Come aggiungere colonne ai post di WordPress con Gutenberg
Utilizzi WordPress da un po’?
Se è così, probabilmente l’hai già cercato su Google.
L’aggiunta di colonne a post e pagine è stata un enorme problema per anni. Ma sei fortunato…
Il nuovo editor di post WordPress di Gutenberg ha colonne integrate e funzionano alla grande.
In questo post imparerai come aggiungere "blocchi" di colonne con Gutenberg. Scoprirai anche come aggiungere diversi tipi di contenuto nelle colonne e modificare il numero di colonne che desideri visualizzare.
Se non stai ancora utilizzando WordPress 5.0, puoi installare il plugin Gutenberg per iniziare ad aggiungere colonne ai tuoi post ora.
Come aggiungere colonne con Gutenberg
Iscriviti ai temi della competizione su Youtube
Inizia navigando fino al post a cui vuoi aggiungere le colonne.
Per aggiungere le colonne, inserirai un nuovo "blocco" di colonne nel post. Passa il mouse su un blocco esistente e sposta il cursore sul bordo superiore o inferiore per rivelare il pulsante "+" per l’aggiunta di un nuovo blocco.
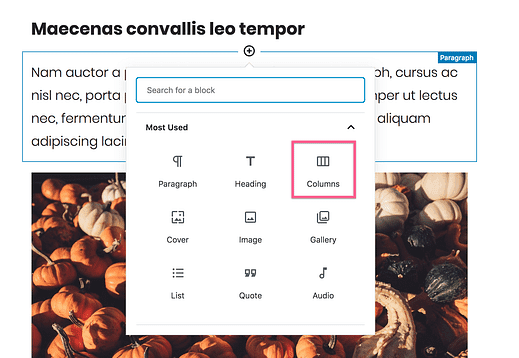
Fai clic sul pulsante più e vedrai un popup in cui puoi selezionare un blocco da aggiungere. Il blocco Colonne è presente in alto.
Fai clic sul blocco Colonne e verrà inserito nel post.
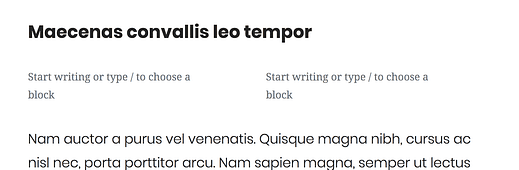
Quando si inserisce per la prima volta il blocco di colonne, viene aggiunto un blocco che contiene essenzialmente due blocchi di paragrafo. Puoi iniziare a digitare subito.
Facile, vero?
Puoi aggiungere tutti i blocchi di colonne che desideri al tuo post inserendo i blocchi di colonne in questo modo.
Aggiungi blocchi nelle colonne
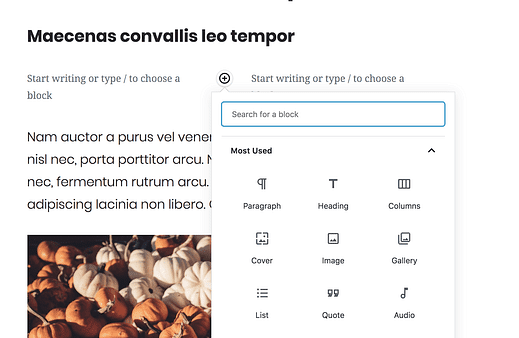
Ovviamente, non sei limitato solo alla creazione di colonne di testo. Se passi con il mouse su uno dei due blocchi nella colonna, apparirà un pulsante più su cui puoi fare clic per selezionare qualsiasi tipo di blocco da inserire.
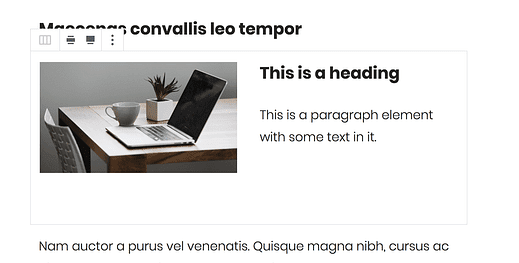
Ad esempio, posso selezionare il blocco dell’immagine e inserirlo nella colonna di sinistra e quindi aggiungere qualsiasi blocco che desidero nella colonna di destra.
In effetti, puoi persino impilare più blocchi in entrambe le colonne.
Nello screenshot qui sopra, ho aggiunto un blocco immagine nella colonna di sinistra, un blocco di intestazione nella colonna di destra e un ulteriore elemento di paragrafo sotto l’intestazione nella colonna di destra.
La possibilità di impilare più blocchi in una colonna rende questa funzione piuttosto flessibile. Una limitazione con questa funzione è che non è possibile regolare la larghezza delle colonne, ma ciò potrebbe arrivare in un futuro aggiornamento per Gutenberg.
Come aggiungere più colonne
L’esempio sopra utilizza due colonne, ma puoi aggiungere fino a sei colonne in un blocco di colonne.
Per aumentare il numero di colonne, fai clic in un punto qualsiasi del blocco di colonne ma al di fuori dei blocchi al suo interno. Vedrai le impostazioni nella barra laterale passare dalle impostazioni del documento alle impostazioni di blocco che rivelano queste opzioni:
È possibile utilizzare il dispositivo di scorrimento o l’immissione del numero per regolare il numero di colonne da 2 a 6.
Al momento, le impostazioni avanzate includono solo un’opzione per aggiungere una classe CSS personalizzata al blocco di colonne. Questo potrebbe essere utile se hai familiarità con i CSS e vuoi dare uno stile leggermente diverso a uno dei tuoi blocchi di colonna.
Conclusione
Mentre il blocco delle colonne di Gutenberg potrebbe utilizzare alcuni miglioramenti di usabilità, funziona abbastanza bene. E ad essere onesti, è molto meglio dell’opzione esistente nell’editor classico: niente!
Ora che puoi creare layout a più colonne nei tuoi post, avrai più spazio per l’espressione creativa e per realizzare progetti interessanti all’interno dei tuoi articoli.
Se hai domande sull’aggiunta di colonne ai tuoi post di WordPress, lascia un commento qui sotto.