Como adicionar colunas a posts WordPress com Gutenberg
Você já usa o WordPress há algum tempo?
Se sim, você provavelmente já pesquisou isso no Google.
Adicionar colunas a postagens e páginas tem sido uma grande dor por anos. Mas você está com sorte …
O novo editor de postagem do Gutenberg WordPress possui colunas integradas e funcionam muito bem.
Neste artigo, você aprenderá como adicionar "blocos" de coluna com Gutenberg. Você também descobrirá como adicionar diferentes tipos de conteúdo nas colunas e alterar o número de colunas que deseja exibir.
Se ainda não estiver usando o WordPress 5.0, você pode instalar o plugin Gutenberg para começar a adicionar colunas às suas postagens agora.
Como adicionar colunas com Gutenberg
Inscreva-se nos Temas do Compete no Youtube
Comece navegando até a postagem à qual deseja adicionar as colunas.
Para adicionar as colunas, você irá inserir um novo “bloco" de colunas na postagem. Passe o mouse sobre um bloco existente e mova o cursor sobre a borda superior ou inferior para revelar o botão “+” para adicionar um novo bloco.
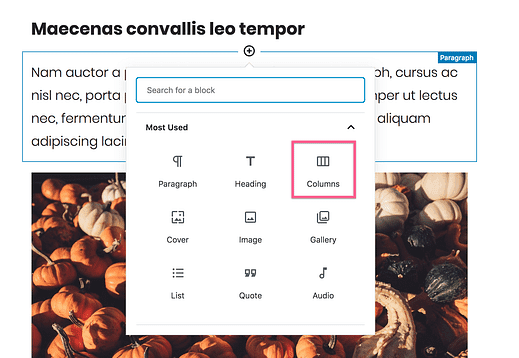
Clique no botão de adição e você verá um pop-up onde pode selecionar um bloco para adicionar. O bloco de colunas é apresentado na parte superior.
Clique no bloco Colunas e ele será inserido na postagem.
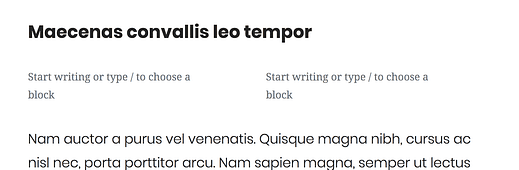
Quando você insere o bloco de coluna pela primeira vez, ele adiciona um bloco que contém essencialmente dois blocos de parágrafo. Você pode começar a digitar imediatamente.
Fácil, certo?
Você pode adicionar quantos blocos de colunas quiser ao seu post, inserindo blocos de colunas dessa maneira.
Adicione blocos nas colunas
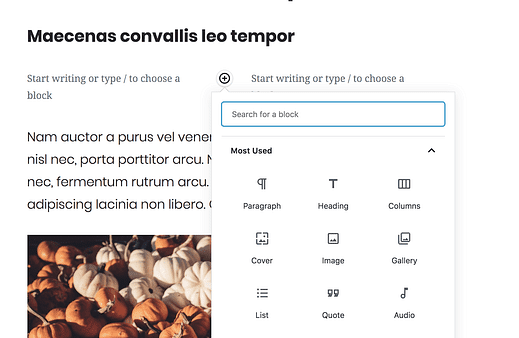
Claro, você não está limitado apenas a criar colunas de texto. Se você passar o mouse sobre um dos dois blocos na coluna, um botão de adição aparecerá no qual você pode clicar para selecionar qualquer tipo de bloco a ser inserido.
Por exemplo, posso selecionar o bloco de imagem e inseri-lo na coluna da esquerda e, em seguida, adicionar qualquer bloco que quiser à coluna da direita.
Na verdade, você pode até empilhar vários blocos em qualquer coluna.
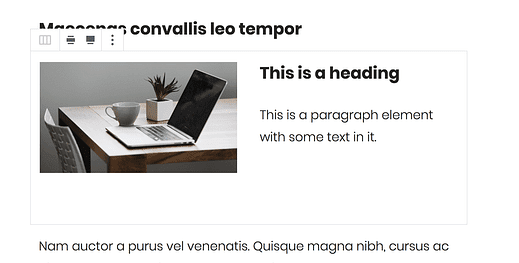
Na captura de tela acima, adicionei um bloco de imagem à coluna esquerda, um bloco de título na coluna direita e um elemento de parágrafo adicional sob o título na coluna direita.
A capacidade de empilhar vários blocos em uma coluna torna esse recurso bastante flexível. Uma limitação desse recurso é que você não pode ajustar a largura das colunas, mas isso pode estar chegando em uma atualização futura para Gutenberg.
Como adicionar mais colunas
O exemplo acima usa duas colunas, mas você pode adicionar até seis colunas em um bloco de colunas.
Para aumentar o número de colunas, clique em algum lugar do bloco de colunas, mas fora dos blocos dentro dele. Você verá que as configurações na barra lateral mudam das configurações do documento para as configurações do bloco, revelando estas opções:
Você pode usar o controle deslizante ou a entrada de número para ajustar o número de colunas de 2 a 6.
No momento, as configurações avançadas incluem apenas uma opção para adicionar uma classe CSS personalizada ao bloco de colunas. Isso pode ser útil se você estiver familiarizado com CSS e quiser estilizar um de seus blocos de coluna de maneira um pouco diferente.
Conclusão
Embora o bloco de colunas de Gutenberg possa usar algumas melhorias de usabilidade, ele funciona muito bem. E para ser honesto, é muito melhor do que a opção existente no editor clássico – nada!
Agora que você pode criar layouts de várias colunas em suas postagens, terá mais espaço para expressão criativa e criação de designs interessantes em seus artigos.
Se você tiver alguma dúvida sobre como adicionar colunas às suas postagens do WordPress, deixe um comentário abaixo.