze otwierany w nowej karcie. Pomoże Ci to zatrzymać więcej ciężko zarobionych użytkowników w Twojej witrynie.
Otwarcie pozycji menu w nowej karcie jest naprawdę trudne do rozgryzienia, ponieważ ustawienie jest domyślnie ukryte. Postępuj zgodnie z tym przewodnikiem dotyczącym otwierania linków w nowych kartach, aby zobaczyć, jak wykonać ten ostatni krok.
Wniosek
Istnieje wiele powodów, aby dodać link zewnętrzny do swojego menu. Jednak bez wskaźnika mogą prowadzić do złych doświadczeń użytkownika.
Dodając ikonę do elementu menu, odwiedzający będą wiedzieć, że zamierzają opuścić witrynę, zanim klikną. Ponadto otwarcie strony w nowej karcie zapobiegnie przypadkowemu opuszczeniu witryny.
Jeśli masz jakieś pytania lub uwagi dotyczące tego samouczka, zostaw komentarz poniżej.