Cómo DevKinsta facilita la sincronización de sitios de WordPress
Si ha pasado algún tiempo desarrollando soluciones personalizadas para WordPress, probablemente esté familiarizado con este punto débil:
Sincronización de sitios locales y de desarrollo.
Para trabajar en este sitio sin afectar a los visitantes, lo transfiero a mi entorno de desarrollo local. Una vez que se completan mis cambios, los envío al sitio en vivo que está leyendo ahora.
En teoría, todo es muy simple, pero en la práctica suele ser una pesadilla.
Por ejemplo, la mayoría de los complementos que se anuncian con esta funcionalidad solo funcionan para sitios web pequeños. Tuve que reembolsar varios complementos porque simplemente no pueden manejar el tamaño de transferencia de un sitio web de tamaño mediano.
A partir de ahora, utilizo dos productos separados para impulsar / extraer cambios de base de datos y cambios de archivos para este sitio. Estos productos funcionan bien, pero cuestan casi $ 400 al año.
He estado soñando con una solución todo en uno más simple, y es posible que la haya encontrado en DevKinsta.
¿Qué es DevKinsta?
Si ha realizado algún desarrollo de WordPress, es probable que haya utilizado XAMP o MAMP para configurar su entorno.
DevKinsta también es una suite de desarrollo local, pero optimizada para el uso de WordPress.
DevKinsta es gratuito para todos los usuarios
Con DevKinsta, puede crear rápidamente una instalación local de WordPress en su computadora. Esto le permite trabajar en temas y complementos personalizados que está desarrollando en un entorno privado y controlado.
DevKinsta también le permite descargar sitios directamente desde su lista de sitios en su cuenta de Kinsta.
Como mencioné anteriormente, también puede enviar su sitio local a su servidor en vivo, pero en lugar de informarle al respecto, cubramos el proceso de configuración para que pueda verlo por sí mismo.
Cómo usar DevKinsta
DevKinsta es una aplicación de escritorio, por lo que el primer paso es descargarla de su sitio.
Cuando lo inicie por primera vez, DevKinsta instalará las dependencias que necesita y preparará su configuración.
En aras de la transparencia, experimenté un error durante el paso de instalación de Docker.
Al hacer clic en el mensaje de error, me llevó a una página de soporte donde me sugirieron que instalara Docker manualmente. Lo hice, y después de reiniciar DevKinsta, el resto de la instalación se completó con éxito.
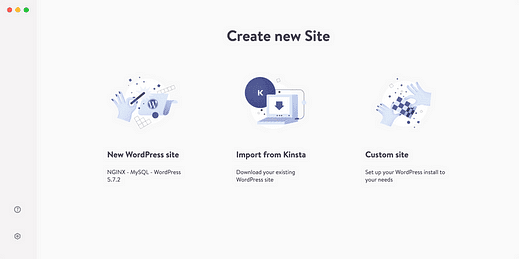
Una vez que termine de instalar DevKinsta, esta es la primera pantalla que verá:
Puede crear un nuevo sitio de WP para fines de desarrollo o importar un sitio de Kinsta. También hay una opción para crear un sitio personalizado, y esto solo le permite personalizar los atributos de la instalación, como la versión de PHP y el nombre de la base de datos.
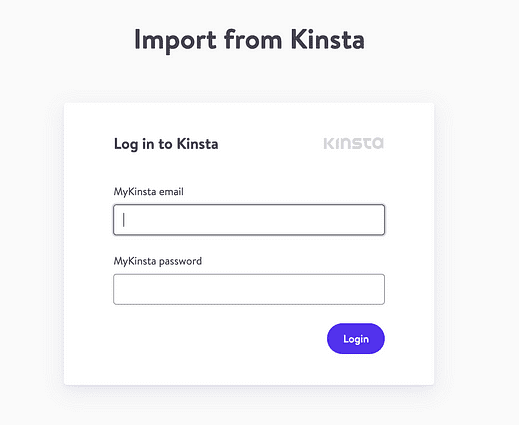
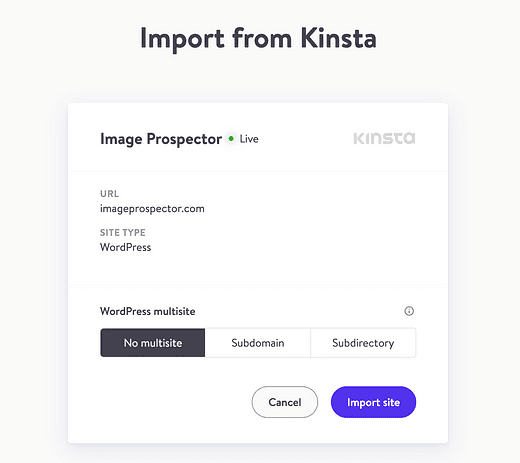
Si hace clic en la opción de importación, se le pedirá que inicie sesión.
Luego, encontrará una lista de todos sus sitios de Kinsta. Seleccione el sitio que desea importar y haga clic en el botón "Importar sitio" para comenzar el proceso.
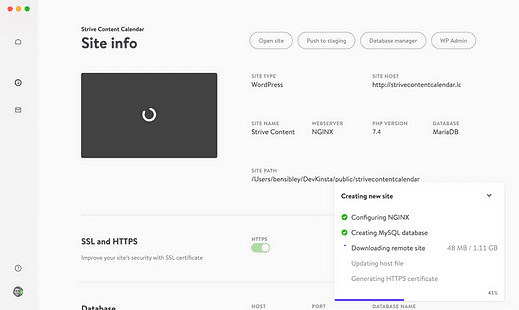
Serás redirigido al panel del sitio donde un indicador de progreso te mantiene informado sobre el estado actual de la importación.
Para sitios pequeños, la importación tarda aproximadamente un minuto.
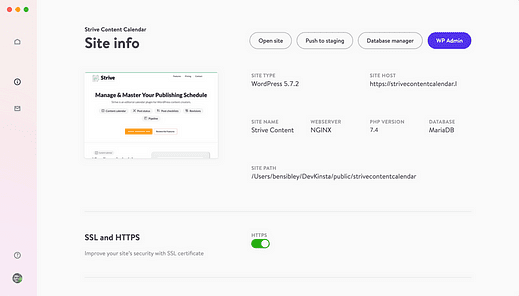
Una vez que se completa la importación, puede explorar las diversas funciones disponibles en el panel de control. Dado que DevKinsta es una herramienta de desarrollo extremadamente simplificada, solo hay algunas configuraciones, pero todas son bastante poderosas.
Una de las características más útiles es la capacidad de habilitar SSL localmente.
Lo más probable es que su sitio en vivo tenga SSL habilitado, y esto suele ser complicado de configurar localmente. Y sin ejecutar SSL localmente, obtendrá errores de "contenido mixto" y todo tipo de otros problemas en su sitio de desarrollo.
Los sitios en DevKinsta tienen SSL habilitado de forma predeterminada y puede activarlo / desactivarlo con un solo clic.
La otra característica increíblemente útil que viene incluida en DevKinsta es la bandeja de entrada de correo electrónico incorporada. Esto es posible gracias al servidor SMTP integrado y la bandeja de entrada de correo electrónico en el panel de DevKinsta.
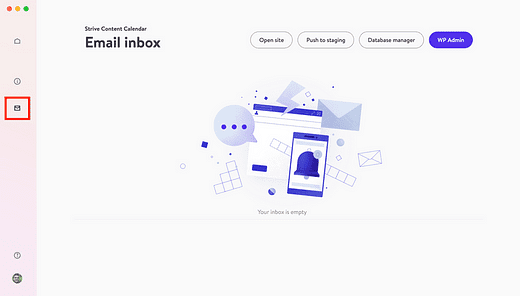
Al ver uno de sus sitios, puede hacer clic en el icono de correo electrónico en la barra lateral izquierda para acceder a la bandeja de entrada.
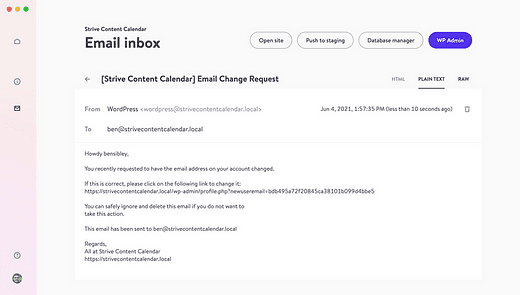
Verá una pequeña burbuja roja sobre el ícono de correo electrónico cuando haya correos electrónicos no leídos, y aquí se muestra cómo se ve un correo electrónico en la interfaz:
¡La opción de ver el correo electrónico sin procesar también es muy útil!
Tener una bandeja de entrada local es extremadamente útil, especialmente para las tiendas de comercio electrónico y otros sitios que envían muchos correos electrónicos transaccionales. Facilita la edición y revisión de los recibos de compra y los correos electrónicos de agradecimiento. También es imperativo si está creando un complemento que envía correos electrónicos.
Ahora que ha visto cómo importar y ejecutar un sitio localmente usando DevKinsta, pasemos a la característica más interesante: impulsar las instalaciones remotas.
Cómo impulsar su sitio a la puesta en escena
Cuando haya terminado con sus actualizaciones, puede enviar los cambios a su sitio en vivo.
DevKinsta requiere que primero envíe su sitio local a un sitio de prueba. Esto lleva un poco más de tiempo, pero le da la oportunidad de probar su sitio en un entorno alojado por Kinsta antes de publicarlo.
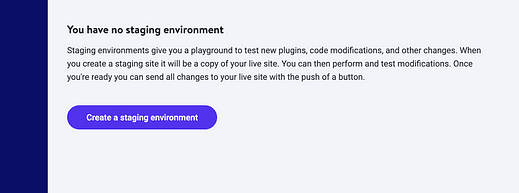
Si no tiene un sitio de preparación preparado, visite su sitio en su panel de control de My Kinsta y use el menú desplegable "Cambiar entorno" en la parte superior derecha para seleccionar el entorno de preparación.
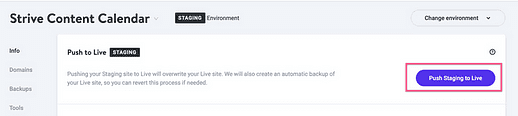
Luego haga clic en este botón para poner en marcha un nuevo sitio de ensayo:
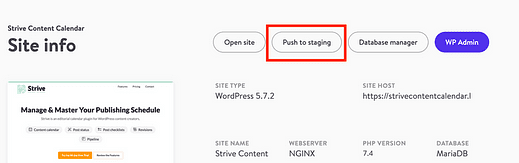
Una vez que el sitio de preparación esté listo, puede presionar el botón "Push to staging" para comenzar el proceso.
En la siguiente pantalla, verá una lista de todos sus sitios, incluidos en vivo y en etapa. Seleccione el entorno de ensayo adecuado para su sitio.
Después de seleccionar el entorno de ensayo, verá una página final donde puede revisar su implementación y luego hacer clic en el botón "Enviar a ensayo".
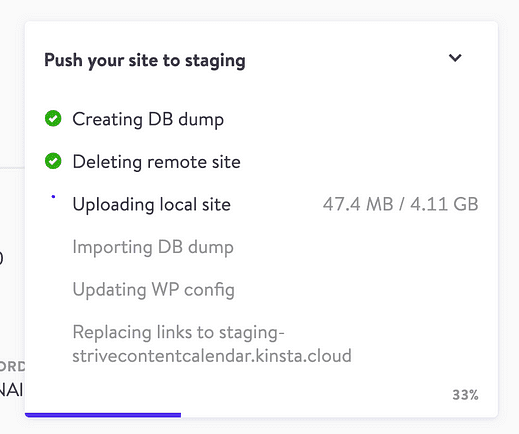
El proceso se ejecuta rápidamente, especialmente para sitios web más pequeños. Verá un indicador de progreso similar en la parte inferior derecha del tablero que le permitirá saber en qué paso se encuentra.
Una vez que se complete el envío a su sitio de preparación, puede revisar el sitio de preparación y asegurarse de que todo funcione como se esperaba.
El último paso es enviar el sitio de ensayo a su sitio en vivo desde el Panel de control de Kinsta:
Los procesos de implementación pueden ser complejos y difíciles de manejar, pero Kinsta lo ha hecho extremadamente simple con su herramienta DevKinsta.
Con DevKinsta, existe la oportunidad de optimizar muchas aplicaciones y complementos en una sola herramienta y, hasta ahora, me encanta lo que el equipo de Kinsta ha hecho con esta aplicación.
Si bien es un producto increíble que espero que solo mejore, hay algunas áreas que creo que podrían mejorar.
Cómo DevKinsta puede mejorar
El sistema actual de empujar / tirar es simple por diseño, pero a partir de ahora, es un poco demasiado simple.
Comencé a usar DevKinsta para algunos de mis sitios, pero hay una mejora que necesito, en particular, antes de poder deshacerme por completo de mis otras herramientas.
A partir de ahora, enviar un sitio local a la etapa de pruebas mueve todas las entradas de la base de datos y todos los archivos. Este es un factor decisivo para un sitio web de comercio electrónico como este.
El problema es que los clientes siguen visitando el sitio en vivo y comprando productos. Si dedico 24 horas a un cambio localmente y luego publico mi sitio local en vivo, se borrarán esos registros de clientes.
DevKinsta puede resolver este problema por completo al permitir a los usuarios impulsar solo los cambios de archivo, en lugar de siempre presionar todos los cambios de base de datos y archivos. Enviar archivos específicos sería genial, pero simplemente evitar las anulaciones de la base de datos sería suficiente para que sea utilizable para sitios web de comercio electrónico.
DevKinsta funciona bien para mis sitios estáticos y también lo uso para importar este sitio web localmente. Solo me quedo con mis herramientas existentes, por ahora, para impulsar cambios en mi sitio de producción.
Cómo empezar con DevKinsta
Si le gustó lo que vio en esta publicación, puede comenzar con DevKinsta descargándolo aquí:
Es de uso completamente gratuito, por lo que no hay nada de malo en probarlo.
Kinsta sigue siendo mi plataforma de alojamiento favorita y he estado contento con su producto durante dos años. Si desea obtener más información sobre Kinsta y su rendimiento, le recomiendo que consulte mi revisión de su servicio a continuación:
Gracias por leer hoy, y si disfrutó esta publicación, considere usar los botones a continuación para compartirla con otra persona.