Cómo configurar imágenes destacadas como miniaturas de Facebook
¿Quieres que Facebook use tus imágenes?
Esto es fácil de hacer si tiene las herramientas adecuadas.
En este tutorial de WordPress, aprenderá:
- Cómo Facebook encuentra imágenes destacadas en tus publicaciones
- Cómo implementar correctamente el soporte de miniaturas de Facebook
- Cómo depurar miniaturas de Facebook cuando no funcionan.
¿Cómo sabe Facebook qué imagen usar?
Facebook usa algo llamado protocolo Open Graph. En resumen, es una forma estandarizada de agregar información a su página sobre su página.
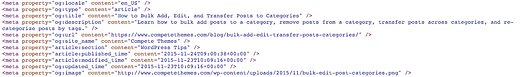
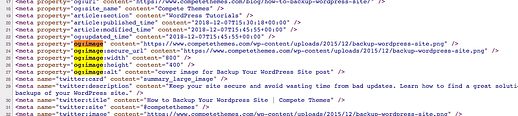
Por ejemplo, los elementos de Open Graph en su página pueden decirle a Facebook cuál es el título, la URL y la imagen que se debe mostrar cuando se comparte en Facebook. Así es como se ven las etiquetas Open Graph en una publicación de blog reciente sobre Compete Themes:
Puedes ver todas las etiquetas de Open Graph que comienzan con "og:". Mira esa etiqueta "og: image" en particular. Así es precisamente como le dices a Facebook qué imagen usar como miniatura cuando se comparte la página.
Entonces, todo lo que necesita es una forma de agregar una etiqueta de imagen de Open Graph a sus publicaciones que usará automáticamente su Imagen destacada.
No se preocupe, no es necesario que escriba ningún código. Solo necesitas el complemento adecuado.
Hay dos complementos que funcionan muy bien para agregar etiquetas Open Graph. De hecho, es posible que ya tenga uno de ellos instalado.
Agregar Open Graph con Yoast SEO
¿Está utilizando el complemento Yoast SEO? Si es así, ya tienes todo lo que necesitas.
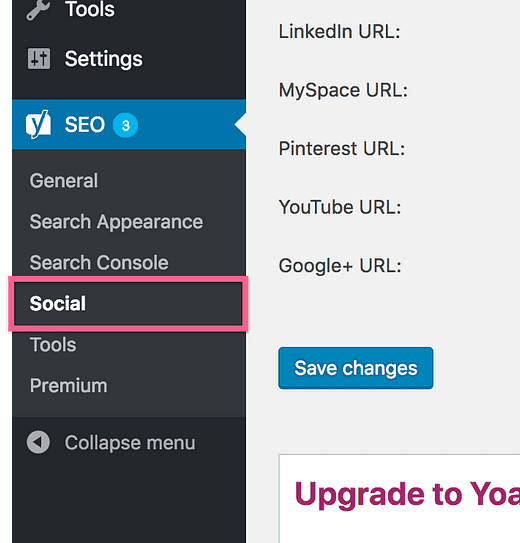
En el menú de Yoast SEO, verá el menú de configuración social que se enumera aquí:
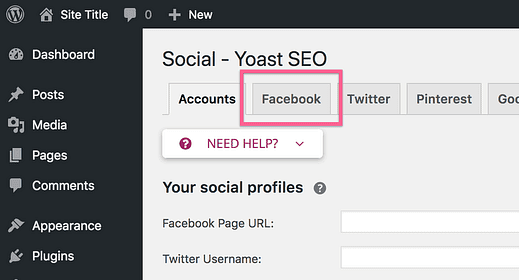
Visite la configuración social y luego haga clic en la pestaña de Facebook.
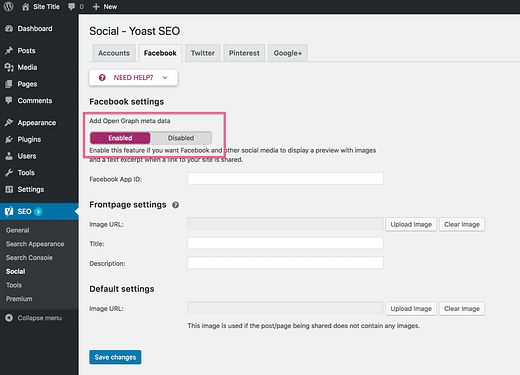
Finalmente, verá la opción para habilitar los metadatos de Open Graph. Asegúrese de que esté activado a activado si aún no lo está.
Eso es todo lo que necesita hacer para agregar las etiquetas de Open Graph que Facebook necesita.
Ahora, cada vez que comparta una publicación en Facebook, la imagen destacada que configuró para la publicación se utilizará automáticamente.
Aprenda a agregar imágenes destacadas con Challenger
En la captura de pantalla anterior, puede ver que Yoast también ofrece una opción para configurar la imagen, el título y la descripción que desea utilizar para su página de inicio. Además, hay una imagen alternativa que puede usar para cualquier publicación / página que no tenga una imagen destacada.
Si desea que Facebook muestre las imágenes de sus publicaciones, pero no desea instalar Yoast SEO, utilice los siguientes pasos en su lugar.
Agregar Open Graph con Thumb Fixer para Facebook
Si no desea utilizar Yoast SEO, puede instalar el complemento Facebook Thumb Fixer.
Thumb Fixer para Facebook agrega metadatos de Open Graph a sus publicaciones y páginas automáticamente. Al igual que con Yoast SEO, las imágenes destacadas se utilizarán como miniaturas en Facebook.
Incluso puede establecer una imagen predeterminada para Facebook que es útil para cualquier publicación que no tenga una imagen destacada.
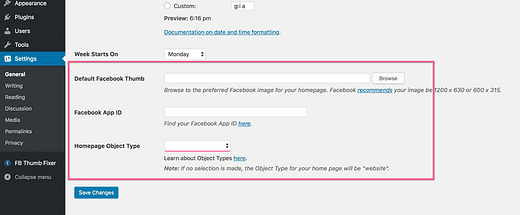
Aquí están las configuraciones que este complemento agrega a su menú Configuración general.
No necesita establecer ninguna de estas configuraciones, pero pueden ayudar a optimizar aún más su sitio para la plataforma social.
¡Facebook no muestra una miniatura!
¿Agregó uno de los complementos recomendados anteriormente?
¿Siguen sin aparecer las miniaturas?
Hay dos pasos que puede seguir para solucionar este problema.
Limpia la caché de tu sitio
Si usa un complemento de almacenamiento en caché como WP Rocket, es posible que las etiquetas de Open Graph aún no aparezcan en sus páginas.
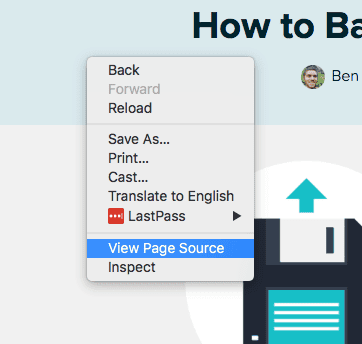
Para comprobar si se han agregado las etiquetas, visite cualquier publicación en su sitio. Haga clic con el botón derecho y seleccione la opción Ver código fuente de la página.
Luego use cmd + f (ctrl + f) para buscar en la fuente de la página el siguiente texto: og: image.
Debería ver resultados como los siguientes:
Si no encuentra las etiquetas, significa que está viendo una versión en caché de la página. Utilice su complemento de almacenamiento en caché para vaciar el caché y volver a cargar la página. A continuación, debería ver los metadatos de Open Graph en el código fuente.
¿Facebook todavía no usa la imagen?
Ha borrado el caché y ve las etiquetas OG en la fuente.
¿Qué pasa si Facebook aún no muestra la imagen cuando comparte su publicación?
Esto significa que Facebook está usando una copia de la publicación de su caché antes de que agregaras las etiquetas de Open Graph.
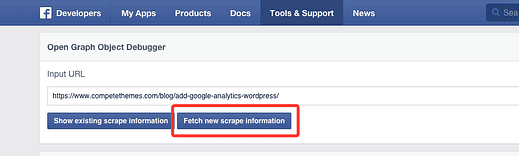
Visite el depurador de Facebook (necesitará una cuenta de FB para acceder). Ingrese su URL y haga clic en el botón Depurar. Una vez que se vuelva a cargar la página, haga clic en el botón "Obtener nueva información de scrape".
Una vez que obtenga nueva información de scrape, Facebook reemplazará su versión en caché con un nuevo scrape de la página que contiene los datos de Open Graph recién agregados.
Si se desplaza hacia abajo en la página del depurador, verá la tabla con información sobre su página, incluida la imagen en miniatura deseada. Intente compartir su publicación en Facebook nuevamente y debería ver la imagen que se muestra.
Ese truco soluciona el problema el 99% de las veces, así que asegúrate de tenerlo en cuenta cuando FB no muestra tu imagen correctamente.
Más optimizaciones de Facebook
Además de optimizar su sitio con etiquetas Open Graph, también debe optimizar su página de Facebook. Por ejemplo, obtener el tamaño perfecto de la imagen de portada de Facebook puede ayudar con la marca y el compromiso. Haga de esta su próxima tarea pendiente después de agregar etiquetas Open Graphs a su sitio.
Y si desea que más personas publiquen su contenido en Facebook, considere agregar botones para compartir en redes sociales a todas sus publicaciones de WordPress.
Conclusión
Lograr que Facebook use sus imágenes destacadas en las miniaturas no tiene por qué ser una molestia. De hecho, es posible que ya tenga instalado un complemento para agregar el soporte necesario.
La próxima vez que tenga un problema con las imágenes en miniatura de Facebook, no olvide borrar la memoria caché de su sitio y usar el depurador de Facebook y volver a raspar la página para obtener una nueva miniatura.
¿Tiene alguna pregunta sobre cómo mostrar miniaturas de Facebook de sus publicaciones de WordPress? Deja un comentario a continuación.