Cómo agregar un favicon a WordPress en 5 minutos
Mira la pestaña del navegador ahora mismo.
¿Ves la imagen a la izquierda del título de la página?
Eso se llama " favicon ".
Tu favicon aparece en:
- Pestañas del navegador
- Barras de marcadores
- Aplicaciones móviles
¡Y recientemente, incluso comenzó a aparecer en los resultados de búsqueda de Google!
No hace falta decir que su favicon es una parte muy importante de su sitio web. Es por eso que en este tutorial, aprenderá los tres sencillos pasos para agregar su propio favicon a WordPress.
Ver el vídeo
Puede ver el video tutorial si lo prefiere en lugar de la publicación de blog escrita a continuación:
Suscríbete al canal de Youtube de Compete Themes
Cómo agregar un Favicon con WordPress
El primer paso es visitar el Personalizador en vivo (Apariencia> Personalizar).
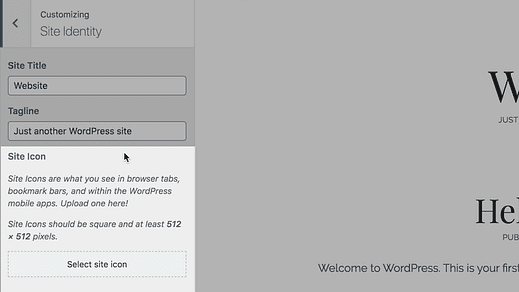
Dentro del Personalizador, haga clic en la sección Identidad del sitio en la parte superior.
En la sección Identidad del sitio, verá una opción en la parte inferior llamada "Icono del sitio".
Aquí es donde agregará su favicon, pero antes de continuar, necesitará una imagen para cargar.
Crea tu imagen de favicon
WordPress recomienda una imagen cuadrada de 512 px x 512 px. Si sabe cómo usar un editor de gráficos como GIMP, Photoshop o Sketch, puede crear esta imagen usted mismo.
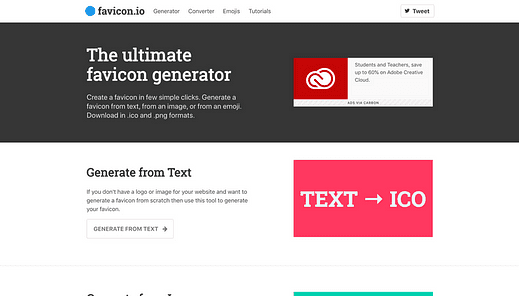
Si no está seguro de cómo crear la imagen por su cuenta, consulte favicon.io. Es un sitio gratuito que le permitirá crear rápidamente una imagen de favicon personalizada.
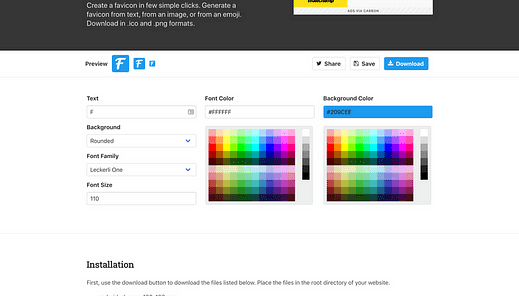
Haga clic en el botón "Generar a partir de texto" y accederá a una pantalla de editor simple.
Puede cambiar el texto, los colores, la fuente y los tamaños de fuente en solo un minuto para crear su propia imagen.
No será la imagen más profesional, pero se verá bien. Sin mencionar que tener una imagen de favicon simple es mucho mejor que no tener ningún favicon.
Cuando descargue su favicon, obtendrá un archivo zip. Hay una imagen adentro que es de 512 px; asegúrese de usar esa en su sitio.
Una vez que tenga su imagen, estará listo para cargarla en su sitio.
Sube tu favicon
Ahora que tiene su imagen, regrese a la sección Identidad del sitio en el Personalizador y haga clic en el botón Seleccionar icono del sitio.
Presione la pestaña Cargar archivos en la esquina superior izquierda y arrastre y suelte su imagen de favicon en la ventana emergente. Una vez que se cargue la imagen, presione el botón Seleccionar en la esquina inferior derecha.
Si carga una imagen que no es perfectamente cuadrada, se le pedirá que recorte la imagen antes de poder seleccionarla.
Una vez que haga clic en el botón Publicar, se agregará su favicon.
Admira tu nuevo y hermoso favicon
El ícono de su sitio aparecerá inmediatamente en las pestañas del navegador en computadoras portátiles, tabletas y dispositivos móviles una vez publicado.
Si bien ha habido algunos complementos útiles para agregar favicons a lo largo de los años, el equipo de WP hizo un trabajo fantástico al integrar esta función en el Personalizador. No podría ser más fácil estos días.
Si desea seguir mejorando el diseño de su sitio, consulte mi artículo sobre consejos de diseño para que su sitio web se vea mejor:
9 reglas de diseño simples para hacer que su sitio web sea más hermoso
¿Disfrutaste esta publicación? Use los botones a continuación para compartirlo con otra persona.