Hur man lägger till kolumner i WordPress-inlägg med Gutenberg
Har du använt WordPress ett tag?
I så fall har du förmodligen googlat det här förut.
Att lägga till kolumner i inlägg och sidor har varit en enorm smärta i flera år. Men du har tur…
Den nya inläggsredigeraren för Gutenberg WordPress har inbyggda kolumner och de fungerar utmärkt.
I det här inlägget kommer du att lära dig hur du lägger till kolumn-"block” med Gutenberg. Du kommer också att upptäcka hur du lägger till olika typer av innehåll i kolumnerna och ändrar antalet kolumner du vill ska visas.
Om du inte använder WordPress 5.0 ännu kan du installera Gutenberg-plugin för att börja lägga till kolumner i dina inlägg nu.
Hur man lägger till kolumner med Gutenberg
Prenumerera på tävla teman på Youtube
Börja med att navigera till inlägget du vill lägga till kolumnerna i.
För att lägga till kolumnerna infogar du ett nytt kolumnblock i inlägget. Håll muspekaren över ett befintligt block och flytta markören över den övre eller nedre kanten för att visa "+"-knappen för att lägga till ett nytt block.
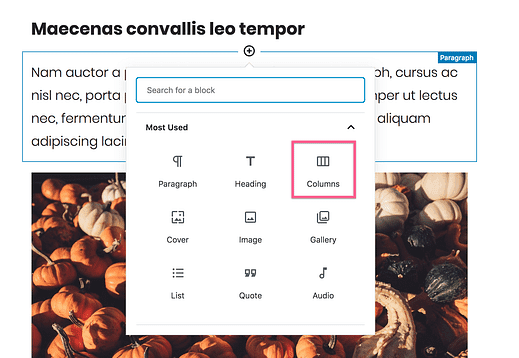
Klicka på plusknappen så ser du en popup där du kan välja ett block att lägga till. Kolumner-blocket visas överst.
Klicka på kolumnblocket så infogas det i inlägget.
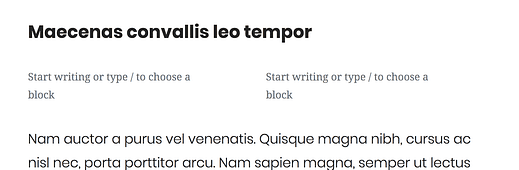
När du först infogar kolumnblocket lägger det till ett block som i huvudsak innehåller två styckeblock. Du kan börja skriva in båda direkt.
Lätt, eller hur?
Du kan lägga till så många kolumnblock i ditt inlägg som du vill genom att infoga kolumnblock på detta sätt.
Lägg till block i kolumnerna
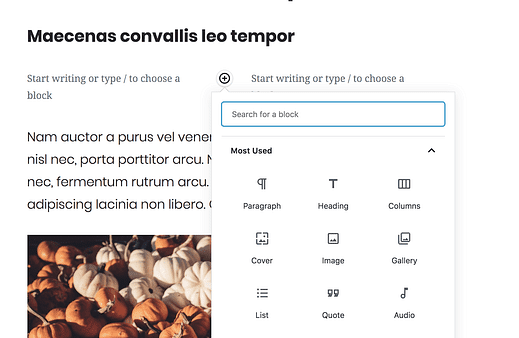
Naturligtvis är du inte bara begränsad till att skapa textkolumner. Om du håller muspekaren över ett av de två blocken i kolumnen visas en plusknapp som du kan klicka på för att sedan välja valfri blocktyp att infoga.
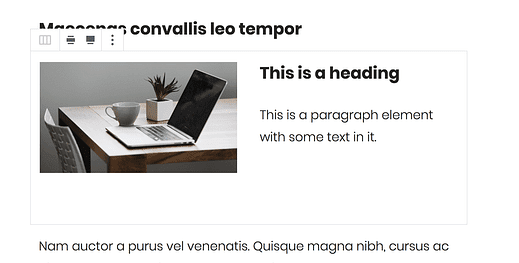
Jag kan till exempel välja bildblocket och infoga det i den vänstra kolumnen och sedan lägga till vilket block jag vill i den högra kolumnen.
Faktum är att du till och med kan stapla flera block i båda kolumnerna.
I skärmdumpen ovan har jag lagt till ett bildblock i den vänstra kolumnen, ett rubrikblock i den högra kolumnen och ytterligare ett styckeelement under rubriken i den högra kolumnen.
Möjligheten att stapla flera block i en kolumn gör den här funktionen ganska flexibel. En begränsning med den här funktionen är att du inte kan justera bredden på kolumnerna, men det kan komma i en framtida uppdatering för Gutenberg.
Hur man lägger till fler kolumner
Exemplet ovan använder två kolumner, men du kan lägga till upp till sex kolumner i ett kolumnblock.
För att öka antalet kolumner, klicka någonstans i kolumnblocket men utanför blocken inom det. Du kommer att se inställningarna i sidofältet växla från dokumentinställningar till blockinställningar som visar dessa alternativ:
Du kan använda skjutreglaget eller nummerinmatningen för att justera antalet kolumner från 2-6.
För närvarande innehåller de avancerade inställningarna endast ett alternativ för att lägga till en anpassad CSS-klass till kolumnblocket. Detta kan vara praktiskt om du är bekant med CSS och vill utforma ett av dina kolumnblock lite annorlunda.
Slutsats
Medan Gutenberg-kolumnblocket skulle kunna använda vissa användbarhetsförbättringar, fungerar det ganska bra. Och för att vara ärlig, det är mycket bättre än det befintliga alternativet i den klassiska redigeraren – ingenting!
Nu när du kan skapa layouter med flera kolumner i dina inlägg, får du mer utrymme för kreativa uttryck och att göra intressanta mönster i dina artiklar.
Om du har några frågor om att lägga till kolumner i dina WordPress-inlägg, lämna en kommentar nedan.