In che modo DevKinsta semplifica la sincronizzazione dei siti WordPress
Se hai passato del tempo a sviluppare soluzioni personalizzate per WordPress, probabilmente conosci questo punto dolente:
Sincronizzazione di siti locali e di sviluppo.
Per poter lavorare su questo sito senza influenzare i visitatori, lo trasferisco nel mio ambiente di sviluppo locale. Dopo che le mie modifiche sono state completate, invio le mie modifiche al sito live che stai leggendo ora.
In teoria è tutto molto semplice, ma in pratica di solito è un incubo.
Ad esempio, la maggior parte dei plug-in pubblicizzati con questa funzionalità funziona solo per piccoli siti web. Ho dovuto rimborsare più plug-in perché semplicemente non sono in grado di gestire le dimensioni di trasferimento di un sito Web di medie dimensioni.
A partire da ora, utilizzo due prodotti separati per eseguire il push/pull delle modifiche al database e le modifiche ai file per questo sito. Questi prodotti funzionano bene, ma costano quasi $ 400 all’anno.
Ho sempre sognato una soluzione più semplice e all-in-one e potrei averla appena trovata in DevKinsta.
Cos’è DevKinsta?
Se hai sviluppato WordPress, probabilmente hai utilizzato XAMP o MAMP per configurare il tuo ambiente.
DevKinsta è anche una suite di sviluppo locale ma ottimizzata per l’uso di WordPress.
DevKinsta è gratuito per tutti gli utenti
Con DevKinsta, puoi creare rapidamente un’installazione WordPress locale sul tuo computer. Ciò ti consente di lavorare su temi e plug-in personalizzati che stai sviluppando in un ambiente privato e controllato.
DevKinsta vi consente anche di scaricare siti direttamente dal vostro elenco di siti nel vostro account Kinsta.
Come accennato in precedenza, puoi anche inviare il tuo sito locale al tuo server live, ma invece di parlartene, copriamo il processo di installazione in modo che tu possa vederlo da solo.
Come usare DevKinsta
DevKinsta è un’applicazione desktop, quindi il primo passo è scaricarla dal loro sito.
Quando lo avvii per la prima volta, DevKinsta installerà le dipendenze di cui ha bisogno e preparerà la sua configurazione.
Nell’interesse della trasparenza, ho riscontrato un errore durante la fase di installazione di Docker.
Facendo clic sul messaggio di errore sono stata visualizzata una pagina di supporto in cui è stato suggerito di installare Docker manualmente. L’ho fatto e, dopo aver riavviato DevKinsta, il resto dell’installazione è stato completato con successo.
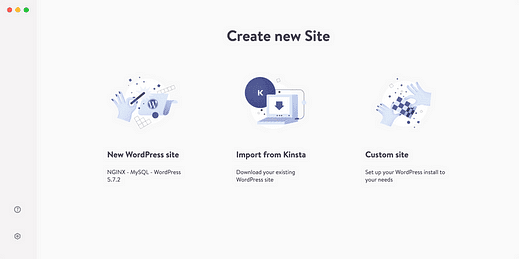
Una volta terminata l’installazione di DevKinsta, questa è la prima schermata che vedrai:
Potete creare un sito WP nuovo di zecca per scopi di sviluppo o importare un sito da Kinsta. C’è anche un’opzione per creare un sito personalizzato e questo ti consente solo di personalizzare gli attributi dell’installazione come la versione PHP e il nome del database.
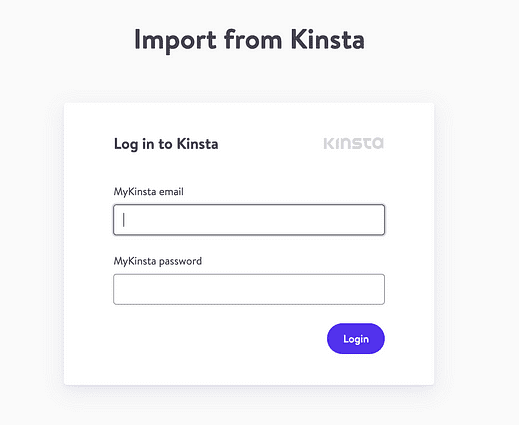
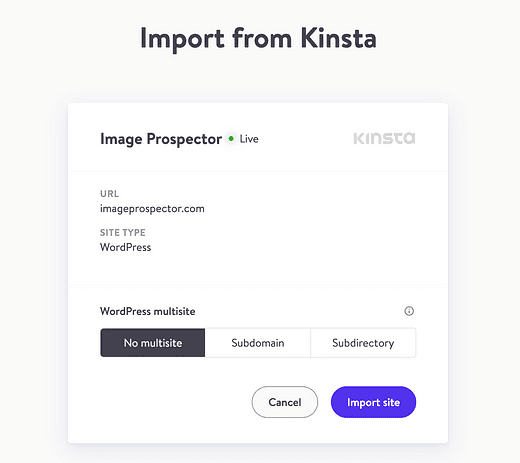
Se fai clic sull’opzione di importazione, ti verrà chiesto di accedere.
Quindi troverete un elenco di tutti i vostri siti Kinsta. Seleziona il sito che desideri importare e fai clic sul pulsante "Importa sito" per iniziare il processo.
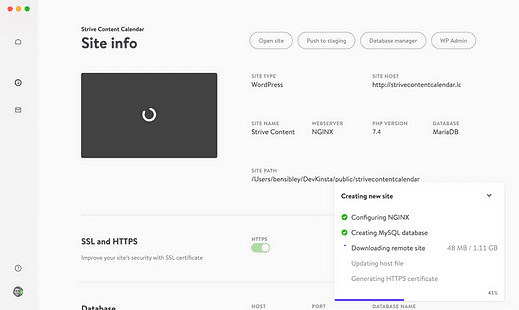
Verrai reindirizzato alla dashboard del sito dove un indicatore di avanzamento ti terrà informato sullo stato attuale dell’importazione.
Per i siti di piccole dimensioni, l’importazione richiede circa un minuto.
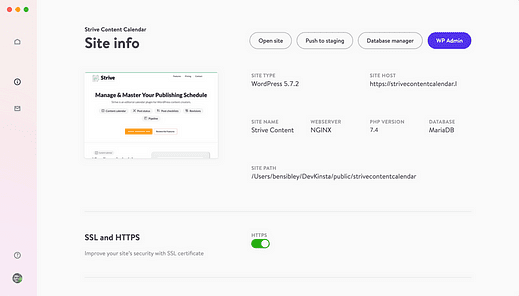
Una volta completata l’importazione, puoi esplorare le varie funzionalità disponibili nella dashboard. Poiché DevKinsta è uno strumento di sviluppo estremamente semplificato, ci sono solo poche impostazioni, ma sono tutte abbastanza potenti.
Una delle funzionalità più utili è la possibilità di abilitare SSL localmente.
Molto probabilmente il tuo sito live ha SSL abilitato e questo di solito è un problema da configurare localmente. E senza eseguire SSL localmente, otterrai errori di "contenuto misto" e tutti i tipi di altri problemi sul tuo sito di sviluppo.
I siti in DevKinsta hanno SSL abilitato per impostazione predefinita e puoi attivarlo/disattivarlo con un solo clic.
L’altra funzionalità incredibilmente utile inclusa in DevKinsta è la casella di posta elettronica integrata. Questo è possibile grazie al server SMTP integrato e alla casella di posta elettronica nella dashboard di DevKinsta.
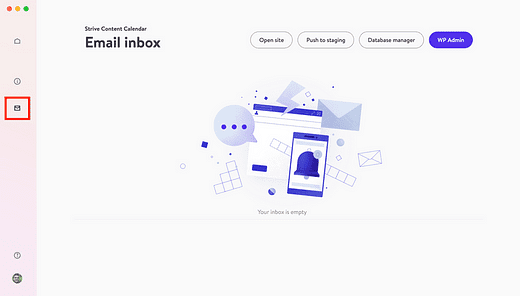
Quando visualizzi uno dei tuoi siti, puoi fare clic sull’icona dell’e-mail nella barra laterale sinistra per raggiungere la posta in arrivo.
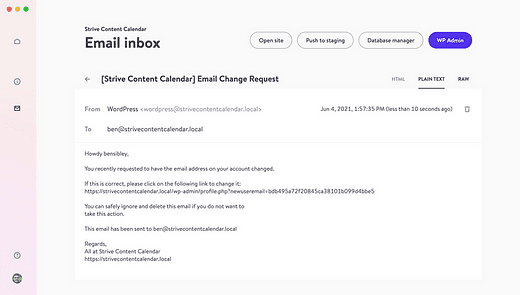
Vedrai una piccola bolla rossa sopra l’icona dell’e-mail quando ci sono e-mail non lette, ed ecco uno sguardo a come appare un’e-mail nell’interfaccia:
Anche l’opzione per visualizzare l’e-mail non elaborata è molto utile!
Avere una casella di posta locale è estremamente utile, soprattutto per i negozi di eCommerce e altri siti che inviano molte e-mail transazionali. Semplifica la modifica e la revisione delle ricevute di acquisto e delle e-mail di ringraziamento. È anche indispensabile se stai creando un plug-in che invia e-mail.
Ora che hai visto come importare ed eseguire un sito localmente usando DevKinsta, passiamo alla funzionalità più interessante: il push alle installazioni remote.
Come spingere il tuo sito allo staging?
Quando hai finito con gli aggiornamenti, puoi inviare le modifiche al tuo sito live.
DevKinsta richiede di inviare prima il tuo sito locale a un sito di staging. Questo richiede un po’ più di tempo, ma ti dà la possibilità di testare il tuo sito su un ambiente ospitato da Kinsta prima di essere pubblicato.
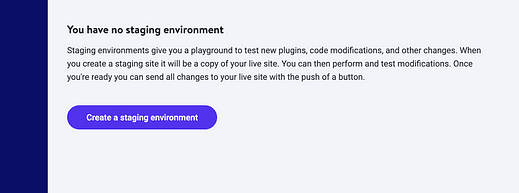
Se non avete un sito di staging preparato, visitate il vostro sito nella dashboard di My Kinsta e utilizzate il menu a discesa "Cambia ambiente" in alto a destra per selezionare l’ambiente di staging.
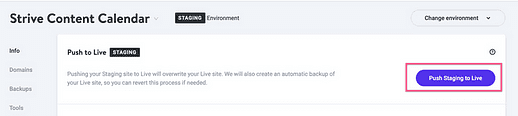
Quindi fare clic su questo pulsante per avviare un nuovo sito di staging:
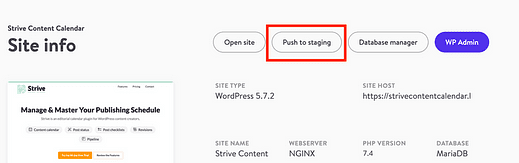
Una volta che il sito di staging è pronto, puoi premere il pulsante "Push to staging" per iniziare il processo.
Nella schermata successiva, vedrai un elenco di tutti i tuoi siti, inclusi live e staging. Seleziona l’ambiente di staging appropriato per il tuo sito.
Dopo aver selezionato l’ambiente di staging, vedrai una pagina finale in cui puoi rivedere la tua distribuzione e quindi fare clic sul pulsante "Push to Staging".
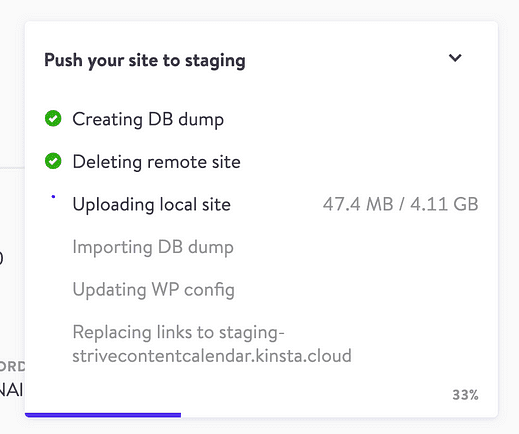
Il processo viene eseguito rapidamente, soprattutto per i siti Web più piccoli. Vedrai un indicatore di avanzamento simile in basso a destra della dashboard che ti informa su quale passaggio ti trovi.
Una volta completato il push al tuo sito di staging, puoi rivedere il sito di staging e assicurarti che tutto funzioni come previsto.
Il passaggio finale consiste nell’inviare il sito di staging al tuo sito live dalla Dashboard di Kinsta:
I processi di distribuzione possono essere complessi e ingombranti, ma Kinsta lo ha reso estremamente semplice con il suo strumento DevKinsta.
Con DevKinsta, c’è l’opportunità di semplificare molte applicazioni e plug-in in un unico strumento e, finora, adoro ciò che il team di Kinsta ha fatto con questa app.
Sebbene sia un prodotto fantastico che mi aspetto possa solo migliorare, ci sono alcune aree che penso potrebbero essere migliorate.
Come DevKinsta può migliorare
L’attuale sistema push/pull è semplice per progettazione, ma per ora è un po’ troppo semplice.
Ho iniziato a utilizzare DevKinsta per alcuni dei miei siti, ma c’è un miglioramento di cui ho bisogno, in particolare, prima di poter abbandonare completamente gli altri strumenti.
A partire da ora, l’invio di un sito locale allo staging sposta tutte le voci del database e tutti i file. Questo è un rompicapo per un sito di e-commerce come questo.
Il problema è che i clienti stanno ancora visitando il sito live e acquistando prodotti. Se trascorro 24 ore su un cambiamento a livello locale e poi invio il mio sito locale dal vivo, cancellerà quei record dei clienti.
DevKinsta può risolvere completamente questo problema consentendo agli utenti di inviare solo le modifiche ai file, invece di inviare sempre tutte le modifiche al database e ai file. L’invio di file specifici sarebbe interessante, ma semplicemente impedire l’override del database sarebbe sufficiente per renderlo utilizzabile per i siti Web di e-commerce.
DevKinsta funziona bene per i miei siti statici e lo uso anche per importare questo sito Web localmente. Mi sto solo attenendo ai miei strumenti esistenti, per ora, per spingere le modifiche al mio sito di produzione.
Come iniziare con DevKinsta
Se ti è piaciuto quello che hai visto in questo post, puoi iniziare con DevKinsta scaricandolo qui:
È completamente gratuito da usare, quindi non c’è niente di male nel provarlo.
Kinsta rimane la mia piattaforma di hosting preferita e sono soddisfatto del loro prodotto ormai da due anni. Se volete saperne di più su Kinsta e sulle loro prestazioni, vi consiglio di dare un’occhiata alla mia recensione del loro servizio in seguito:
Leggi la mia recensione su Kinsta
Grazie per aver letto oggi e se ti è piaciuto questo post, considera di utilizzare i pulsanti qui sotto per condividerlo con qualcun altro.