Как добавить столбцы в сообщения WordPress с помощью Гутенберга
Вы уже давно пользуетесь WordPress?
Если это так, вы, вероятно, уже гуглили это раньше.
Добавление столбцов к сообщениям и страницам было огромной болью в течение многих лет. Но тебе повезло …
В новый редактор сообщений Gutenberg WordPress встроены столбцы, и они отлично работают.
В этом посте вы узнаете, как добавлять «блоки» столбцов с помощью Гутенберга. Вы также узнаете, как добавлять различные типы контента в столбцы и изменять количество столбцов, которые вы хотите отображать.
Если вы еще не используете WordPress 5.0, вы можете установить плагин Gutenberg, чтобы начать добавлять столбцы в свои сообщения прямо сейчас.
Как добавить столбцы с помощью Гутенберга
Подпишитесь на Compete Themes на Youtube
Начните с перехода к сообщению, к которому вы хотите добавить столбцы.
Чтобы добавить столбцы, вы вставите в сообщение новый «блок» столбцов. Наведите указатель мыши на существующий блок и переместите курсор на верхний или нижний край, чтобы появилась кнопка «+» для добавления нового блока.
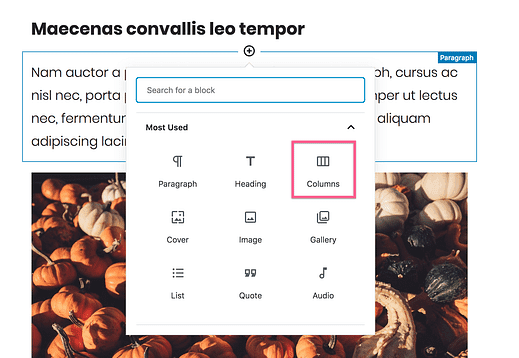
Нажмите кнопку с плюсом, и вы увидите всплывающее окно, в котором вы можете выбрать блок для добавления. Блок «Столбцы» расположен вверху.
Щелкните блок Столбцы, и он будет вставлен в сообщение.
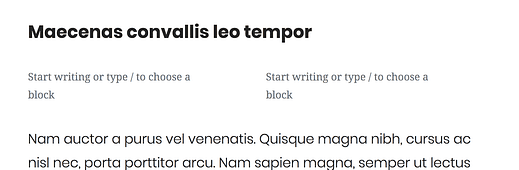
Когда вы впервые вставляете блок столбца, он добавляет блок, который по существу содержит два блока абзаца. Вы можете сразу же начать вводить любой из них.
Легко, правда?
Вы можете добавить в свой пост столько блоков столбцов, сколько захотите, вставив блоки столбцов таким образом.
Добавить блоки в столбцы
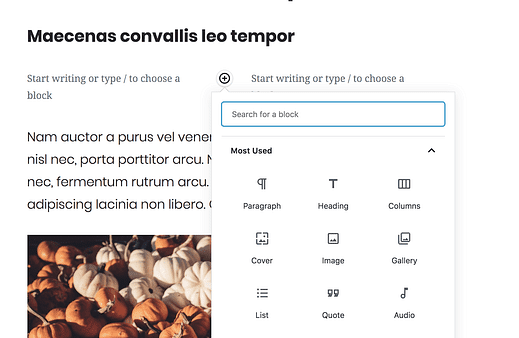
Конечно, вы не ограничены только созданием столбцов текста. Если вы наведете курсор на один из двух блоков в столбце, появится кнопка с плюсом, которую вы можете щелкнуть, а затем выбрать любой тип блока для вставки.
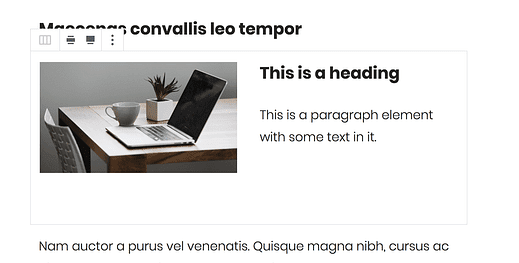
Например, я могу выбрать блок изображения и вставить его в левый столбец, а затем добавить любой блок, который я хочу, в правый столбец.
Фактически, вы даже можете складывать несколько блоков в любой столбец.
На скриншоте выше я добавил блок изображения в левый столбец, блок заголовка в правый столбец и дополнительный элемент абзаца под заголовком в правом столбце.
Возможность складывать несколько блоков в столбец делает эту функцию довольно гибкой. Одним из ограничений этой функции является то, что вы не можете регулировать ширину столбцов, но это может появиться в будущем обновлении для Gutenberg.
Как добавить больше столбцов
В приведенном выше примере используются два столбца, но вы можете добавить до шести столбцов в один блок столбцов.
Чтобы увеличить количество столбцов, щелкните где-нибудь в блоке столбцов, но за пределами блоков внутри него. Вы увидите, что настройки на боковой панели переключаются с параметров документа на параметры блокировки, в которых отображаются следующие параметры:
Вы можете использовать ползунок или числовой ввод, чтобы отрегулировать количество столбцов от 2 до 6.
В настоящее время расширенные настройки включают только возможность добавления настраиваемого класса CSS в блок столбца. Это может быть удобно, если вы знакомы с CSS и хотите немного изменить стиль одного из блоков столбцов.
Заключение
Хотя в блоке столбцов Гутенберга можно было бы улучшить удобство использования, он работает довольно хорошо. И, честно говоря, это намного лучше, чем существующий вариант в классическом редакторе – ничего!
Теперь, когда вы можете создавать многоколоночные макеты в своих сообщениях, у вас будет больше возможностей для творческого самовыражения и создания интересных дизайнов в своих статьях.
Если у вас есть какие-либо вопросы о добавлении столбцов в ваши сообщения WordPress, оставьте комментарий ниже.