Kuidas WordPressiga JavaScripti kiirema laadimisaja jaoks edasi lükata
Kas soovite oma saidil JavaScripti edasi lükata?
Kui te pole ise arendaja, võib see tunduda ületamatu ülesandena.
Javascripti edasilükkamine pole keeruline, kui lõite saidi nullist, kuid WordPressiga on teil tõenäoliselt teema ja 6–10 pistikprogrammi, mis kõik laadivad oma Javascripti faile.
Iga JS-faili laadimisviisi muutmiseks vajalike „konksude" leidmine võtab igaviku!
Õnneks on palju lihtsam viis.
Kõik, mida vajate, on õige tööriist.
Miks peaksite JS-faile edasi lükkama?
Teeme kindlaks, et oleme samal lehel.
Tavaliselt laadivad brauserid Javascripti failid enne, kui nad üritavad teie saiti renderdada. See tähendab, et külastajad ei näe teie saiti enne, kui kõik Javascripti (ja CSS-i) failid on täielikult laaditud.
Kui lükkate Javascripti faili edasi, saab HTML-dokumendi laadida enne, kui Javascripti faili laadimine on lõppenud. JS-fail võib laadida samal ajal, kuid seda ei käivitata enne, kui HTML-dokument on täielikult laaditud.
Teisisõnu, kui lükkate oma Javascripti failid edasi, laaditakse HTML-dokument varem, mis tähendab, et teie sait on varem nähtav. See muudab teie saidi külastajatele kiiremini nähtavaks, mis on lõppkokkuvõttes kõige olulisem.
Kui see on kõrvale jäänud, asume kasutama uskumatult lihtsat meetodit Javascripti edasilükkamiseks teie saidil.
Kuidas Javascripti faile edasi lükata
Skriptide käsitsi otsimise ja edasilükkamise asemel võite kasutada pistikprogrammi, mis teeb seda teie eest automaatselt.
Soovitan kahte erinevat meetodit.
Jätkake asünkroonse Javascriptiga
Esiteks on tasuta ja hõlpsasti kasutatav Async Javascripti pistikprogramm.
Lihtne ja populaarne Async Javascript on kindel valik JS-i skriptide edasilükkamiseks.
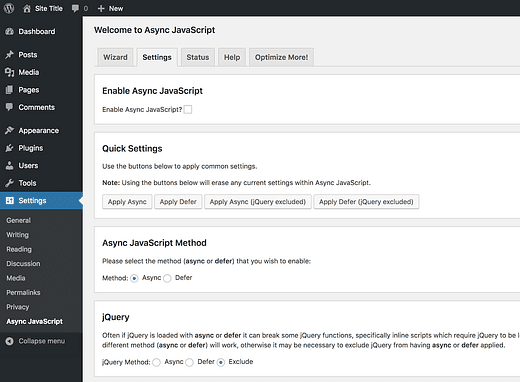
Kui installite selle jõudluse pistikprogrammi, lisatakse teie saidile järgmine uus seadete menüü.
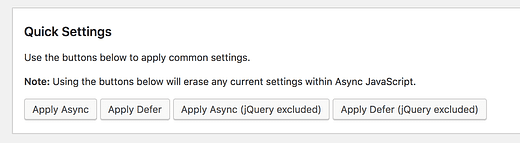
Kui soovite asjad kiiresti käima saada, saate kõik oma Javascripti failid korraga sünkroonida või edasi lükata ühe järgmistest sätetest.
Saate rakendada kõikidele failidele edasilükatud laadimismeetodit, tühjendada kindlasti vahemälu ja seejärel oma saiti hoolikalt testida. On tõenäoline, et mõned teie saidi funktsioonid, näiteks mobiilimenüü või interaktiivsed otsinguribad, võivad puruneda.
Kui märkate, et mõni teie saidi funktsioon enam ei tööta, lülitage ühele versioonile, mis välistab jQuery, ja tõenäoliselt lahendab see kõik probleemid.
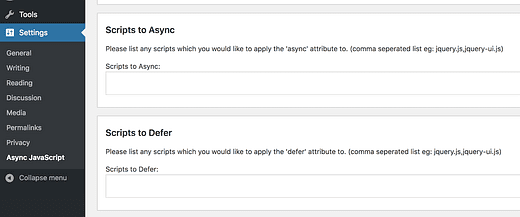
Vastasel juhul saate käsitsi lisada skripte asünkroonimisele või edasilükkamisele, mis võimaldab teil hoolikalt testida ühte faili korraga.
Selle lähenemisviisi puhul on üks asi see, et edasilükatavate failide tuvastamiseks on vaja tehnilisi teadmisi.
Üldiselt on Async Javascript suurepärane pistikprogramm ja see on tasuta!
Kui soovite jõudluspluginat, mis oleks sama lihtne, kuid tugevam, jätkake lugemist.
Kuidas WP Rocketiga JS-i edasi lükata
Pistikprogramm, mida ma kasutan saidil competitionthemes.com ja mida enamiku jõudluse optimeerimiseks soovitan, on WP Rocket.
WP Rocket pakub lihtsat liidest, mis on täis jõudluse optimeerimise funktsioone. Failide minimeerimiseks ja liitmiseks, täpsema vahemällu salvestamise lubamiseks, piltide aeglaseks laadimiseks ja palju muud saate ümber pöörata .
Kuigi see pistikprogramm on kapoti all keeruline, ei vaja seadete paneel tehnilisi teadmisi. See kehtib ka Javascripti failide edasilükkamise kohta.
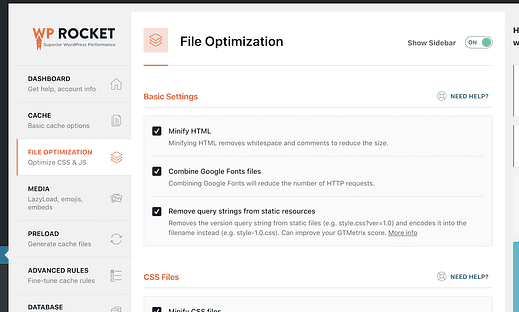
WP Rocketi armatuurlaual leiate jaotise Failide optimeerimine.
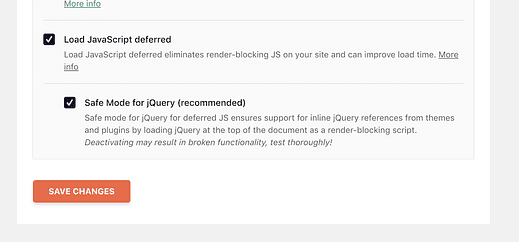
Siin on palju suurepäraseid optimeerimistööriistu ja JS-i edasilükkamise funktsioon asub lehe allosas. Kui lülitate edasilükkamise sisse, kuvatakse teine märkeruut, kus on automaatselt lubatud ka turvarežiim.
Nagu ma juba mainisin, põhjustab jQuery edasilükkamine sageli teie saidi funktsioonide katki. Kuigi võite proovida turvarežiimi välja lülitada, ei tohiks te seda tõenäoliselt teha.
Ja see on tegelikult kõik! Lihtsalt märkige üks ruut ja teie Javascripti failid lükatakse edasi.
Kui soovite veel mõnda jõudlusvalikut uurida, külastage WP Rocketit siin või vaadake üle meie WP Rocketi õpetus.
Javascript lükati edasi
Kui teie Javascripti failid on edasi lükatud, laaditakse teie saidi HTML-dokument varem ja teie sait ilmub palju kiiremini.
Enamiku WordPressi saitide jaoks on see lihtne ja märkimisväärne jõudluse kasv. Veelgi parem, teie saidile rakendamine ei nõua tehnilisi teadmisi.
Kui teil on veel küsimusi selle kohta, kuidas Javascripti WordPressiga edasi lükata, jätke allpool kommentaar.