Cómo agregar el cuadro de búsqueda de Google en un sitio web
El cuadro de búsqueda de Google no es más que un formulario de búsqueda que permite a las personas encontrar contenido relacionado en su sitio web. En este artículo, estudiamos cómo se puede agregar la búsqueda de Google en el sitio web. Hay algunos pasos a seguir. Seguimos paso a paso para agregar este cuadro de búsqueda.
Antes de comenzar con la integración, debemos enumerar los beneficios de usar la búsqueda de Google en el sitio web.
- Reduce la carga en su base de datos. Mientras el lector busca contenido, no se activará ninguna consulta en su base de datos para encontrar contenido relacionado. Google lo hace de forma inteligente rastreando un sitio web.
- Google nos permite integrar el diseño de nuestro propio formulario de búsqueda. ¿Cómo? lo discutiremos en un momento.
Si es un editor de Google Adsense, lea nuestro artículo sobre Cómo agregar el cuadro de búsqueda de Google Adsense en un sitio web.
La diferencia entre el cuadro de búsqueda de Adsense y el cuadro de búsqueda de Google es que, al usar el cuadro de búsqueda de Adsense, Google muestra anuncios junto con el resultado de la búsqueda. Estos anuncios le ayudan a ganar dinero con Adsense.
Vuelva nuevamente a nuestro tema original, a continuación se muestran los pasos a seguir para agregar el motor de búsqueda personalizado de Google en el sitio web.
Pasos para agregar el cuadro de búsqueda de Google
Paso 1: Vaya a la página del motor de búsqueda personalizado e inicie sesión con su cuenta de Google.
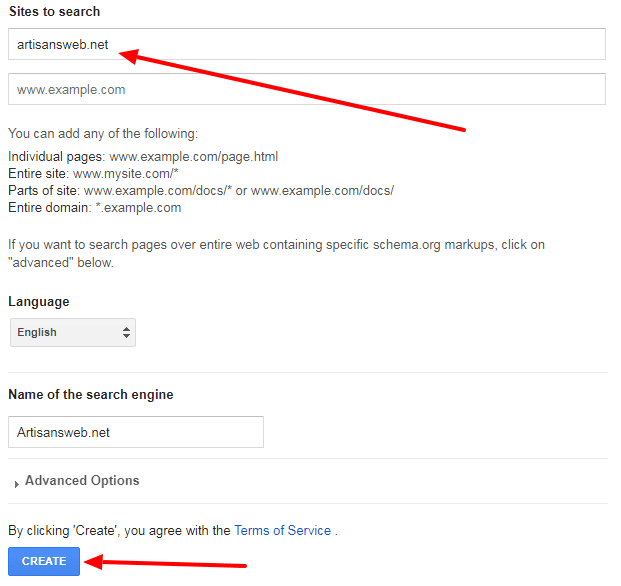
Paso 2: Después de iniciar sesión, lo redireccionará a una página donde debe agregar su sitio web a una búsqueda. Agregue su nombre de dominio al campo Sitio para buscar. Al final, presione el botón CREAR.
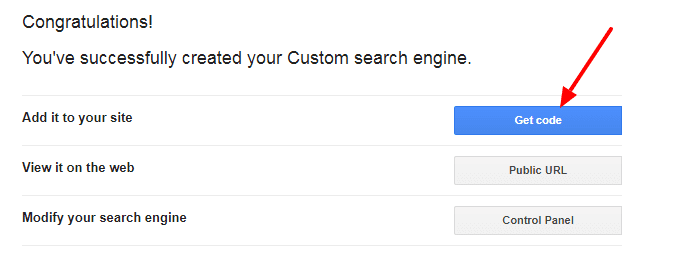
Paso 3: En la página siguiente, debería ver el mensaje de éxito. Desde aquí, haga clic en Obtener código.
El código que obtiene tiene el cuadro de búsqueda y el resultado de la búsqueda en la misma página. Eso significa que, cuando ingresa alguna palabra clave en el cuadro de búsqueda, una ventana emergente mostrará el contenido relacionado.
Pero le recomendamos que no utilice este formato. En su lugar, opte por el diseño de dos páginas. En este caso, puede colocar su cuadro de búsqueda en cualquier lugar del sitio web. Y para el resultado de la búsqueda, cree una página separada donde desee mostrar el resultado final del contenido relacionado a los lectores.
Para integrar este diseño de dos páginas, siga los siguientes pasos.
Paso 4: haga clic en Apariencia en Configuración. Seleccione la opción Dos páginas y haga clic en Guardar y obtener código.
Paso 5: obtenga su código para el cuadro de búsqueda y el resultado de la búsqueda.
Paso 6: El último paso que debe hacer es agregar la URL de la página de búsqueda. Haga clic en los detalles del resultado de la búsqueda y pegue la URL de su página de búsqueda como YOUR_DOMAIN / search.
Ahora, tiene un código tanto para el cuadro de búsqueda como para el resultado de la búsqueda. Agregue el código del cuadro de búsqueda en el lugar donde desea que aparezca su formulario de búsqueda. Y en su página de búsqueda, pegue el código del resultado de la búsqueda.
Después de agregar un código de cuadro de búsqueda, verá un cuadro de búsqueda como la siguiente captura de pantalla.
Si está de acuerdo con este diseño predeterminado, este es el final de este tutorial para usted. Pero si desea agregar su propio diseño para el cuadro de búsqueda, siga leyendo.
Usar diseño propio para el cuadro de búsqueda
Regrese al paso 6 y notará que especificamos el parámetro de consulta como ‘q’ en el formulario de detalles del resultado de la búsqueda. Aprovecharemos esto para utilizar nuestro propio formulario de búsqueda.
Cuando buscamos una palabra clave a través del cuadro de búsqueda de Google, la URL de nuestro navegador será como YOUR_DOMAIN / search? Q = YOUR_KEYWORD.
Al integrar nuestro propio formulario de búsqueda, tenemos que seguir el mismo patrón. Eso significa que nuestra URL de acción debe ser la página de búsqueda y el nombre del cuadro de búsqueda debe ser ‘q’.
A continuación se muestra el ejemplo de un formulario de búsqueda.
<?php
$q = isset($_GET['q'])? $_GET['q']: '';
?>
<form role="search" method="get" class="search-form" action="YOUR_DOMAIN/search" >
<label>
<span class="screen-reader-text">Search for:</span>
<input type="search" class="search-field" placeholder="Search …" value="<?php echo $q; ?>" name="q">
</label>
</form>Ahora, cuando busque cualquier palabra clave, lo redireccionará a la página de búsqueda donde Google muestra el contenido relacionado por palabra clave.