Come rinviare Javascript con WordPress per tempi di caricamento più rapidi
Vuoi rinviare Javascript sul tuo sito?
Se non sei uno sviluppatore, questo può sembrare un compito insormontabile.
Il rinvio di Javascript non è difficile se hai creato il sito da zero, ma con WordPress è probabile che tu abbia un tema e 6-10 plug-in che caricano tutti i propri file Javascript.
Trovare gli "ganci" di cui hai bisogno per cambiare il modo in cui viene caricato ogni file JS richiederebbe un’eternità!
Fortunatamente, c’è un modo molto più semplice.
Tutto ciò di cui hai bisogno è lo strumento giusto.
Perché dovresti rimandare i file JS
Assicuriamoci di essere sulla stessa pagina.
I browser normalmente caricano i file Javascript prima di tentare di eseguire il rendering del tuo sito. Ciò significa che i visitatori non saranno in grado di vedere il tuo sito finché tutti i file Javascript (e CSS) non saranno completamente caricati.
Se rimandi un file Javascript, il documento HTML può essere caricato prima che il caricamento del file Javascript sia terminato. Il file JS può essere caricato contemporaneamente, ma non verrà eseguito finché il documento HTML non sarà completamente caricato.
In altre parole, se rimandi i tuoi file Javascript, il documento HTML verrà caricato prima, il che significa che il tuo sito sarà visibile prima. Questo fa sì che il tuo sito appaia più velocemente ai visitatori, il che è in definitiva ciò che conta di più.
Detto questo, passiamo al metodo incredibilmente semplice disponibile per rinviare Javascript sul tuo sito.
Come rinviare i file Javascript
Piuttosto che provare a trovare e rinviare manualmente gli script, puoi utilizzare un plug-in per farlo automaticamente per te.
Ci sono due metodi diversi che consiglio.
Rimanda con Javascript asincrono
Innanzitutto, c’è il plugin Javascript Async gratuito e facile da usare .
Semplice e popolare, Async Javascript è una scelta solida per rinviare gli script JS.
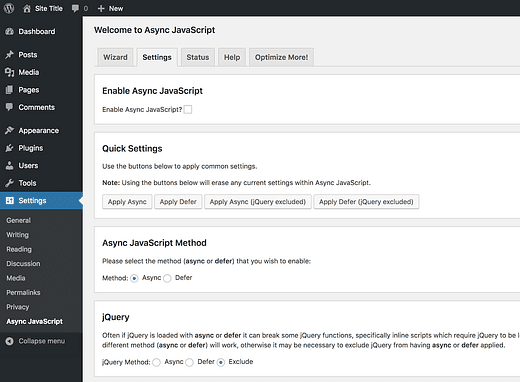
Quando installi questo plug-in per le prestazioni, troverai il seguente nuovo menu delle impostazioni aggiunto al tuo sito:
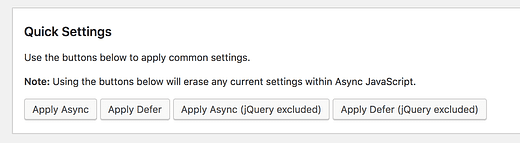
Se vuoi che le cose funzionino velocemente, puoi asincronizzare o rinviare tutti i tuoi file Javascript contemporaneamente con una di queste impostazioni:
Puoi applicare il metodo di caricamento posticipato a tutti i file, assicurati di svuotare la cache e quindi testare attentamente il tuo sito. È possibile che alcune funzionalità del tuo sito non funzionino, come il menu del cellulare o le barre di ricerca interattive.
Se noti che una funzionalità del tuo sito non funziona più, passa a una delle versioni che escludono jQuery e molto probabilmente questo risolverà eventuali problemi.
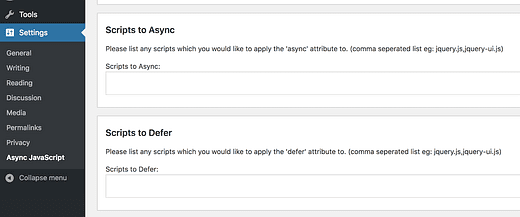
Altrimenti, puoi aggiungere manualmente script ad async o differire permettendoti di testare attentamente un file alla volta.
L’unica cosa con questo approccio è che avrai bisogno di alcune conoscenze tecniche per trovare gli handle di script necessari per identificare quali file devono essere rinviati.
Nel complesso, Async Javascript è un ottimo plugin ed è gratuito!
Se vuoi un plug-in per le prestazioni altrettanto semplice ma più robusto, continua a leggere.
Come rinviare JS con WP Rocket
Il plugin che uso su competethemes.com e che consiglio per la maggior parte dell’ottimizzazione delle prestazioni è WP Rocket.
WP Rocket fornisce un’interfaccia semplice piena di funzionalità di ottimizzazione delle prestazioni. Puoi capovolgere un interruttore per minimizzare e concatenare i file, abilitare la memorizzazione nella cache avanzata, il caricamento lento delle immagini e altro ancora.
Sebbene questo plugin sia complesso sotto il cofano, il pannello delle impostazioni non richiede conoscenze tecniche. Questo vale anche per il rinvio dei file Javascript.
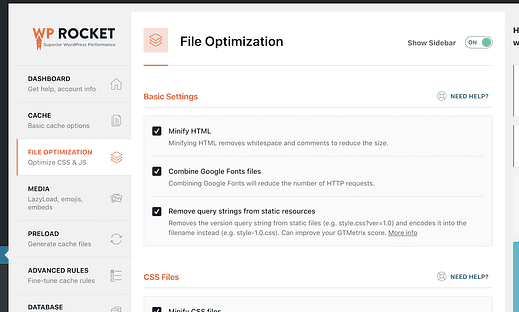
Nella dashboard di WP Rocket, troverai una sezione Ottimizzazione file.
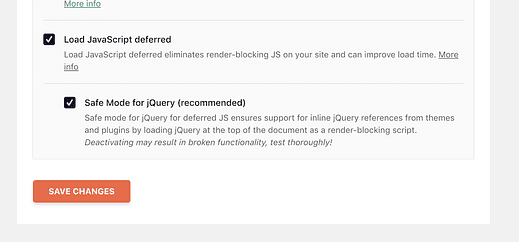
Ci sono molti ottimi strumenti di ottimizzazione qui e la funzione di rinvio JS si trova nella parte inferiore della pagina. Se attivi il rinvio, verrà visualizzata una seconda casella di controllo con anche l’impostazione "Modalità provvisoria" abilitata automaticamente.
Come ho già detto, rinviare jQuery molto spesso porta a funzionalità non funzionanti sul tuo sito. Anche se puoi provare a disattivare la modalità provvisoria, probabilmente non dovresti.
E questo è tutto quello che c’è davvero da fare! Seleziona una singola casella e i tuoi file Javascript verranno posticipati.
Se vuoi esplorare altre opzioni di prestazioni, puoi visitare WP Rocket qui o rivedere il nostro tutorial WP Rocket.
Javascript differito
Con il rinvio dei file Javascript, il documento HTML del tuo sito verrà caricato prima e il tuo sito apparirà molto più velocemente.
Per la maggior parte dei siti WordPress, questo è un guadagno di prestazioni facile e significativo. Meglio ancora, non richiede alcuna conoscenza tecnica da applicare al tuo sito.
Se hai ancora domande su come rinviare Javascript con WordPress, lascia un commento qui sotto.