So fügen Sie Ihrer WordPress-Website ein Site-Symbol hinzu
WordPress ist mit über 30% Marktanteil eines der meistgenutzten Content-Management-Systeme. Wenn Sie einen Blog oder eine Unternehmenswebsite haben, müssen Sie Ihre Markenpräsenz mit Ihrer Website widerspiegeln. Es kann Ihr Logo, Ihre Schriftart, Farbe oder alles sein, was mit Ihrer Marke zu tun hat. Der einfachste Weg, Ihre Markenpräsenz mit einem Site-Icon darzustellen oder manchmal auch als Favicon zu erkennen. In diesem Blog zeige ich Ihnen, wie Sie Ihrer WordPress-Website ein Site-Icon hinzufügen können.
[iframe-src=//www.youtube.com/embed/nmLNDp1ZblE]
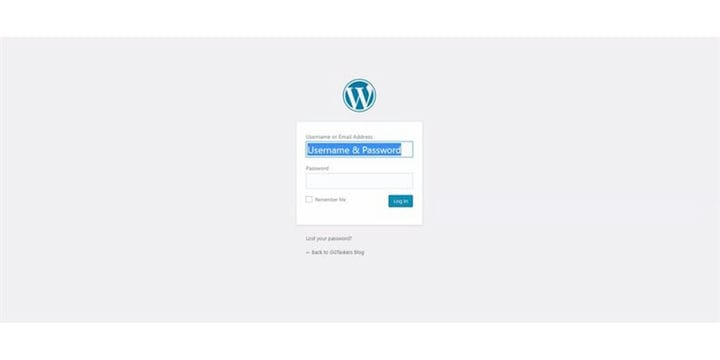
Schritt 1: Sie müssen zum Backend Ihrer Website oder zu WordPress gehen; es ist als wp-admin bekannt. Wp-admin ist das universelle Login für die WordPress-Website. Angenommen, Ihre Website ist www.example.com, dann müssen Sie die URL als www.example.com/wp-admin eingeben.
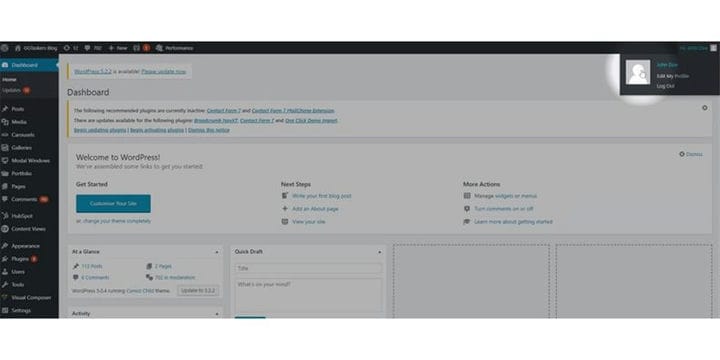
Schritt 2: Nachdem Sie sich angemeldet haben, landen Sie auf Ihrem Dashboard. Jetzt müssen Sie sicherstellen, dass Sie sich als Admin anmelden. Es ist unbedingt erforderlich, sich als Admin anzumelden, da nur der Admin Bearbeitungszugriff über die Homepage hat. Auf WordPress können verschiedenen Benutzern unterschiedliche Rollen zugewiesen werden.
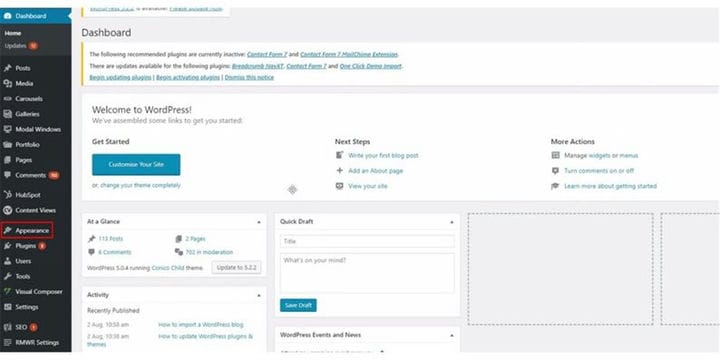
Schritt 3: Auf Ihrer Website finden Sie eine Registerkarte namens Aussehen. Sie müssen auf die Registerkarte Aussehen klicken. Auf dieser Registerkarte finden Sie alle Optionen zum Thema Ihrer Website.
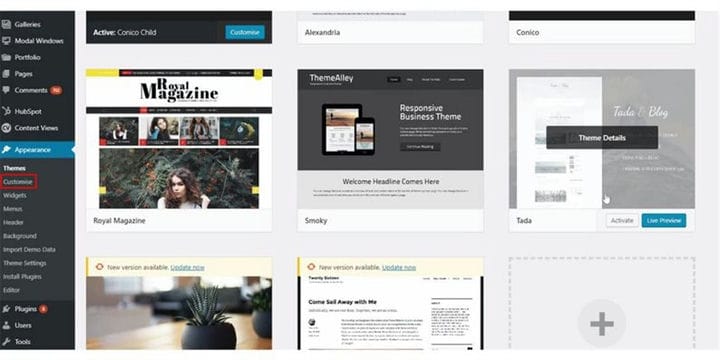
Schritt 4: Wenn sich das neue Fenster öffnet, finden Sie eine Unterregisterkarte namens Anpassen. Wenn Sie einige themenbezogene Änderungen an Ihrer Website vornehmen möchten, müssen Sie auf die Registerkarte Anpassen klicken.
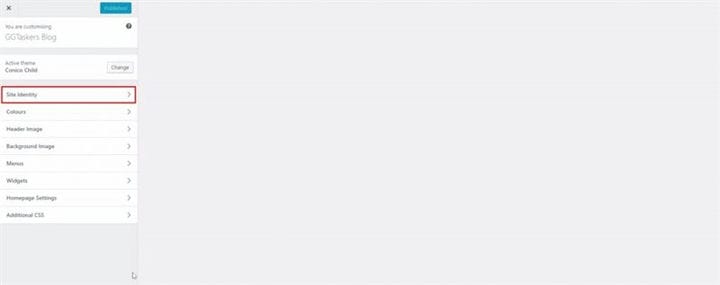
Schritt 5: Ein neues Fenster öffnet sich, nachdem Sie auf benutzerdefiniert geklickt haben. Sie sehen verschiedene Optionen in diesem Fenster und fügen ein Site-Symbol hinzu, das Sie benötigen, um auf Site-Identität zu klicken.
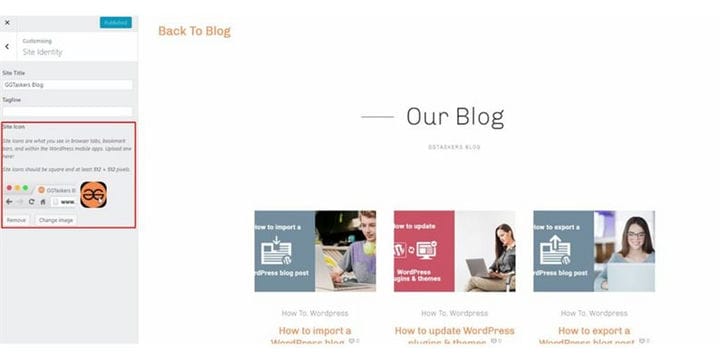
Schritt 6: Wenn Sie bereits ein Symbol wie ich hinzugefügt haben, wird das Symbol in dieser Registerkarte angezeigt. Dieses Symbol wird als Favicon erkannt.
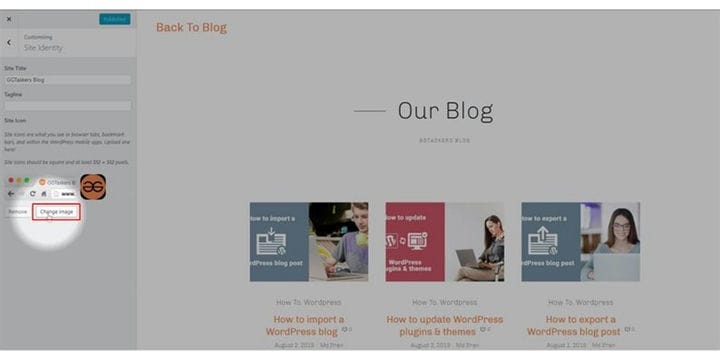
Schritt 7: Um das Site-Symbol zu ändern, müssen Sie auf die Schaltfläche mit der Aufschrift Bild ändern klicken. Klicken Sie auf Bild ändern.
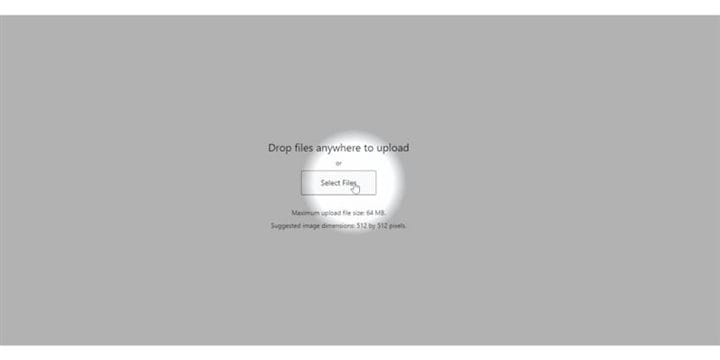
Schritt 8: Sie müssen das Symbol auf Ihrem PC gespeichert haben und die Datei mit dem Dateifinder von WordPress auswählen. Klicken Sie auf Datei auswählen.
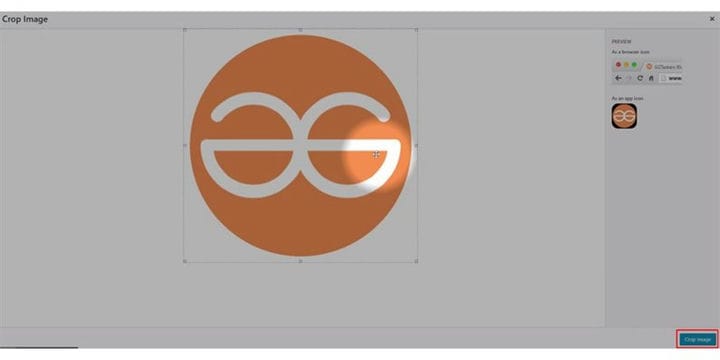
Schritt 9: Das ausgewählte Bild wird angezeigt und die Ideengröße beträgt 512 x 512 Pixel. WordPress fordert Sie auf, das Bild zuzuschneiden, also müssen Sie die Größe bei Bedarf ändern und dann auf die Schaltfläche Bild zuschneiden klicken, die sich in der unteren rechten Ecke Ihres Bildschirms befindet.
Schritt 10: Jetzt sehen Sie eine Vorschau des Symbols, das Sie gerade zu Ihrer Website hinzugefügt haben. Wenn Sie mit der Vorschau zufrieden sind, müssen Sie auf die Schaltfläche zum Veröffentlichen klicken, die sich oben links auf Ihrem Bildschirm befindet.
Herzliche Glückwünsche !!! Sie haben Ihrer WordPress-Website gerade ein Site-Symbol hinzugefügt. Es war einfach oder? Wenn Sie weitere Fragen zum Hinzufügen eines Website-Symbols haben, können Sie unten einen Kommentar hinterlassen.