Cómo hacer que se pueda hacer clic en una dirección de correo electrónico en WordPress
Probablemente haya visto direcciones de correo electrónico en las que se puede hacer clic en la web como esta, [email protected].
Si hace clic en esa dirección de correo electrónico, se abrirá el cliente de correo electrónico predeterminado de su computadora. Entonces, ¿cómo agrega enlaces como este a su sitio de WordPress?
Esta es la manera fácil de agregar enlaces de correo electrónico a publicaciones y páginas, además del HTML que puede usar para menús y widgets.
Cómo crear Mailto: enlaces
ACTUALIZACIÓN: Mire mi nuevo video tutorial para aprender cómo agregar direcciones de correo electrónico en las que se puede hacer clic en el nuevo editor de Gutenberg, así como también menús y widgets.
Suscríbete para competir temas en Youtube
HTML5 introdujo algunos tipos de enlaces nuevos, incluido el enlace de correo electrónico especial o el enlace Mailto. WordPress le ayuda a vincular automáticamente direcciones de correo electrónico sin tocar el HTML.
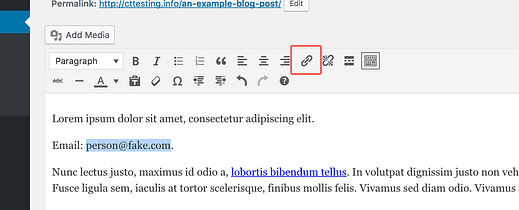
Primero, escriba una dirección de correo electrónico simple en una publicación o página. Luego, resalte el texto de la dirección de correo electrónico y haga clic en el icono de enlace en el editor.
Alternativamente, presione cmd + k (ctrl + k) para usar el atajo de enlace.
WordPress reconocerá la dirección de correo electrónico e insertará automáticamente el enlace Mailto correcto para usted.
Simplemente presione la tecla Enter / Return para agregar el enlace y listo.
Cómo funcionan los enlaces de correo electrónico
Al crear un enlace a un sitio web, incluye "http: //" al principio. Todos los enlaces requieren un protocolo y "http: //" es el protocolo de hipertexto que utilizamos para enlazar a las páginas web.
Mailto es un protocolo diferente. Se usa cuando se vincula a una dirección de correo electrónico. En la práctica, solo necesita recordar usar "mailto:" en lugar de "http: //" cuando se vincule a una dirección de correo electrónico.
El HTML del enlace Mailto
Si está agregando el enlace a un widget o menú, no tendrá la creación automática de enlaces de Mailto que obtiene en el editor de publicaciones.
Así es como debe verse la URL al agregar un enlace de dirección de correo electrónico a un menú.
mailto:[email protected]Y aquí está el HTML completo para un enlace de Mailto.
<a href="mailto:[email protected]">[email protected]</a>Enlaces de correo electrónico con WordPress
En esta publicación, aprendió cómo agregar enlaces de correo electrónico a cualquier parte de su sitio con WordPress utilizando el enlace HTML5 "Mailto".
Hacer que se pueda hacer clic en las direcciones de correo electrónico puede facilitar que los visitantes se pongan en contacto contigo. Incluso puede actualizar los enlaces para tener una línea de asunto escrita previamente.
Si tiene alguna pregunta sobre cómo agregar direcciones de correo electrónico en las que se puede hacer clic a su sitio, publique un comentario a continuación.