Wie bearbeite ich eine WordPress-CSS-Datei?
WordPress ist das benutzerfreundlichste Content-Management-System mit vielen Anpassungsmöglichkeiten. Dank Tausenden von WordPress-Themes können Sie Ihrer Website das gewünschte Erscheinungsbild verleihen. Aber manchmal müssen Sie noch einige manuelle Anpassungen vornehmen, indem Sie die CSS-Datei bearbeiten. In diesem Blog zeige ich Ihnen, wie Sie eine WordPress-CSS-Datei über das Admin-Dashboard bearbeiten können.
Angenommen, Sie haben eine Blog-Site und Sie haben Google Ad Sense aktiviert und eine Anzeige in Ihren Blogs geschaltet. Um Anzeigen zu platzieren, benötigen Sie Platz. Ich zeige Ihnen, wie Sie die Breite des Textfeldes verringern können, damit Sie Platz für die Platzierung von Anzeigen in Ihrem Blog haben. Dies kann über das Admin-Dashboard, Ihr FTP-Konto und auch mit einem CSS-Editor-Plugin erfolgen. Das Bearbeiten des CSS mit dem Admin-Dashboard ist am einfachsten. Führen Sie also einfach die folgenden Schritte aus:
Schritt eins: Sie müssen zum Backend Ihrer Website gehen oder für WordPress als wp-admin bekannt. Dies ist das universelle Login für die WordPress-Website. Angenommen, Ihre Website ist www.example.com, dann müssen Sie die URL als www.example.com/wp-admin eingeben.
Schritt 2: Sie müssen sicherstellen, dass Sie sich als Administrator anmelden. In WordPress gibt es verschiedene Rollen, die Sie dem Benutzer zuweisen können und es gibt auch einen Admin-Login. Sie können Benutzern auch Administratorzugriff zuweisen. Sie müssen sich also als Administrator oder als Benutzer mit Administratorzugriff anmelden.
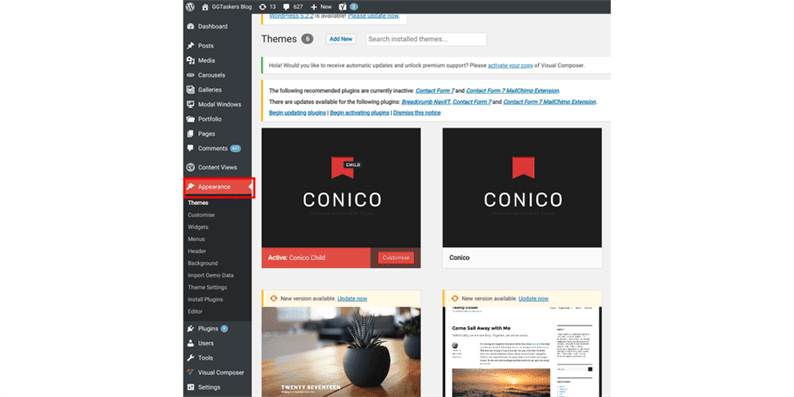
Schritt 3: Auf Ihrem Dashboard sehen Sie eine Registerkarte namens Aussehen. Diese Registerkarte ist für alle Arten von designbezogenen Aufgaben auf Ihrer Website verantwortlich.
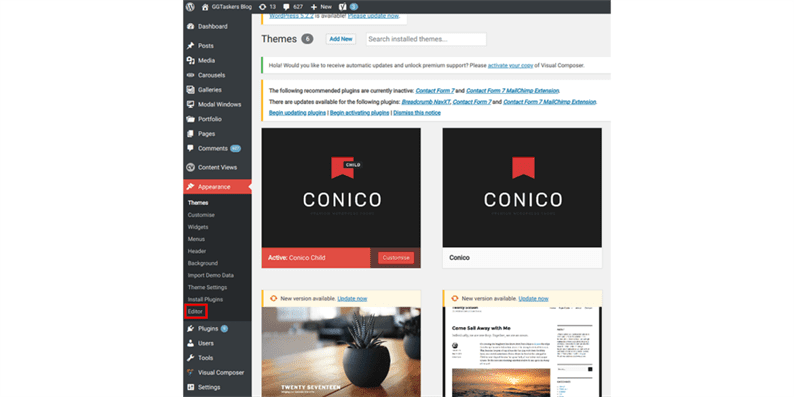
Schritt 4: Unter dem Erscheinungsbild finden Sie eine Option namens Editor. Dieser Abschnitt ist für manuelle Codes für Ihr Website-Design verantwortlich. Klicken Sie auf den Editor.
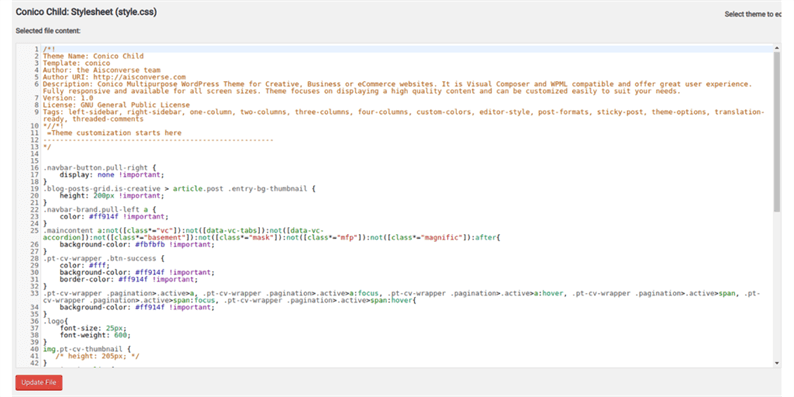
Schritt 5: Nachdem Sie auf Editor geklickt haben, öffnet sich ein neues Fenster, das als style.css bekannt ist. Diese Datei enthält alle CSS-Codes.
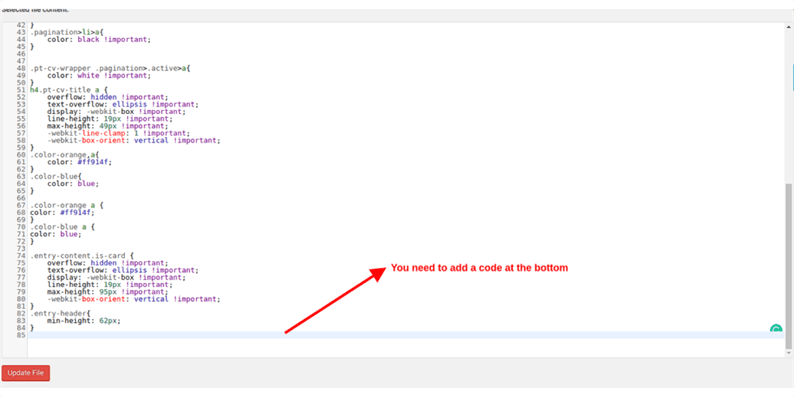
Schritt Sechs: Sie müssen nach unten scrollen und das Ende erreichen, um zusätzlichen Code in der Datei style.css hinzuzufügen.
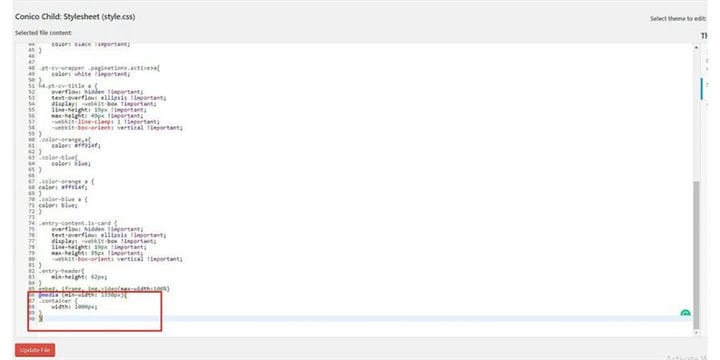
Schritt Sieben: Fügen Sie diesen Code hinzu und achten Sie darauf, dass Sie den genauen Abstand
einhalten: @media (min-width: 1330px){
.container {
width: 1000px;
}
}
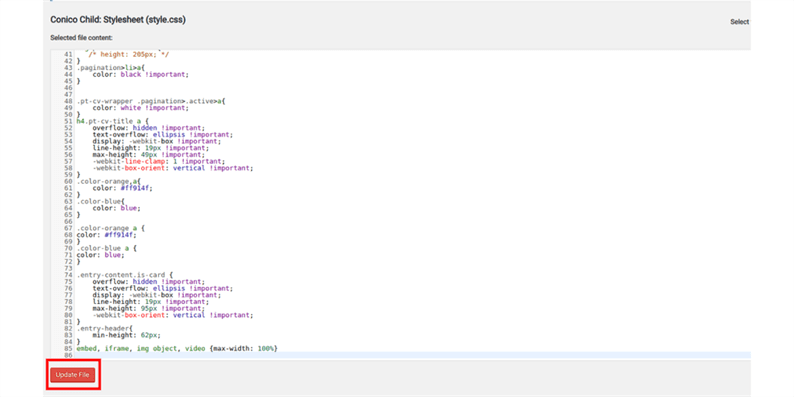
Schritt 8: Wenn Ihr Code in Ordnung ist, sollte er grün erscheinen. Wenn es grün ist, klicken Sie einfach auf Datei aktualisieren.
Schritt Neun: Wenn die Datei erfolgreich aktualisiert wurde, erhalten Sie eine Bestätigungsmeldung, dass die Datei erfolgreich bearbeitet wurde.
Schritt 10: Überprüfen Sie abschließend einen Ihrer Beiträge, um zu sehen, ob das Textfeld Ihres Blogs abgenommen hat oder nicht. Es sollte verringert werden und Sie werden auf beiden Seiten Ihres Blog-Posts viele Leerzeichen haben, in denen Sie Ihre Anzeigen platzieren können.
Um ehrlich zu sein, WordPress ist kein Hexenwerk und für einen Entwickler ist die Lernkurve überhaupt nicht hoch. Sie müssen nur einige grundlegende Programmierkenntnisse haben und schon können Sie loslegen. Wenn Sie immer noch Unklarheiten darüber haben, wie Sie die CSS-Datei in WordPress bearbeiten können, hinterlassen Sie bitte unten einen Kommentar.