Comment DevKinsta facilite la synchronisation des sites WordPress
Si vous avez passé du temps à développer des solutions personnalisées pour WordPress, vous connaissez probablement ce problème :
Synchronisation des sites locaux et de développement.
Afin de travailler sur ce site sans affecter les visiteurs, je le transfère dans mon environnement de développement local. Une fois mes modifications terminées, je transmets mes modifications au site en direct que vous lisez actuellement.
En théorie, tout est très simple, mais en pratique, c’est généralement un cauchemar.
Par exemple, la plupart des plugins annoncés avec cette fonctionnalité ne fonctionnent que pour les petits sites Web. J’ai dû rembourser plusieurs plugins car ils ne peuvent tout simplement pas gérer la taille de transfert d’un site Web de taille moyenne.
Pour l’instant, j’utilise deux produits distincts pour pousser/tirer les modifications de base de données et les modifications de fichiers pour ce site. Ces produits fonctionnent bien, mais ils coûtent près de 400 $/an.
Je rêvais d’une solution tout-en-un plus simple, et je viens peut-être de la trouver dans DevKinsta.
Qu’est-ce que DevKinsta ?
Si vous avez fait du développement WordPress, vous avez probablement utilisé XAMP ou MAMP pour configurer votre environnement.
DevKinsta est également une suite de développement local mais rationalisée pour une utilisation WordPress.
DevKinsta est gratuit pour tous les utilisateurs
Avec DevKinsta, vous pouvez rapidement créer une installation WordPress locale sur votre ordinateur. Cela vous permet de travailler sur des thèmes et des plugins personnalisés que vous développez dans un environnement privé et contrôlé.
DevKinsta vous permet également de télécharger des sites directement depuis votre liste de sites dans votre compte Kinsta.
Comme je l’ai mentionné précédemment, vous pouvez également pousser votre site local vers votre serveur en direct, mais au lieu de vous en parler, couvrons le processus de configuration afin que vous puissiez le voir par vous-même.
Comment utiliser DevKinsta
DevKinsta est une application de bureau, la première étape consiste donc à la télécharger depuis leur site.
Lorsque vous le démarrez pour la première fois, DevKinsta installe les dépendances dont il a besoin et prépare sa configuration.
Par souci de transparence, j’ai rencontré une erreur lors de l’étape d’installation de Docker.
Cliquer sur le message d’erreur m’a amené à une page d’assistance où ils m’ont suggéré d’installer Docker manuellement. Je l’ai fait et après avoir redémarré DevKinsta, le reste de l’installation s’est terminé avec succès.
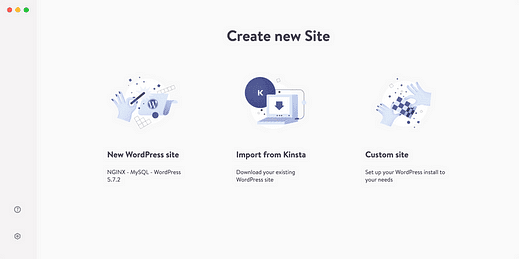
Une fois l’installation de DevKinsta terminée, voici le premier écran que vous verrez :
Vous pouvez créer un tout nouveau site WP à des fins de développement ou importer un site depuis Kinsta. Il existe également une option pour créer un site personnalisé, ce qui vous permet simplement de personnaliser les attributs de l’installation, tels que la version PHP et le nom de la base de données.
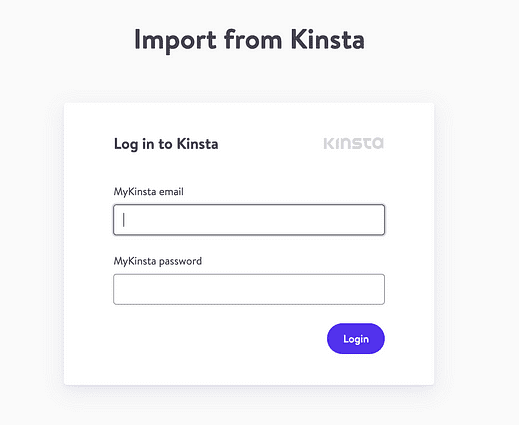
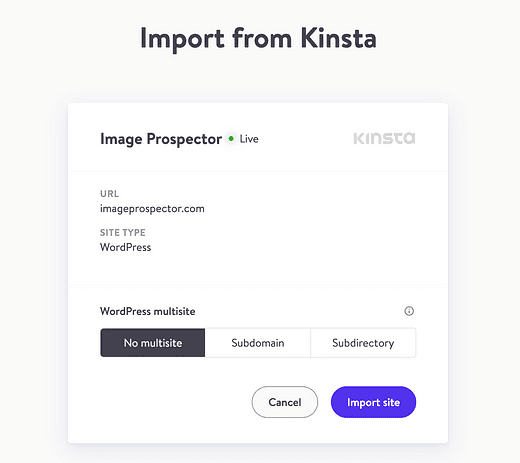
Si vous cliquez sur l’option d’importation, vous serez invité à vous connecter.
Ensuite, vous trouverez une liste de tous vos sites Kinsta. Sélectionnez le site que vous souhaitez importer et cliquez sur le bouton "Importer le site" pour commencer le processus.
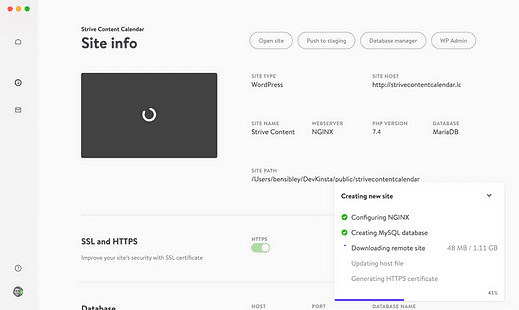
Vous serez redirigé vers le tableau de bord du site où un indicateur de progression vous tient informé de l’état actuel de l’importation.
Pour les petits sites, l’importation prend environ une minute.
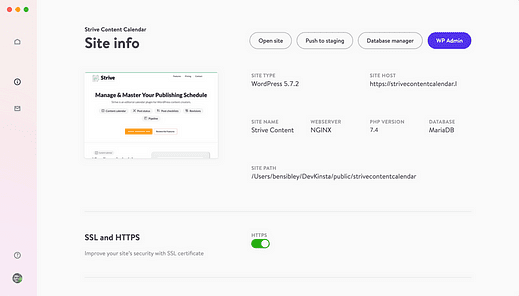
Une fois l’importation terminée, vous pouvez explorer les différentes fonctionnalités disponibles dans le tableau de bord. Étant donné que DevKinsta est un outil de développement extrêmement simplifié, il n’y a que quelques paramètres, mais ils sont tous assez puissants.
L’une des fonctionnalités les plus utiles est la possibilité d’activer SSL localement.
SSL est probablement activé sur votre site en direct, ce qui est généralement difficile à configurer localement. Et sans exécuter SSL localement, vous obtiendrez des erreurs de « contenu mixte » et toutes sortes d’autres problèmes sur votre site de développement.
Les sites de DevKinsta ont SSL activé par défaut et vous pouvez l’activer/désactiver en un seul clic.
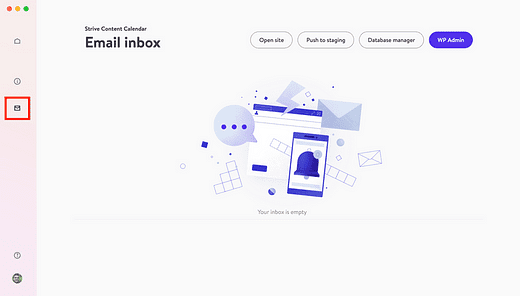
L’autre fonctionnalité incroyablement utile incluse dans DevKinsta est la boîte de réception de courrier électronique intégrée. Ceci est possible grâce au serveur SMTP intégré et à la boîte de réception des e-mails dans le tableau de bord DevKinsta.
Lorsque vous consultez l’un de vos sites, vous pouvez cliquer sur l’icône de courrier électronique dans la barre latérale gauche pour accéder à la boîte de réception.
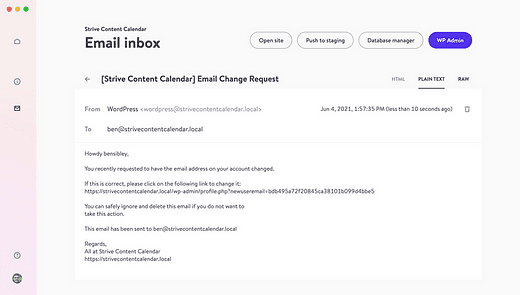
Vous verrez une petite bulle rouge sur l’icône d’e-mail lorsqu’il y a des e-mails non lus, et voici à quoi ressemble un e-mail dans l’interface :
L’option pour afficher l’e-mail brut est également très pratique !
Avoir une boîte de réception locale est extrêmement utile, en particulier pour les magasins de commerce électronique et autres sites qui envoient de nombreux e-mails transactionnels. Il facilite la modification et l’examen de vos reçus d’achat et de vos e-mails de remerciement. C’est également impératif si vous construisez un plugin qui envoie des e-mails.
Maintenant que vous avez vu comment importer et exécuter un site localement à l’aide de DevKinsta, passons à la fonctionnalité la plus intéressante : pousser vers les installations à distance.
Comment pousser votre site à la mise en scène
Lorsque vous avez terminé vos mises à jour, vous pouvez transmettre vos modifications à votre site en ligne.
DevKinsta vous oblige à pousser d’abord votre site local vers un site intermédiaire. Cela prend un peu plus de temps mais vous donne la possibilité de tester votre site sur un environnement hébergé par Kinsta avant de le mettre en ligne.
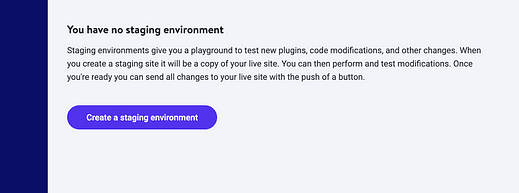
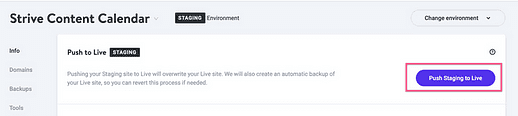
Si vous n’avez pas préparé de site de staging, visitez votre site dans votre tableau de bord My Kinsta et utilisez le menu déroulant «Changer l’environnement» en haut à droite pour sélectionner l’environnement de staging.
Cliquez ensuite sur ce bouton pour créer un nouveau site intermédiaire :
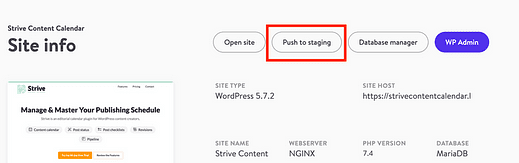
Une fois que le site de staging est prêt, vous pouvez appuyer sur le bouton « Push to staging » pour lancer le processus.
Sur l’écran suivant, vous verrez une liste de tous vos sites, y compris le live et le staging. Sélectionnez l’environnement intermédiaire approprié pour votre site.
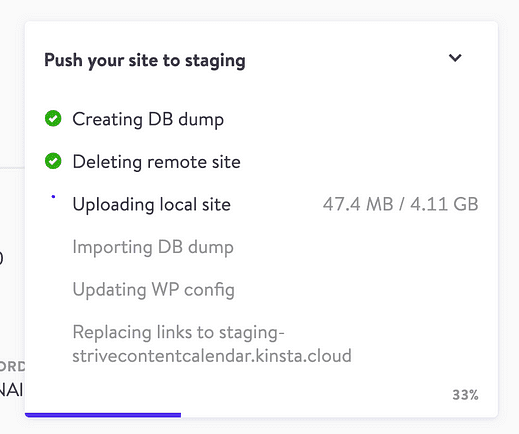
Après avoir sélectionné l’environnement de préproduction, vous verrez une dernière page où vous pourrez examiner votre déploiement, puis cliquer sur le bouton « Push to Staging ».
Le processus s’exécute rapidement, en particulier pour les petits sites Web. Vous verrez un indicateur de progression similaire en bas à droite du tableau de bord vous indiquant à quelle étape vous en êtes.
Une fois le transfert vers votre site de transfert terminé, vous pouvez examiner le site de transfert et vous assurer que tout fonctionne comme prévu.
La dernière étape consiste à pousser le site de staging vers votre site en direct à partir du tableau de bord Kinsta :
Les processus de déploiement peuvent être complexes et lourds, mais Kinsta les a rendus extrêmement simples avec leur outil DevKinsta.
Avec DevKinsta, il est possible de rationaliser de nombreuses applications et plugins en un seul outil, et jusqu’à présent, j’adore ce que l’équipe Kinsta a fait avec cette application.
Bien que ce soit un produit génial qui, je l’espère, ne fera que s’améliorer, il y a certains domaines qui, selon moi, pourraient être améliorés.
Comment DevKinsta peut s’améliorer
Le système push/pull actuel est de conception simple, mais pour l’instant, c’est un peu trop simple.
J’ai commencé à utiliser DevKinsta pour certains de mes sites, mais j’ai besoin d’une amélioration en particulier avant de pouvoir abandonner complètement mes autres outils.
À partir de maintenant, pousser un site local vers le transfert déplace toutes les entrées de base de données et tous les fichiers. C’est une rupture pour un site de commerce électronique comme celui-ci.
Le problème est que les clients visitent toujours le site en direct et achètent des produits. Si je passe 24 heures sur un changement localement, puis que je diffuse mon site local en direct, cela va effacer ces enregistrements clients.
DevKinsta peut résoudre entièrement ce problème en permettant aux utilisateurs de ne pousser que les modifications de fichiers, au lieu de toujours pousser toutes les modifications de base de données et de fichiers. Pousser des fichiers spécifiques serait cool, mais simplement empêcher les remplacements de base de données serait suffisant pour le rendre utilisable pour les sites Web de commerce électronique.
DevKinsta fonctionne bien pour mes sites statiques et je l’utilise également pour importer ce site Web localement. Je m’en tiens à mes outils existants, pour l’instant, pour pousser les changements sur mon site de production.
Comment démarrer avec DevKinsta
Si vous avez aimé ce que vous avez vu dans cet article, vous pouvez commencer avec DevKinsta en le téléchargeant ici :
Son utilisation est totalement gratuite, il n’y a donc aucun mal à l’essayer.
Kinsta reste ma plateforme d’hébergement préférée et je suis satisfait de leur produit depuis deux ans maintenant. Si vous souhaitez en savoir plus sur Kinsta et ses performances, je vous recommande de consulter ensuite mon avis sur leur service :
Merci d’avoir lu aujourd’hui, et si vous avez apprécié cet article, pensez à utiliser les boutons ci-dessous pour le partager avec quelqu’un d’autre.