Cómo agregar columnas a las publicaciones de WordPress con Gutenberg
¿Has estado usando WordPress por un tiempo?
Si es así, probablemente hayas buscado en Google esto antes.
Agregar columnas a publicaciones y páginas ha sido un gran dolor durante años. Pero estás de suerte …
El nuevo editor de publicaciones de WordPress de Gutenberg tiene columnas integradas y funcionan muy bien.
En esta publicación, aprenderá cómo agregar "bloques" de columnas con Gutenberg. También descubrirá cómo agregar diferentes tipos de contenido en las columnas y cambiar la cantidad de columnas que desea que se muestren.
Si aún no está usando WordPress 5.0, puede instalar el complemento Gutenberg para comenzar a agregar columnas a sus publicaciones ahora.
Cómo agregar columnas con Gutenberg
Suscríbete para competir temas en Youtube
Comience navegando hasta la publicación a la que desea agregar las columnas.
Para agregar las columnas, deberá insertar un nuevo "bloque" de columnas en la publicación. Desplácese sobre un bloque existente y mueva el cursor sobre el borde superior o inferior para revelar el botón "+" para agregar un nuevo bloque.
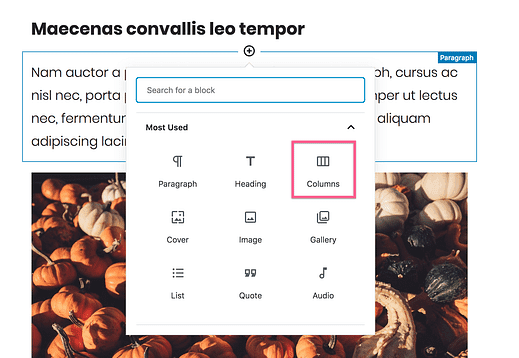
Haga clic en el botón más y verá una ventana emergente donde puede seleccionar un bloque para agregar. El bloque de columnas aparece en la parte superior.
Haga clic en el bloque Columnas y se insertará en la publicación.
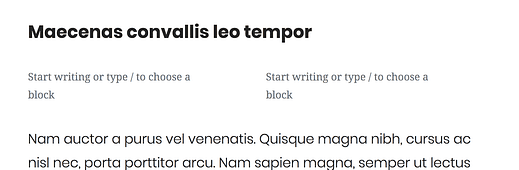
Cuando inserta por primera vez el bloque de columna, agrega un bloque que esencialmente contiene dos bloques de párrafo. Puede comenzar a escribir de inmediato.
Fácil, ¿verdad?
Puede agregar tantos bloques de columnas a su publicación como desee insertando bloques de columnas de esta manera.
Agrega bloques a las columnas
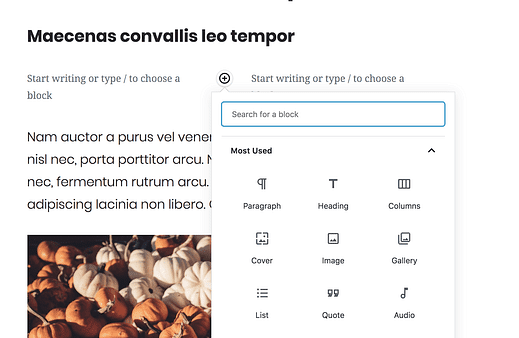
Por supuesto, no está limitado a crear columnas de texto. Si pasa el cursor sobre uno de los dos bloques en la columna, aparecerá un botón más en el que puede hacer clic y luego seleccionar cualquier tipo de bloque para insertar.
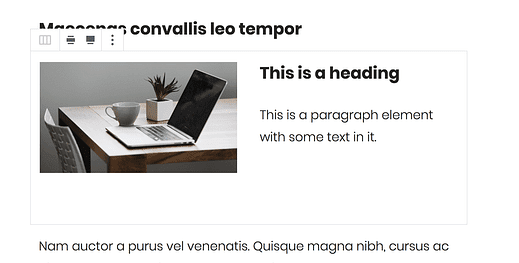
Por ejemplo, puedo seleccionar el bloque de imagen e insertarlo en la columna de la izquierda y luego agregar el bloque que desee a la columna de la derecha.
De hecho, incluso puede apilar varios bloques en cualquier columna.
En la captura de pantalla anterior, agregué un bloque de imagen en la columna de la izquierda, un bloque de encabezado en la columna de la derecha y un elemento de párrafo adicional debajo del encabezado en la columna de la derecha.
La capacidad de apilar varios bloques en una columna hace que esta función sea bastante flexible. Una limitación con esta función es que no puede ajustar el ancho de las columnas, pero eso puede venir en una actualización futura de Gutenberg.
Cómo agregar más columnas
El ejemplo anterior usa dos columnas, pero puede agregar hasta seis columnas en un bloque de columnas.
Para aumentar el número de columnas, haga clic en algún lugar del bloque de columnas pero fuera de los bloques que contiene. Verá que la configuración en la barra lateral cambia de la configuración del documento a la configuración del bloque que revela estas opciones:
Puede utilizar el control deslizante o la entrada de números para ajustar el número de columnas de 2 a 6.
En este momento, la configuración avanzada solo incluye una opción para agregar una clase CSS personalizada al bloque de columnas. Esto podría ser útil si está familiarizado con CSS y desea diseñar uno de sus bloques de columnas de manera un poco diferente.
Conclusión
Si bien el bloque de columnas de Gutenberg podría usar algunas mejoras de usabilidad, funciona bastante bien. Y para ser honesto, es mucho mejor que la opción existente en el editor clásico, ¡nada!
Ahora que puede crear diseños de varias columnas en sus publicaciones, tendrá más espacio para la expresión creativa y la creación de diseños interesantes dentro de sus artículos.
Si tiene alguna pregunta sobre cómo agregar columnas a sus publicaciones de WordPress, deje un comentario a continuación.