Så här lägger du till Googles sökruta på en webbplats
Googles sökruta är inget annat än ett sökformulär som gör det möjligt för människor att hitta relaterat innehåll på din webbplats. I den här artikeln studerar vi hur man kan lägga till Google-sökning på webbplatsen. Det finns några steg att följa. Vi går igenom steg för steg för att lägga till den här sökrutan.
Innan vi börjar med integrationen bör vi lista ut fördelarna med att använda Google-sökning på webbplatsen.
- Det minskar belastningen på din databas. Medan läsaren söker efter innehåll kommer ingen fråga att utlösas i din databas för att hitta relaterat innehåll. Google gör det intelligent genom att genomsöka en webbplats.
- Google tillåter oss att integrera utformningen av vårt eget sökformulär. Hur? vi kommer att diskutera om ett ögonblick.
Om du är Google Adsense-utgivare läs vår artikel om hur du lägger till Google Adsense-sökruta på en webbplats.
Skillnaden mellan Adsense-sökrutan och Googles sökruta är när du använder Adsense-sökrutan, visar Google annons tillsammans med sökresultatet. Dessa annonser hjälper dig att tjäna pengar med Adsense.
Återigen kommer till vårt ursprungliga ämne, nedan är stegen att följa för att lägga till Googles anpassade sökmotor på webbplatsen.
Steg för att lägga till Googles sökruta
Steg 1: Gå till sidan Anpassad sökmotor och logga in med ditt Google-konto.
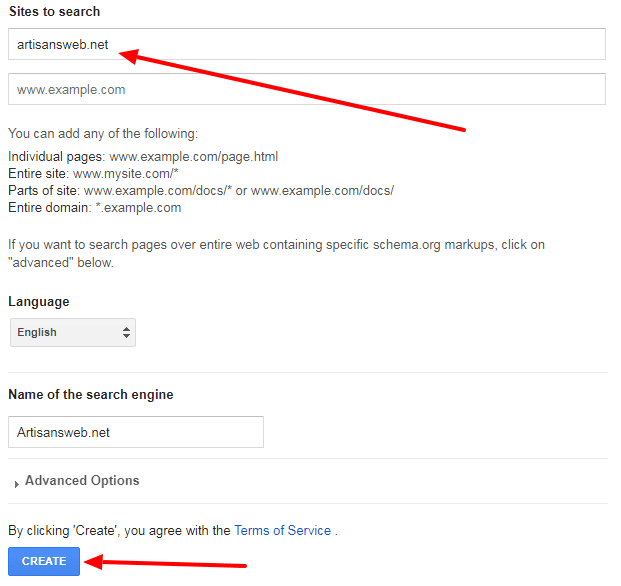
Steg 2: Efter inloggningen omdirigerar du till en sida där du måste lägga till din webbplats i en sökning. Lägg till ditt domännamn i fältet Site att söka. I slutet trycker du på CREATE-knappen.
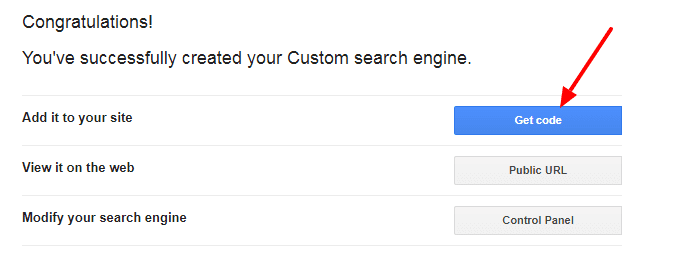
Steg 3: På nästa sida ska du se det lyckade meddelandet. Härifrån klickar du på Hämta kod.
Koden du får har sökrutan och sökresultatet på samma sida. Det betyder att när du anger ett nyckelord i sökrutan kommer en popup att visa det relaterade innehållet.
Men vi rekommenderar att du inte använder detta format. Gå istället för tvåsidiga layout. I det här fallet kan du placera din sökruta var som helst på webbplatsen. Och för sökresultat skapa en separat sida där du vill visa slutresultatet av relaterat innehåll för läsarna.
Följ nästa steg för att integrera denna tvåsidiga layout.
Steg 4: Klicka på Look and feel under Setup. Välj alternativet Två sidor och klicka på Spara och få kod.
Steg 5: Hämta din kod för sökrutan och sökresultat.
Steg 6: Det sista steget du behöver göra är att lägga till webbadress för söksidan. Klicka på sökresultatsdetaljerna och klistra in webbadressen till din söksida som YOUR_DOMAIN / search.
Nu har du kod för både sökruta och sökresultat. Lägg till sökrutans kod på den plats där du vill att ditt sökformulär ska visas. Och klistra in koden för sökresultatet på din söksida.
När du har lagt till en sökrådskod ser du en sökruta som nedan skärmdump.
Om du mår bra med den här standardlayouten är det här slutet på denna handledning för dig. Men om du vill lägga till din egen layout för sökrutan, fortsätt läsa.
Använd egen layout för sökrutan
Gå tillbaka till steg 6 och du kommer att märka att vi har angett frågeparametern som "q" i sökresultatformuläret. Vi kommer att dra nytta av detta för att använda vårt eget sökformulär.
När vi söker efter ett nyckelord via Googles sökruta kommer webbläsarens URL att vara som DIN_DOMÄN / sök? Q = YOUR_KEYWORD.
Samtidigt som vi integrerar vårt eget sökformulär måste vi följa samma mönster. Det betyder att vår webbadress ska vara söksidan och sökrutans namn ska vara ‘q’.
Nedan följer exemplet på ett sökformulär.
<?php
$q = isset($_GET['q'])? $_GET['q']: '';
?>
<form role="search" method="get" class="search-form" action="YOUR_DOMAIN/search" >
<label>
<span class="screen-reader-text">Search for:</span>
<input type="search" class="search-field" placeholder="Search …" value="<?php echo $q; ?>" name="q">
</label>
</form>Nu när du söker efter ett nyckelord kommer det att omdirigeras till söksidan där Google visar relaterat innehåll efter nyckelord.