Как добавить окно поиска Google на веб-сайт
Окно поиска Google – это не что иное, как форма поиска, которая позволяет людям находить связанный контент на вашем веб-сайте. В этой статье мы изучаем, как добавить поиск Google на сайт. Необходимо выполнить несколько шагов. Мы пошагово добавляем это поле поиска.
Перед тем, как начать интеграцию, мы должны перечислить преимущества использования поиска Google на сайте.
- Это снижает нагрузку на вашу базу данных. Пока читатель ищет контент, в вашей базе данных не будет запущен ни один запрос на поиск связанного контента. Google разумно делает это, сканируя веб-сайт.
- Google позволяет нам интегрировать дизайн нашей собственной формы поиска. Как? мы обсудим через минуту.
Если вы издатель Google AdSense, прочтите нашу статью о том, как добавить окно поиска Google AdSense на веб-сайт.
Разница между окном поиска AdSense и окном поиска Google заключается в том, что при использовании окна поиска AdSense Google отображает рекламу вместе с результатом поиска. Эти рекламные объявления помогут вам зарабатывать деньги с помощью AdSense.
Снова вернемся к нашей исходной теме, ниже приведены шаги, которые необходимо выполнить, чтобы добавить систему пользовательского поиска Google на веб-сайт.
Шаги по добавлению окна поиска Google
Шаг 1. Перейдите на страницу системы пользовательского поиска и войдите в свою учетную запись Google.
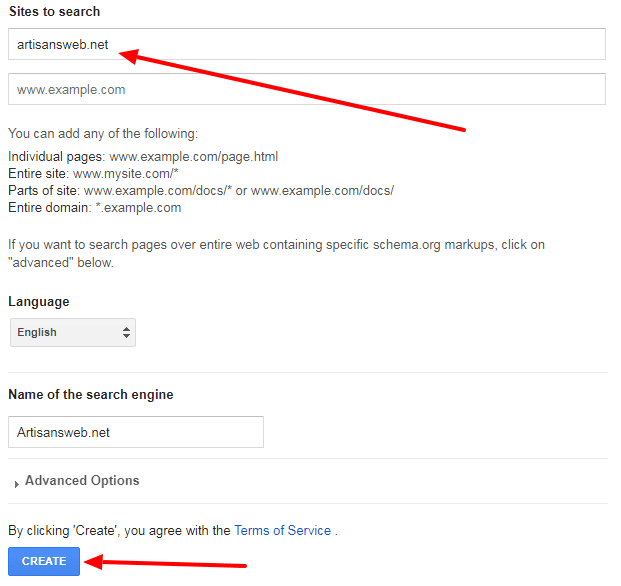
Шаг 2: После входа в систему вы будете перенаправлены на страницу, где вам нужно добавить свой сайт в поиск. Добавьте свое доменное имя в поле Сайт для поиска. В конце нажмите кнопку СОЗДАТЬ.
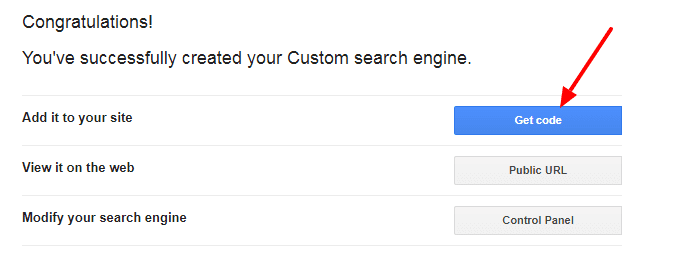
Шаг 3: На следующей странице вы должны увидеть сообщение об успешном завершении. Отсюда нажмите Получить код.
Полученный код содержит окно поиска и результат поиска на одной странице. Это означает, что когда вы вводите какое-либо ключевое слово в поле поиска, всплывающее окно будет отображать соответствующий контент.
Но мы рекомендуем не использовать этот формат. Вместо этого выберите двухстраничный макет. В этом случае вы можете разместить поле поиска в любом месте на веб-сайте. А для результата поиска создайте отдельную страницу, на которой вы хотите отображать конечный результат соответствующего контента для читателей.
Чтобы интегрировать этот двухстраничный макет, выполните следующие действия.
Шаг 4: Нажмите на Внешний вид в разделе «Настройка». Выберите вариант «Две страницы» и нажмите «Сохранить и получить код».
Шаг 5. Получите код для окна поиска и результатов поиска.
Шаг 6: Последний шаг, который необходимо сделать, – это добавить URL-адрес страницы поиска. Нажмите на сведения о результатах поиска и вставьте URL-адрес своей страницы поиска, например ВАШ_ДОМЕН / search.
Теперь у вас есть код как для окна поиска, так и для результата поиска. Добавьте код окна поиска в то место, где вы хотите, чтобы ваша форма поиска отображалась. И на своей странице поиска вставьте код результата поиска.
После добавления кода окна поиска вы увидите окно поиска, как показано на скриншоте ниже.
Если вас устраивает этот макет по умолчанию, то это конец этого урока для вас. Но если вы хотите добавить свой собственный макет для окна поиска, продолжайте читать.
Использовать собственный макет для окна поиска
Вернитесь к шагу 6, и вы заметите, что мы указали параметр запроса как «q» в форме сведений о результатах поиска. Мы собираемся воспользоваться этим для использования нашей собственной формы поиска.
Когда мы ищем ключевое слово через окно поиска Google, наш URL-адрес браузера будет иметь вид ВАШ_ДОМЕН / поиск? Q = ВАШЕ_КЛЮЧЕВОЕ СЛОВО.
При интеграции нашей собственной формы поиска мы должны следовать той же схеме. Это означает, что URL-адрес нашего действия должен быть страницей поиска, а имя поля поиска должно быть «q».
Ниже приведен пример формы поиска.
<?php
$q = isset($_GET['q'])? $_GET['q']: '';
?>
<form role="search" method="get" class="search-form" action="YOUR_DOMAIN/search" >
<label>
<span class="screen-reader-text">Search for:</span>
<input type="search" class="search-field" placeholder="Search …" value="<?php echo $q; ?>" name="q">
</label>
</form>Теперь, когда вы выполняете поиск по любому ключевому слову, он перенаправляет на страницу поиска, где Google отображает связанный контент по ключевому слову.