Kuinka DevKinsta tekee WordPress-sivustojen synkronoinnista helppoa
Jos olet käyttänyt aikaa räätälöityjen ratkaisujen kehittämiseen WordPressille, olet todennäköisesti perehtynyt tähän ongelmaan:
Paikallisten ja kehityssivustojen synkronointi.
Jotta voisin työskennellä tällä sivustolla vaikuttamatta vierailijoihin, siirrän sen paikalliseen kehitysympäristööni. Kun muutokset on tehty, siirrän muutokset nyt luettavalle sivustolle.
Teoriassa kaikki on hyvin yksinkertaista, mutta käytännössä se on yleensä painajainen.
Esimerkiksi useimmat tällä toiminnolla mainostetut laajennukset toimivat vain pienissä verkkosivustoissa. Olen joutunut hyvittämään useita laajennuksia, koska ne eivät yksinkertaisesti kestä keskikokoisen verkkosivuston siirtokokoa.
Tällä hetkellä käytän kahta erillistä tuotetta tietokantamuutosten ja tiedostomuutosten työntämiseen/vetämiseen tälle sivustolle. Nämä tuotteet toimivat hyvin, mutta ne maksavat lähes 400 dollaria vuodessa.
Olen haaveillut yksinkertaisemmasta, all-in-one-ratkaisusta, ja olen ehkä juuri löytänyt sen DevKinstasta.
Mikä on DevKinsta?
Jos olet kehittänyt WordPressiä, olet todennäköisesti käyttänyt XAMP- tai MAMP-ohjelmistoa ympäristösi määrittämiseen.
DevKinsta on myös paikallinen kehityspaketti, mutta virtaviivaistettu WordPress-käyttöön.
DevKinsta on ilmainen kaikille käyttäjille
DevKinstan avulla voit nopeasti luoda paikallisen WordPress-asennuksen tietokoneellesi. Näin voit työskennellä mukautettujen teemojen ja lisäosien parissa yksityisessä, valvotussa ympäristössä.
DevKinsta mahdollistaa myös sivustojen lataamisen suoraan Kinsta-tilisi sivustoluettelosta.
Kuten aiemmin mainitsin, voit myös työntää paikallisen sivustosi live-palvelimellesi, mutta sen sijaan, että kertoisit sinulle siitä, kerrotaanpa asennusprosessista, jotta voit nähdä sen itse.
Kuinka käyttää DevKinstaa
DevKinsta on työpöytäsovellus, joten ensimmäinen askel on ladata se heidän sivustoltaan.
Kun käynnistät sen ensimmäistä kertaa, DevKinsta asentaa tarvitsemansa riippuvuudet ja valmistelee kokoonpanon.
Avoimuuden vuoksi havaitsin virheen Dockerin asennusvaiheessa.
Virheviestin napsauttaminen johti tukisivulle, jossa ehdotettiin, että asensin Dockerin manuaalisesti. Tein niin, ja DevKinstan uudelleenkäynnistyksen jälkeen loput asennuksesta suoritettiin onnistuneesti.
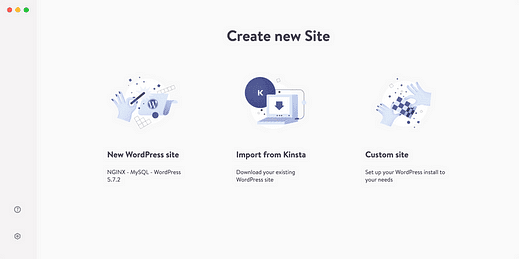
Kun olet asentanut DevKinstan, tämä on ensimmäinen näyttö, jonka näet:
Voit luoda aivan uuden WP-sivuston kehitystarkoituksiin tai tuoda sivuston Kinstasta. On myös mahdollisuus luoda mukautettu sivusto, ja tämä antaa sinun mukauttaa asennuksen attribuutteja, kuten PHP-versiota ja tietokannan nimeä.
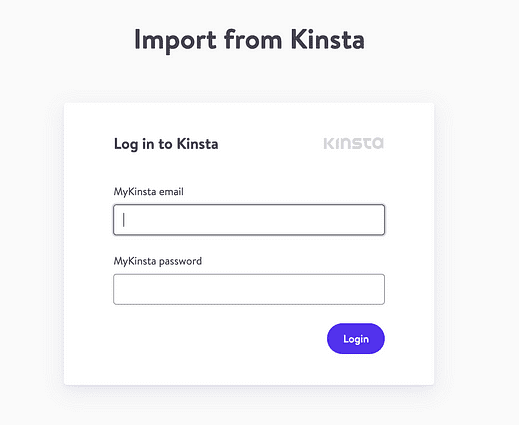
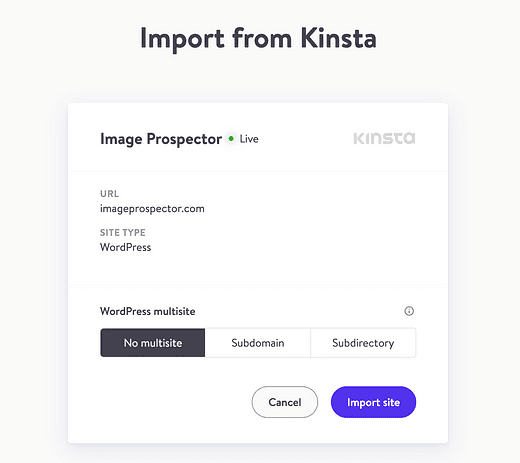
Jos napsautat tuontivaihtoehtoa, sinua pyydetään kirjautumaan sisään.
Sitten löydät luettelon kaikista Kinsta-sivustoistasi. Valitse tuotava sivusto ja aloita prosessi napsauttamalla Tuo sivusto -painiketta.
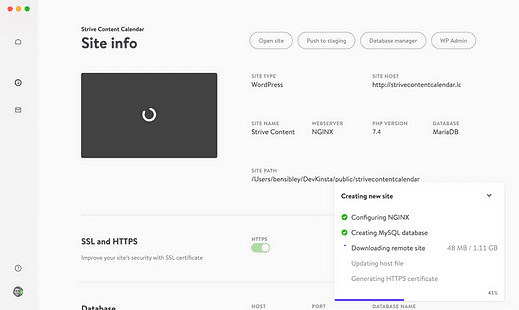
Sinut ohjataan sivuston kojelautaan, jossa edistymisen ilmaisin pitää sinut ajan tasalla tuonnin nykytilasta.
Pienillä sivustoilla tuonti kestää noin minuutin.
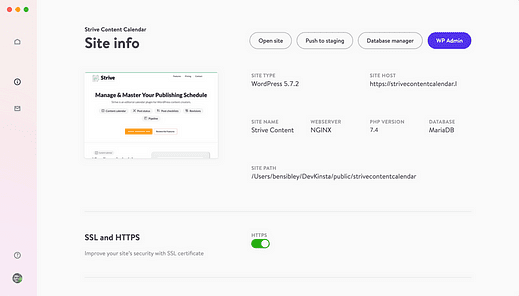
Kun tuonti on valmis, voit tutustua eri hallintapaneelin ominaisuuksiin. Koska DevKinsta on erittäin yksinkertaistettu kehitystyökalu, asetuksia on vain muutama, mutta ne ovat kaikki melko tehokkaita.
Yksi hyödyllisimmistä ominaisuuksista on mahdollisuus ottaa SSL käyttöön paikallisesti.
Live-sivustollasi on todennäköisimmin käytössä SSL, ja tämä on yleensä tuskallista määrittää paikallisesti. Ja ilman paikallista SSL-salausta, saat "sekoitetun sisällön" virheitä ja kaikenlaisia muita ongelmia kehityssivustollesi.
DevKinstan sivustoilla on oletuksena käytössä SSL, ja voit ottaa sen käyttöön/pois päältä yhdellä napsautuksella.
Toinen uskomattoman hyödyllinen ominaisuus, joka tulee valmiiksi DevKinstan mukana, on sisäänrakennettu sähköpostilaatikko. Tämä on mahdollista DevKinsta-hallintapaneelin integroidun SMTP-palvelimen ja sähköpostilaatikon ansiosta.
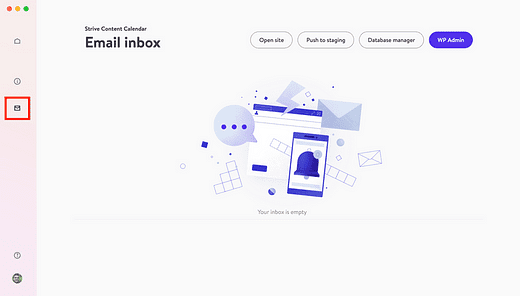
Kun tarkastelet jotakin sivustoasi, voit napsauttaa sähköpostikuvaketta vasemmassa sivupalkissa päästäksesi postilaatikkoon.
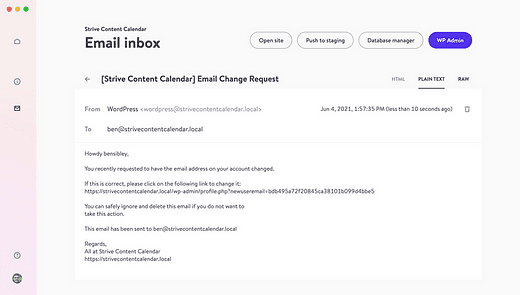
Näet pienen punaisen kuplan sähköpostikuvakkeen päällä, kun siellä on lukemattomia sähköposteja, ja tässä on katsaus siihen, miltä sähköposti näyttää käyttöliittymässä:
Mahdollisuus tarkastella raakasähköpostia on myös erittäin kätevä!
Paikallinen postilaatikko on erittäin hyödyllinen erityisesti verkkokaupoissa ja muissa sivustoissa, jotka lähettävät paljon tapahtumasähköposteja. Sen avulla on helppo muokata ja tarkistaa ostokuitit ja kiitossähköpostit. Se on myös välttämätöntä, jos olet rakentamassa sähköposteja lähettävää laajennusta.
Nyt kun olet nähnyt kuinka tuoda ja suorittaa sivusto paikallisesti DevKinstan avulla, siirrytään jännittävimpään ominaisuuteen: etäasennuksiin siirtymiseen.
Kuinka saada sivustosi lavalle
Kun olet tehnyt päivitykset, voit siirtää muutokset live-sivustollesi.
DevKinsta edellyttää, että työnnät ensin paikallisen sivustosi esityssivustolle. Tämä kestää hieman kauemmin, mutta antaa sinulle mahdollisuuden testata sivustoasi Kinstan isännöimässä ympäristössä ennen julkaisemista.
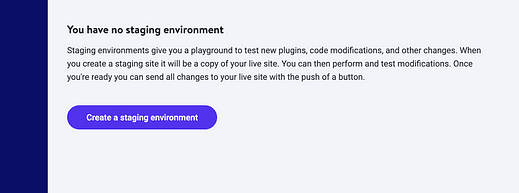
Jos sinulla ei ole valmisteltua esityspaikkaa, käy sivustollasi My Kinsta -hallintapaneelissa ja valitse esitysympäristö oikeasta yläkulmasta avattavasta "Muuta ympäristöä" -valikosta.
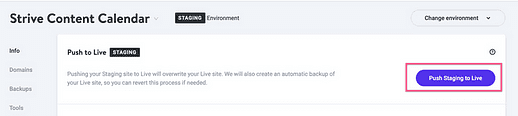
Napsauta sitten tätä painiketta luodaksesi uuden esityssivuston:
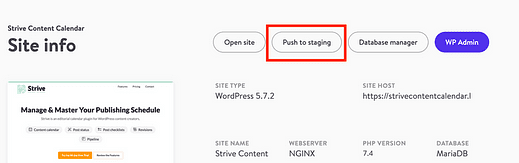
Kun esityspaikka on valmis, voit aloittaa prosessin painamalla "Push to stage" -painiketta.
Seuraavalla näytöllä näet luettelon kaikista sivustoistasi, mukaan lukien live- ja esityspaikat. Valitse sivustollesi sopiva esitysympäristö.
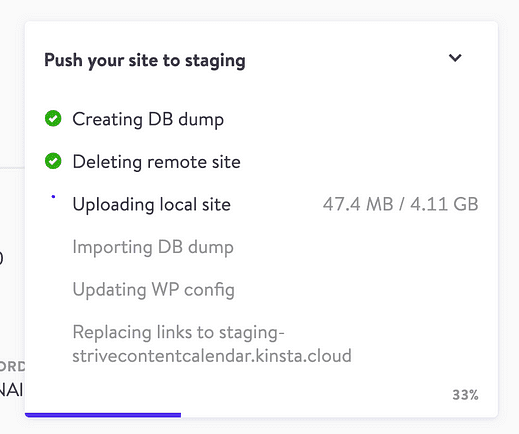
Kun olet valinnut vaiheittaisen ympäristön, näet viimeisen sivun, jolla voit tarkastella käyttöönottoasi ja klikata sitten "Push to Staging" -painiketta.
Prosessi toimii nopeasti, etenkin pienillä verkkosivustoilla. Näet samanlaisen edistymisilmaisimen kojelaudan oikeassa alakulmassa, joka kertoo, missä vaiheessa olet.
Kun esityspaikkasi työntö on valmis, voit tarkastella esityspaikkaa ja varmistaa, että kaikki toimii odotetulla tavalla.
Viimeinen vaihe on työntää esityssivusto live-sivustollesi Kinsta Dashboardista:
Käyttöönottoprosessit voivat olla monimutkaisia ja raskaita, mutta Kinsta on tehnyt siitä erittäin yksinkertaista DevKinsta-työkalullaan.
DevKinstan avulla on mahdollisuus virtaviivaistaa monia sovelluksia ja laajennuksia yhdeksi työkaluksi, ja toistaiseksi pidän siitä, mitä Kinsta-tiimi on tehnyt tällä sovelluksella.
Vaikka se on mahtava tuote, jonka odotan vain paranevan, uskon, että joitakin alueita voisi parantaa.
Miten DevKinsta voi parantaa
Nykyinen push/pull-järjestelmä on rakenteeltaan yksinkertainen, mutta tällä hetkellä se on hieman liian yksinkertainen.
Olen alkanut käyttää DevKinstaa joillakin sivustoillani, mutta tarvitsen erityisesti yhden parannuksen, ennen kuin voin luopua muista työkaluistani kokonaan.
Toistaiseksi paikallisen sivuston työntäminen välivaiheeseen siirtää kaikki tietokantamerkinnät ja kaikki tiedostot. Tämä katkaisee tämän kaltaisen verkkokauppasivuston.
Ongelmana on, että asiakkaat käyvät edelleen live-sivustolla ja ostavat tuotteita. Jos käytän 24 tuntia vaihtamiseen paikallisesti ja julkaisen sitten paikallisen sivustoni, se poistaa asiakastietueet.
DevKinsta voi ratkaista tämän ongelman kokonaan antamalla käyttäjien työntää vain tiedostomuutoksia sen sijaan, että kaikki tietokanta- ja tiedostomuutokset aina työnnetään. Tiettyjen tiedostojen työntäminen olisi siistiä, mutta pelkkä tietokannan ohitusten estäminen riittäisi, jotta sitä voidaan käyttää verkkokauppasivustoilla.
DevKinsta toimii hyvin staattisilla sivustoillani ja käytän sitä myös tämän sivuston tuomiseen paikallisesti. Pysyn vain nykyisissä työkaluissani tehdäkseni muutoksia tuotantopaikalleni.
DevKinstan käytön aloittaminen
Jos pidit tästä viestistä, voit aloittaa DevKinstan käytön lataamalla sen täältä:
Se on täysin ilmainen käyttää, joten kokeilemisesta ei ole haittaa.
Kinsta on edelleen suosikki hosting-alustani, ja olen ollut tyytyväinen heidän tuotteeseensa nyt kahden vuoden ajan. Jos haluat tietää lisää Kinstasta ja sen suorituskyvystä, suosittelen katsomaan seuraavaksi arvosteluni heidän palvelustaan:
Kiitos, että luit tänään, ja jos pidit tästä viestistä, harkitse alla olevien painikkeiden käyttöä jakaaksesi sen jonkun muun kanssa.