So legen Sie angesagte Bilder als Facebook-Miniaturansichten fest
Möchten Sie, dass Facebook Ihre Bilder verwendet?
Dies ist einfach, wenn Sie die richtigen Werkzeuge haben.
In diesem WordPress-Tutorial lernst du:
- Wie Facebook in Ihren Beiträgen angesagte Bilder findet
- So implementieren Sie die Unterstützung für Facebook-Thumbnails richtig
- So debuggen Sie Facebook-Miniaturansichten, wenn sie nicht funktionieren.
Woher weiß Facebook, welches Bild verwendet werden soll?
Facebook verwendet ein sogenanntes Open Graph-Protokoll. Kurz gesagt, es ist eine standardisierte Möglichkeit, Ihrer Seite Informationen über Ihre Seite hinzuzufügen.
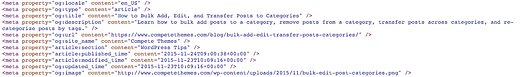
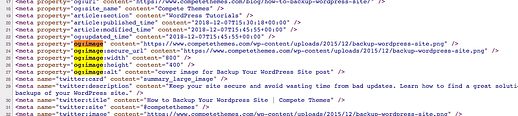
Open Graph-Elemente auf Ihrer Seite können Facebook beispielsweise den Titel, die URL und das Bild mitteilen, das beim Teilen auf Facebook angezeigt werden soll. So sehen die Open Graph-Tags in einem aktuellen Blogbeitrag zu Compete Themes aus:
Sie können alle Open Graph-Tags sehen, die mit „og:” beginnen. Schauen Sie sich insbesondere das „og:image”-Tag an. Genau so teilen Sie Facebook mit, welches Bild als Thumbnail verwendet werden soll, wenn die Seite geteilt wird.
Sie brauchen also nur eine Möglichkeit, Ihren Beiträgen ein Open Graph-Image-Tag hinzuzufügen, das automatisch Ihr Featured Image verwendet.
Keine Sorge, Sie müssen keinen Code schreiben. Sie brauchen nur das richtige Plugin.
Es gibt zwei Plugins, die sehr gut zum Hinzufügen von Open Graph-Tags funktionieren. Möglicherweise haben Sie sogar bereits eine davon installiert.
Open Graph mit Yoast SEO hinzufügen
Verwenden Sie das Yoast SEO- Plugin? Wenn ja, haben Sie bereits alles, was Sie brauchen.
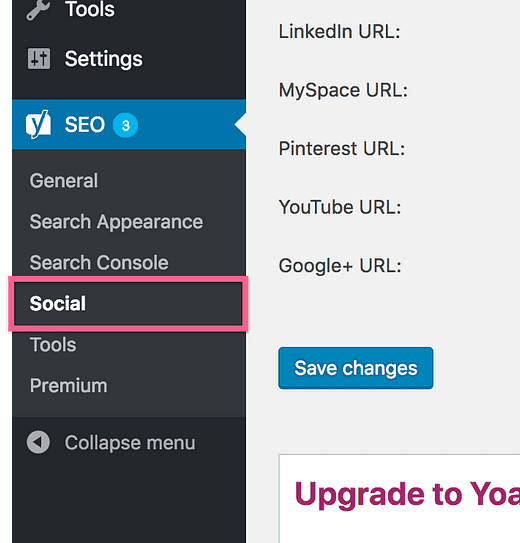
Im Yoast SEO-Menü sehen Sie das hier aufgeführte Menü mit den sozialen Einstellungen:
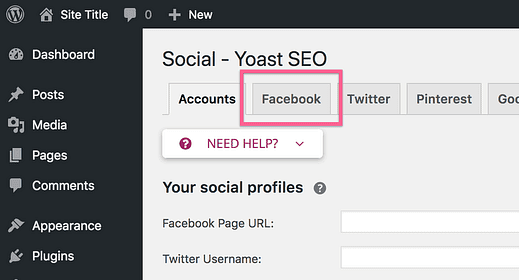
Besuchen Sie die Sozialen Einstellungen und klicken Sie dann auf die Registerkarte Facebook.
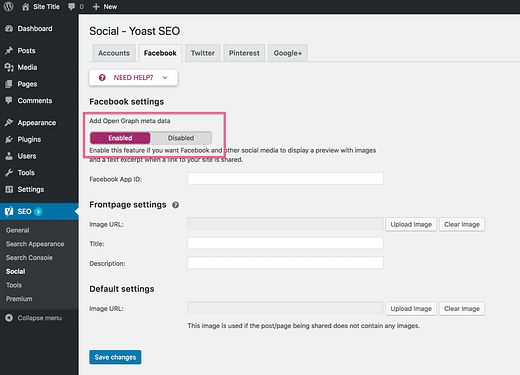
Schließlich sehen Sie die Option zum Aktivieren der Open Graph-Metadaten. Stellen Sie sicher, dass diese Option aktiviert ist, falls dies noch nicht geschehen ist.
Das ist alles, was Sie tun müssen, um die Open Graph-Tags hinzuzufügen, die Facebook benötigt.
Wenn Sie jetzt einen Beitrag auf Facebook teilen, wird automatisch das von Ihnen für den Beitrag festgelegte Featured Image verwendet.
Erfahren Sie, wie Sie mit Challenger angesagte Bilder hinzufügen
Im obigen Screenshot sehen Sie, dass Yoast auch eine Option bietet, um das Bild, den Titel und die Beschreibung festzulegen, die Sie für Ihre Homepage verwenden möchten. Darüber hinaus gibt es ein Fallback-Image, das Sie für alle Beiträge/Seiten verwenden können, die kein Featured Image haben.
Wenn Sie möchten, dass Facebook Ihre Beitragsbilder anzeigt, Sie aber Yoast SEO nicht installieren möchten, verwenden Sie stattdessen die folgenden Schritte.
Open Graph mit Thumb Fixer für Facebook hinzufügen
Wenn Sie Yoast SEO nicht verwenden möchten, können Sie stattdessen das Facebook Thumb Fixer- Plugin installieren .
Thumb Fixer für Facebook fügt Ihren Beiträgen und Seiten automatisch Open Graph-Metadaten hinzu. Wie bei Yoast SEO werden die Featured Images als Thumbnails auf Facebook verwendet.
Sie können sogar ein Standardbild für Facebook festlegen, das für alle Beiträge nützlich ist, die kein Featured Image haben.
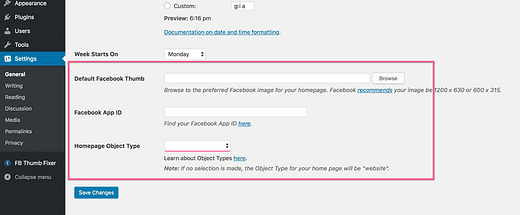
Hier sind die Einstellungen, die dieses Plugin Ihrem Menü Allgemeine Einstellungen hinzufügt.
Sie müssen keine dieser Einstellungen vornehmen, aber sie können helfen, Ihre Website für die soziale Plattform weiter zu optimieren.
Facebook zeigt kein Thumbnail an!
Haben Sie eines der oben empfohlenen Plugins hinzugefügt?
Werden die Thumbnails immer noch nicht angezeigt?
Es gibt zwei Schritte, die Sie ausführen können, um dies zu beheben.
Leere den Cache deiner Website
Wenn Sie ein Caching-Plugin wie WP Rocket verwenden, werden die Open Graph-Tags möglicherweise noch nicht auf Ihren Seiten angezeigt.
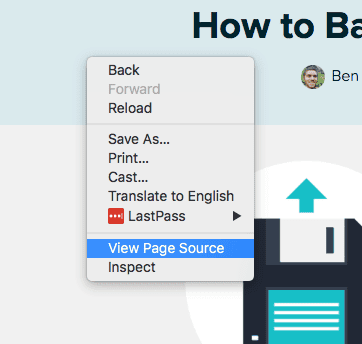
Um zu überprüfen, ob die Tags hinzugefügt wurden, besuchen Sie einen beliebigen Beitrag auf Ihrer Website. Klicken Sie mit der rechten Maustaste und wählen Sie die Option Seitenquelle anzeigen.
Verwenden Sie dann cmd+f (Strg+f), um die Seitenquelle nach folgendem Text zu durchsuchen: og:image.
Sie sollten Ergebnisse wie die folgenden sehen:
Wenn Sie die Tags nicht finden, bedeutet dies, dass Sie eine im Cache gespeicherte Version der Seite anzeigen. Verwenden Sie Ihr Caching-Plugin, um den Cache zu leeren und die Seite neu zu laden. Sie sollten dann die Open Graph-Metadaten im Quellcode sehen.
Facebook verwendet das Bild immer noch nicht?
Sie haben den Cache geleert und sehen die OG-Tags in der Quelle.
Was ist, wenn Facebook das Bild immer noch nicht anzeigt, wenn Sie Ihren Beitrag teilen?
Das bedeutet, dass Facebook eine Kopie des Posts aus seinem Cache verwendet, bevor Sie die Open Graph-Tags hinzugefügt haben.
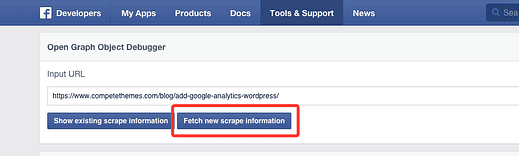
Besuchen Sie den Facebook-Debugger (Sie benötigen ein FB-Konto, um darauf zuzugreifen). Geben Sie Ihre URL ein und klicken Sie auf die Schaltfläche Debug. Sobald die Seite neu geladen wurde, klicken Sie auf die Schaltfläche "Neue Scrape-Informationen abrufen".
Sobald Sie neue Scrape-Informationen abrufen, ersetzt Facebook die zwischengespeicherte Version durch einen neuen Scrape der Seite mit den neu hinzugefügten Open Graph-Daten.
Wenn Sie auf der Debugger-Seite nach unten scrollen, sehen Sie die Tabelle mit Informationen zu Ihrer Seite, einschließlich der gewünschten Miniaturansicht. Versuchen Sie erneut, Ihren Beitrag auf Facebook zu teilen, und Sie sollten das Bild sehen.
Dieser Trick behebt das Problem in 99% der Fälle. Denken Sie also daran, wenn FB Ihr Bild nicht richtig anzeigt.
Weitere Facebook-Optimierungen
Neben der Optimierung Ihrer Website mit Open Graph-Tags sollten Sie auch Ihre Facebook-Seite optimieren. Zum Beispiel kann die perfekte Größe des Facebook-Coverbilds beim Branding und Engagement helfen. Machen Sie dies zu Ihrer nächsten Aufgabe, nachdem Sie Open Graphs-Tags zu Ihrer Website hinzugefügt haben.
Und wenn Sie möchten, dass mehr Leute Ihre Inhalte auf Facebook posten, sollten Sie in Erwägung ziehen, allen Ihren WordPress-Posts Social-Share-Buttons hinzuzufügen.
Abschluss
Es muss kein Problem sein, Facebook dazu zu bringen, Ihre empfohlenen Bilder in den Miniaturansichten zu verwenden. Tatsächlich haben Sie möglicherweise bereits ein Plugin installiert, um die erforderliche Unterstützung hinzuzufügen.
Wenn Sie das nächste Mal ein Problem mit Facebook-Miniaturansichten haben, vergessen Sie nicht, den Cache Ihrer Site zu leeren, den Facebook-Debugger zu verwenden und die Seite für eine neue Miniaturansicht neu zu scrappen.
Haben Sie Fragen zum Anzeigen von Facebook-Thumbnails aus Ihren WordPress-Beiträgen? Hinterlassen Sie unten einen Kommentar.