Come creare widget di feed Twitter per il sito Web?
Al giorno d’oggi, è una tendenza mostrare i tuoi tweet sul tuo sito web. I proprietari del sito hanno preferito mostrare questi tweet nella barra laterale o nel piè di pagina. Quindi, i visitatori possono leggere facilmente i tweet. Se a loro piacciono i tuoi tweet, allora probabilmente diventeranno un tuo seguace. In questo articolo, mostriamo come creare un widget feed Twitter ufficiale per il tuo sito web.
Crea widget feed Twitter
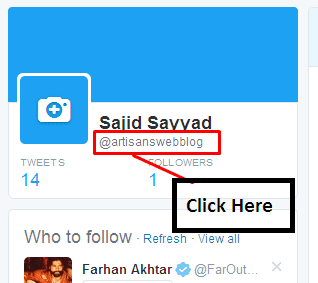
Per creare un widget devi prima conoscere l’URL di Twitter. Puoi ottenerlo facendo clic sul tuo nome Twitter. Nel mio caso il mio URL di Twitter èhttps://twitter.com/artisanswebblog. Di seguito è riportato lo screenshot su come ottenere il tuo URL.
Una volta ottenuto l’URL di Twitter, aggiungi il codice HTML sottostante in cui desideri visualizzare il widget del feed di Twitter.
<a class="twitter-timeline"
href="https://twitter.com/artisanswebblog">
</a>
<script async
src="//platform.twitter.com/widgets.js"
charset="utf-8"></script>Ci sono diversi attributi forniti per personalizzare il tuo widget. Di seguito è riportato l’elenco degli attributi.
| attributi | Descrizione |
|---|---|
| larghezza dati | Imposta la larghezza del tuo widget. |
| dati-altezza | Imposta l’altezza del tuo widget. |
| data-chrome | Controlla la cornice del widget. I valori possibili sono noheader, nofooter, noborders, noscrollbar, transparent |
| tema-dati | Imposta il tema per il widget. I valori possibili sono chiari o scuri. |
| colore-collegamento-dati | Imposta il colore dei link nei tweet. |
| limite-tweet-dati | Imposta il numero di tweet per il widget. |
Puoi utilizzare gli attributi sopra e impostare il widget secondo le tue esigenze. Utilizzando gli attributi di cui sopra, personalizzo l’HTML come di seguito.
<a class="twitter-timeline"
href="https://twitter.com/artisanswebblog"
data-width="300" data-height="300"
data-chrome="noscrollbar" data-theme="dark"
data-link-color="#E95F28" data-tweet-limit="3">
</a>
<script async
src="//platform.twitter.com/widgets.js"
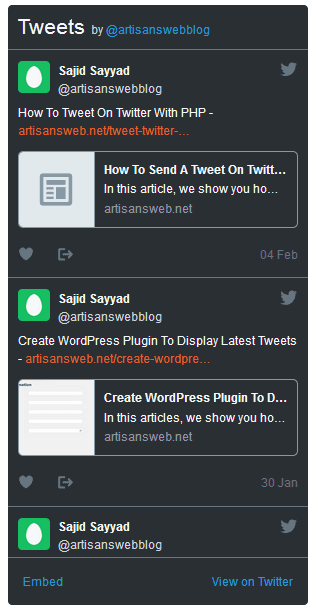
charset="utf-8"></script>Ecco lo screenshot del mio widget Twitter finale.
In questo post, abbiamo discusso del widget Twitter ufficiale. Se desideri creare un widget feed completamente personalizzato e stai utilizzando WordPress, leggi il nostro post COME CREARE WORDPRESS TWITTER FEED PLUGIN
Spero che tu capisca come creare un widget feed Twitter ufficiale. Per qualsiasi domanda o suggerimento si prega di lasciare un commento qui sotto.