Cómo configurar una imagen destacada mediante programación en WordPress
¿Está buscando establecer una imagen destacada usando el código en WordPress? A veces, se encontró con una tarea en la que necesita escribir un fragmento de código que debería establecer la miniatura de la publicación para una publicación, página o tipos de publicaciones personalizados. En este artículo, estudiamos cómo configurar la imagen destacada mediante programación en WordPress.
WordPress proporciona muchas funciones útiles para sitios web. Uno de ellos es Imagen destacada, también conocida como Miniatura de publicación. La imagen destacada es una imagen representativa de la publicación, la página o el tipo de publicación personalizada.
Forma habitual de configurar la miniatura de la publicación
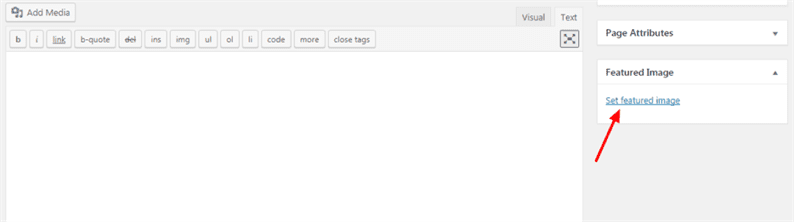
Podemos subir imágenes destacadas a publicaciones o páginas específicas haciendo clic en el enlace ‘Establecer imagen destacada’. Se abrirá un cargador de medios de WordPress donde puede elegir una imagen existente o cargar la nueva imagen.
Es una forma sencilla de configurar la miniatura de una publicación en WordPress. Debes seguir los mismos pasos para las páginas y los tipos de publicaciones.
Pero como se mencionó al principio, el propósito de este artículo es escribir un código que establezca la miniatura de la publicación sin seguir los pasos anteriores.
Establecer imagen destacada mediante programación
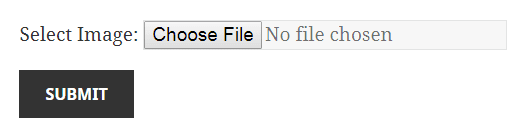
Para este tutorial, estoy creando un formulario donde un usuario puede seleccionar una imagen y esta imagen se establecerá como miniatura de la publicación en la identificación de la publicación especificada. Coloque el siguiente código en su archivo de plantilla.
<form method="post" enctype="multipart/form-data">
<div class="form-group">
<label><?php _e('Select Image:', 'Your text domain here');?></label>
<input type="file" name="image">
</div>
<div class="form-group">
<input type="submit" name="upload_file" value="Submit">
</div>
</form>Este código mostrará el formulario con la entrada del archivo y el botón de enviar.
Ahora, al hacer clic en el botón enviar, necesitamos establecer una imagen destacada. Así que escribe el código a continuación en el functions.phparchivo de temas activos .
function fn_set_featured_image() {
if (isset($_POST['upload_file'])) {
$upload = wp_upload_bits($_FILES["image"]["name"], null, file_get_contents($_FILES["image"]["tmp_name"]));
if (! $upload_file['error']) {
$post_id = YOUR_POST_ID_HERE; //set post id to which you need to set featured image
$filename = $upload['file'];
$wp_filetype = wp_check_filetype($filename, null);
$attachment = array(
'post_mime_type' => $wp_filetype['type'],
'post_title' => sanitize_file_name($filename),
'post_content' => '',
'post_status' => 'inherit'
);
$attachment_id = wp_insert_attachment( $attachment, $filename, $post_id );
if (! is_wp_error( $attachment_id)) {
require_once(ABSPATH. 'wp-admin/includes/image.php');
$attachment_data = wp_generate_attachment_metadata( $attachment_id, $filename );
wp_update_attachment_metadata( $attachment_id, $attachment_data );
set_post_thumbnail( $post_id, $attachment_id );
}
}
}
}
add_action('init', 'fn_set_featured_image');Aquí, estoy usando el método wp_upload_bits() que carga la imagen y devuelve la ruta absoluta y relativa. Tenemos que tomar una ruta absoluta generada y pasa a la siguiente métodos como wp_check_filetype(), wp_insert_attachment(), y wp_generate_attachment_metadata()para el procesamiento adicional.
Después de esto, si va a la pantalla de edición de una publicación específica, verá la miniatura de la publicación en la sección Imagen destacada. Significa que configuramos con éxito la imagen destacada mediante programación.
Artículos relacionados
- Cargar imagen usando la biblioteca a prueba de balas en PHP
- Cómo registrar tamaños de imagen personalizados y cambiar el tamaño de imágenes existentes en WordPress
- Una guía para cargar y comprimir imágenes en Laravel