Comment ajouter un champ de recherche Google sur un site Web
Le champ de recherche Google n’est rien d’autre qu’un formulaire de recherche qui permet aux gens de trouver du contenu connexe sur votre site Web. Dans cet article, nous étudions comment ajouter une recherche Google dans le site Web. Il y a quelques étapes à suivre. Nous procédons étape par étape pour ajouter ce champ de recherche.
Avant de commencer l’intégration, nous devons énumérer les avantages de l’utilisation de la recherche Google sur le site Web.
- Il réduit la charge sur votre base de données. Pendant que le lecteur recherche du contenu, aucune requête ne sera lancée sur votre base de données pour trouver du contenu connexe. Google le fait intelligemment en explorant un site Web.
- Google nous permet d’intégrer la conception de notre propre formulaire de recherche. Comment? nous discuterons dans un instant.
Si vous êtes un éditeur Google Adsense, veuillez lire notre article sur Comment ajouter un champ de recherche Google Adsense sur un site Web.
La différence entre le champ de recherche Adsense et le champ de recherche Google réside dans le fait que lors de l’utilisation du champ de recherche Adsense, Google affiche une publicité avec le résultat de la recherche. Ces publicités vous aident à gagner de l’argent avec Adsense.
Revenons à notre sujet d’origine, voici les étapes à suivre pour ajouter le moteur de recherche personnalisé Google sur le site Web.
Étapes pour ajouter un champ de recherche Google
Étape 1: Accédez à la page du moteur de recherche personnalisé et connectez-vous avec votre compte Google.
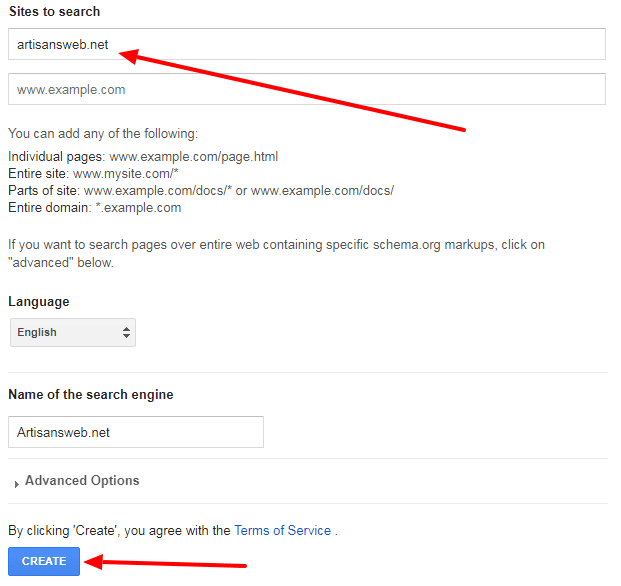
Étape 2: Après vous être connecté, vous serez redirigé vers une page où vous devrez ajouter votre site Web à une recherche. Ajoutez votre nom de domaine dans le champ Site à rechercher. À la fin, appuyez sur le bouton CRÉER.
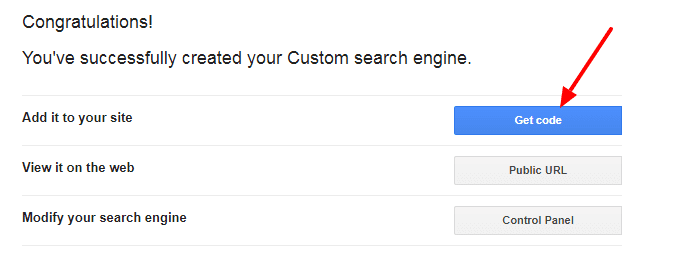
Étape 3: Sur la page suivante, vous devriez voir le message de réussite. De là, cliquez sur Obtenir le code.
Le code que vous obtenez a le champ de recherche et le résultat de la recherche sur la même page. Cela signifie que lorsque vous entrez un mot-clé dans la zone de recherche, une fenêtre contextuelle affichera le contenu associé.
Mais nous vous recommandons de ne pas utiliser ce format. Au lieu de cela, optez pour une mise en page sur deux pages. Dans ce cas, vous pouvez placer votre champ de recherche n’importe où sur le site Web. Et pour le résultat de la recherche, créez une page séparée où vous souhaitez afficher le résultat final du contenu associé aux lecteurs.
Pour intégrer cette mise en page de deux pages, suivez les étapes suivantes.
Étape 4: Cliquez sur Look and feel sous Configuration. Sélectionnez l’option Deux pages et cliquez sur Enregistrer et obtenir le code.
Étape 5: Obtenez votre code pour le champ de recherche et le résultat de la recherche.
Étape 6: La dernière étape à faire est d’ajouter l’URL de la page de recherche. Cliquez sur les détails du résultat de la recherche et collez l’URL de votre page de recherche comme VOTRE_DOMAINE/recherche.
Maintenant, vous avez du code pour le champ de recherche et le résultat de la recherche. Ajoutez le code du champ de recherche à l’endroit où vous souhaitez que votre formulaire de recherche apparaisse. Et sur votre page de recherche, collez le code du résultat de la recherche.
Après avoir ajouté un code de champ de recherche, vous verrez un champ de recherche comme la capture d’écran ci-dessous.
Si vous êtes d’accord avec cette mise en page par défaut, c’est la fin de ce didacticiel pour vous. Mais si vous souhaitez ajouter votre propre mise en page pour le champ de recherche, continuez à lire.
Utiliser sa propre mise en page pour la zone de recherche
Revenez à l’étape 6 et vous remarquerez que nous avons spécifié le paramètre de requête comme « q » dans le formulaire de détails des résultats de la recherche. Nous allons en profiter pour utiliser notre propre formulaire de recherche.
Lorsque nous recherchons un mot-clé via le champ de recherche Google, l’URL de notre navigateur sera du type YOUR_DOMAIN/search?q=YOUR_KEYWORD.
Tout en intégrant notre propre formulaire de recherche, nous devons suivre le même schéma. Cela signifie que notre URL d’action doit être la page de recherche et le nom de la zone de recherche doit être « q ».
Voici l’exemple d’un formulaire de recherche.
<?php
$q = isset($_GET['q'])? $_GET['q']: '';
?>
<form role="search" method="get" class="search-form" action="YOUR_DOMAIN/search" >
<label>
<span class="screen-reader-text">Search for:</span>
<input type="search" class="search-field" placeholder="Search …" value="<?php echo $q; ?>" name="q">
</label>
</form>Désormais, lorsque vous recherchez un mot-clé, il redirige vers la page de recherche où Google affiche le contenu associé par mot-clé.