So fügen Sie Ihrem WordPress-Theme benutzerdefiniertes CSS hinzu (keine Plugins)
Als Theme-Entwickler helfe ich Menschen, ihr Theme jeden Tag mit CSS anzupassen.
Ich habe sogar ganze Bibliotheken von CSS-Schnipseln für meine Themes veröffentlicht.
Während es eine Herausforderung sein kann, Ihr eigenes CSS von Grund auf neu zu schreiben, sollte das Hinzufügen vorgefertigter Snippets einfach sein.
In diesem Tutorial lernen Sie den einfachsten und besten Ansatz kennen, um Ihrer Website benutzerdefiniertes CSS hinzuzufügen, damit Sie die Stile in Ihrem WordPress-Theme ändern können.
So fügen Sie benutzerdefiniertes CSS hinzu
In der Vergangenheit habe ich das Simple Custom CSS- Plugin empfohlen, aber Sie benötigen kein Plugin mehr, um CSS zu Ihrer Website hinzuzufügen.
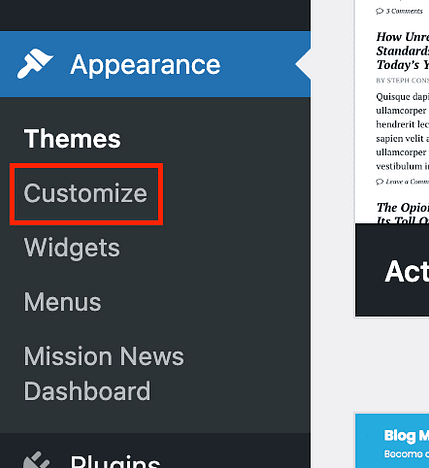
Stattdessen können Sie den integrierten Abschnitt Additional CSS im Customizer verwenden. Um auf diese Funktion zuzugreifen, klicken Sie zunächst auf das Menüelement Anpassen, das sich unter Darstellung befindet.
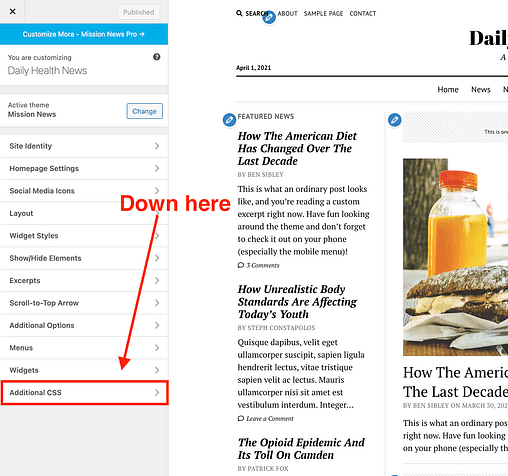
Öffnen Sie als Nächstes den Abschnitt Additional CSS, der sich am unteren Rand des Customizer-Panels befinden sollte.
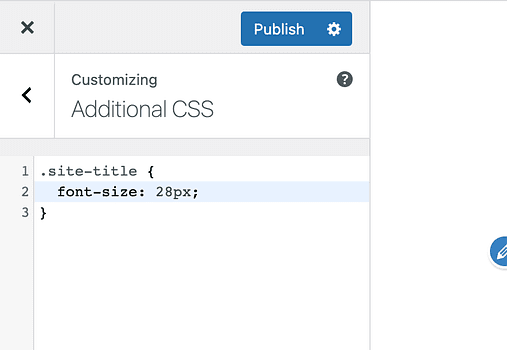
Darin können Sie einfach das CSS einfügen, das Sie zu Ihrer Website hinzufügen möchten.
Das Tolle an der zusätzlichen CSS-Funktion ist, dass Sie eine Live-Vorschau erhalten, wie sich dies auf Ihre Website auswirkt. Die Vorschau wird sofort aktualisiert und Besucher sehen Ihre Änderungen erst, wenn Sie oben auf die Schaltfläche Veröffentlichen klicken.
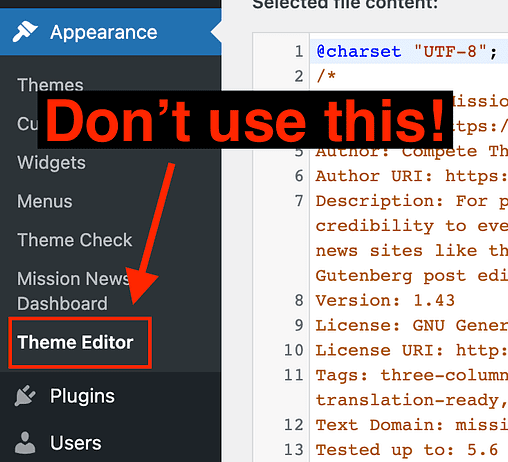
Warum Sie style.css niemals bearbeiten sollten
Viele WordPress-Benutzer sind versucht, das Stylesheet des Themes direkt über das Theme-Editor-Menü zu bearbeiten.
Tun Sie dies niemals.
Das größte Problem bei der Durchführung von Änderungen auf diese Weise besteht darin, dass all Ihre harte Arbeit verloren geht, wenn Sie das Thema aktualisieren. Wenn Sie beispielsweise Mission News Version 1.38 verwenden und morgen 1.39 herauskommt, kopiert der Update-Prozess alle neuen Dateien über die alten Dateien. Das Design enthält sicherlich nicht die gleichen Anpassungen, die Sie vorgenommen haben, und gehen daher dauerhaft verloren (es sei denn, Sie haben ein aktuelles Backup ).
Dies kann durch die Verwendung des Abschnitts Additional CSS im Customizer vermieden werden, der von Theme-Updates nicht betroffen ist.
Die einzige Herausforderung der zusätzlichen CSS-Funktion besteht darin, dass es manchmal etwas schwieriger sein kann, Ihr CSS zum Laufen zu bringen.
Tipps, damit Ihr benutzerdefiniertes CSS funktioniert
Ohne ins Unkraut zu geraten, verwendet CSS ein Spezifitätssystem, um zu entscheiden, welche Stilregeln sich gegenseitig überschreiben.
Eine Möglichkeit, sicherzustellen, dass Ihre Stile die Stile des Themas überschreiben, besteht darin, ein !importantTag zu verwenden.
Nehmen Sie zum Beispiel dieses CSS-Snippet:
.site-title {
font-size: 28px;
}In all unseren Themes würde dieser Code den Site-Titel 28px machen. Wenn Sie nach der Implementierung dieses Codes keine Änderungen sehen, versuchen Sie, das !importantTag wie folgt hinzuzufügen :
.site-title {
font-size: 28px !important;
}Mit diesem Update wird im Wesentlichen garantiert, dass der Code wirksam wird, solange er auf den richtigen Selektor abzielt. Versuchen Sie einfach, dies für besondere Anlässe zu reservieren, da es in Ihrem Code dutzende Male in Ihrem Code verwendet werden kann, um Stile in Zukunft zu überschreiben.
Was ist, wenn es nur in der Live-Vorschau angezeigt wird?
Ein häufiges Problem, mit dem Benutzer bei der Verwendung dieser Funktion konfrontiert sind, besteht darin, dass ihr Code funktioniert, während sie den Live Customizer verwenden, aber sobald sie die Site normal anzeigen, werden die Änderungen nicht angezeigt.
Dies ist fast immer auf das Caching zurückzuführen, und ich beschreibe die Lösung hier ausführlich:
So beheben Sie WordPress-Änderungen, die nicht angezeigt werden
Es sollte nur ein oder zwei Minuten dauern, um die Dinge zu klären.
Einfache Anpassung mit CSS
Auch wenn Sie keine Ahnung haben, wie Sie Ihr eigenes CSS schreiben, können Sie mit der zusätzlichen CSS-Funktion ganz einfach Code in Ihre Website einfügen.
Wenn Sie mehr über das Anpassen von WordPress-Themes mit CSS erfahren möchten, würde ich als nächstes meinen Leitfaden zum Finden von CSS-Selektoren empfehlen .
Und wenn es Ihnen heute Spaß gemacht hat, etwas Neues über WordPress zu lernen, könnte Ihnen mein kostenloser E-Mail-Kurs gefallen:
Nehmen Sie am 7-tägigen WordPress Mastery-Kurs teil
Es beginnt mit ein paar Lektionen über Webdesign und geht dann zur Leistungsoptimierung und Website-Monetarisierung über. Wenn Sie mehr über WordPress erfahren möchten, wird es Ihnen bestimmt gefallen.
Vielen Dank, dass Sie diese Anleitung zum Hinzufügen von benutzerdefiniertem CSS zu WordPress gelesen haben. Bitte verwenden Sie die Schaltflächen unten, um sie mit Ihren Followern zu teilen.