Cómo diferir Javascript con WordPress para tiempos de carga más rápidos
¿Quiere aplazar Javascript en su sitio?
Si usted no es un desarrollador, esto puede parecer una tarea insuperable.
Aplazar Javascript no es difícil si creó el sitio desde cero, pero con WordPress, es probable que tenga un tema y 6-10 complementos que cargan sus propios archivos Javascript.
¡Encontrar los "ganchos" que necesita para cambiar la forma en que se carga cada archivo JS tomaría una eternidad!
Afortunadamente, existe una forma mucho más sencilla.
Todo lo que necesita es la herramienta adecuada.
Por qué debería aplazar los archivos JS
Asegurémonos de estar en la misma página.
Los navegadores normalmente cargan archivos Javascript antes de intentar representar su sitio. Esto significa que los visitantes no podrán ver su sitio hasta que todos los archivos Javascript (y CSS) estén completamente cargados.
Si aplaza un archivo Javascript, el documento HTML se puede cargar antes de que termine de cargarse. El archivo JS puede cargarse al mismo tiempo, pero no se ejecutará hasta que el documento HTML esté completamente cargado.
En otras palabras, si pospone sus archivos Javascript, el documento HTML se cargará antes, lo que significa que su sitio será visible antes. Esto hace que su sitio parezca más rápido para los visitantes, que es en última instancia lo más importante.
Con eso fuera del camino, vayamos al método increíblemente simple disponible para diferir Javascript en su sitio.
Cómo diferir archivos Javascript
En lugar de intentar buscar y aplazar scripts manualmente, puede utilizar un complemento para que lo haga automáticamente.
Hay dos métodos diferentes que recomiendo.
Aplazar con Async Javascript
Primero, está el complemento Async Javascript gratuito y fácil de usar .
Simple y popular, Async Javascript es una opción sólida para aplazar scripts JS.
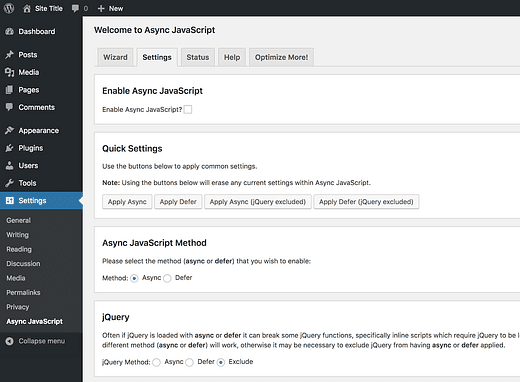
Cuando instale este complemento de rendimiento, encontrará el siguiente menú de configuración nuevo agregado a su sitio:
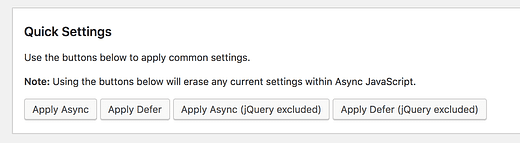
Si desea que las cosas funcionen rápidamente, puede asincronizar o diferir todos sus archivos Javascript a la vez con una de estas configuraciones:
Puede aplicar el método de carga diferida a todos los archivos, asegúrese de borrar su caché y luego pruebe cuidadosamente su sitio. Existe la posibilidad de que algunas funciones de su sitio se rompan, como el menú móvil o las barras de búsqueda interactivas.
Si nota que alguna funcionalidad en su sitio ya no funciona, cambie a una de las versiones que excluyen jQuery y lo más probable es que esto resuelva cualquier problema.
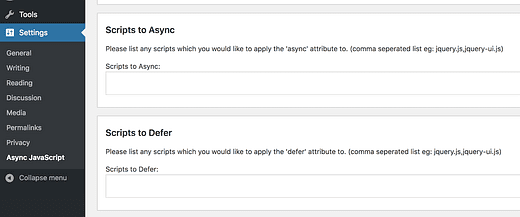
De lo contrario, puede agregar scripts manualmente a async o diferir, lo que le permite probar cuidadosamente un archivo a la vez.
Lo único con este enfoque es que deberá tener algunos conocimientos técnicos para encontrar los identificadores de script necesarios para identificar qué archivos deben aplazarse.
En general, Async Javascript es un gran complemento y ¡es gratis!
Si desea un complemento de rendimiento que sea igual de simple pero más sólido, siga leyendo.
Cómo diferir JS con WP Rocket
El complemento que utilizo en competethemes.com y que recomiendo para la mayor optimización del rendimiento es WP Rocket.
WP Rocket proporciona una interfaz simple llena de funciones de optimización del rendimiento. Puede activar un interruptor para minificar y concatenar archivos, habilitar el almacenamiento en caché avanzado, cargar imágenes de forma diferida y más.
Si bien este complemento es complejo bajo el capó, el panel de configuración no requiere conocimientos técnicos. Esto también se aplica a la postergación de archivos Javascript.
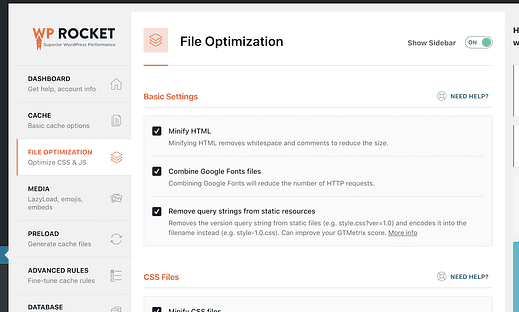
En el panel de WP Rocket, encontrará una sección de Optimización de archivos.
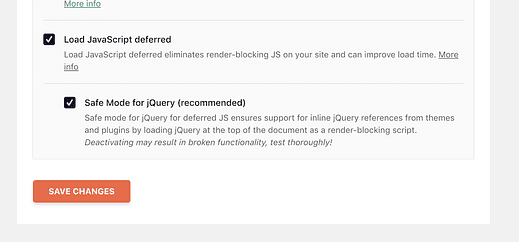
Aquí hay muchas herramientas de optimización excelentes, y la función de aplazamiento de JS se encuentra en la parte inferior de la página. Si activa el aplazamiento, aparecerá una segunda casilla de verificación con una configuración de "Modo seguro" habilitada automáticamente también.
Como ya mencioné, diferir jQuery muy a menudo conduce a funciones rotas en su sitio. Si bien puede intentar desactivar el Modo seguro, probablemente no debería hacerlo.
¡Y eso es todo lo que hay que hacer! Simplemente marque una sola casilla y sus archivos Javascript serán diferidos.
Si desea explorar más opciones de rendimiento, puede visitar WP Rocket aquí o revisar nuestro tutorial de WP Rocket.
Javascript diferido
Con sus archivos Javascript aplazados, el documento HTML de su sitio se cargará antes y hará que su sitio aparezca mucho más rápido.
Para la mayoría de los sitios de WordPress, esta es una ganancia de rendimiento fácil y significativa. Mejor aún, no requiere ningún conocimiento técnico para aplicarlo a su sitio.
Si tiene alguna pregunta pendiente sobre cómo diferir Javascript con WordPress, deje un comentario a continuación.