Kuinka luoda Twitter-syötteen widget verkkosivustolle
Nykyään on trendi näyttää twiittejä verkkosivustollasi. Sivustojen omistajat halusivat näyttää nämä twiitit sivupalkissa tai alatunnisteessa. Joten kävijät voivat lukea twiittejä helposti. Jos he pitävät twiiteistäsi, heistä voi tulla sinun seuraajia. Tässä artikkelissa näytämme, miten luodaan virallinen Twitter-syötteen widget verkkosivustollesi.
Luo Twitter-syötteen widget
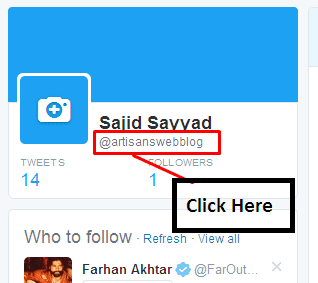
Widgetin luomiseksi sinun on ensin tiedettävä Twitter-URL-osoitteesi. Saat sen napsauttamalla twitter-nimeäsi. Minun tapauksessani twitter-URL onhttps://twitter.com/artisanswebblog. Alla on kuvakaappaus siitä, miten saat URL-osoitteesi.
Kun olet saanut Twitter-URL-osoitteesi, lisää alla oleva HTML-koodi kohtaan, jossa haluat näyttää Twitter-syötteen widgetin.
<a class="twitter-timeline"
href="https://twitter.com/artisanswebblog">
</a>
<script async
src="//platform.twitter.com/widgets.js"
charset="utf-8"></script>Widgetin mukauttamiseksi on annettu useita määritteitä. Alla on luettelo määritteistä.
| Määritteet | Kuvaus |
|---|---|
| datan leveys | Aseta widgetisi leveys. |
| datakorkeus | Aseta widgetin korkeus. |
| data-kromi | Ohjaa widgetin kehystä. Mahdolliset arvot ovat noheader, nofooter, noborders, noscrollbar, transparent |
| data-teema | Aseta teema widgetille. Mahdolliset arvot ovat vaaleat tai tummat. |
| data-link-color | Aseta linkkien väri tweeteissä. |
| data-tweet-raja | Aseta twiittien määrä widgetille. |
Voit käyttää yllä olevia määritteitä ja asettaa widgetin tarpeidesi mukaan. Käyttämällä yllä olevia määritteitä mukautan HTML-koodin alla olevan mukaisesti.
<a class="twitter-timeline"
href="https://twitter.com/artisanswebblog"
data-width="300" data-height="300"
data-chrome="noscrollbar" data-theme="dark"
data-link-color="#E95F28" data-tweet-limit="3">
</a>
<script async
src="//platform.twitter.com/widgets.js"
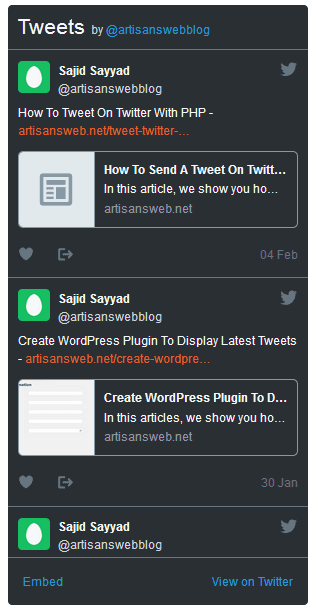
charset="utf-8"></script>Tässä on kuvakaappaus viimeisestä Twitter-widgetistä.
Tässä viestissä olemme keskustelleet virallisesta twitter-widgetistä. Jos haluat luoda täysin räätälöidyn syötteen widgetin ja käytät WordPressiä, lue sitten viesti WORDPRESS TWITTER FEED PLUGININ LUOMINEN
Toivon, että ymmärrät, kuinka luoda virallinen Twitter-syötteen widget. Jos sinulla on kysyttävää tai ehdotuksia, jätä kommentti alla.