So verschieben Sie Javascript mit WordPress für schnellere Ladezeiten
Möchten Sie Javascript auf Ihrer Website zurückstellen?
Wenn Sie selbst kein Entwickler sind, kann dies wie eine unüberwindbare Aufgabe erscheinen.
Javascript aufzuschieben ist nicht schwer, wenn Sie die Site von Grund auf neu erstellt haben, aber mit WordPress haben Sie wahrscheinlich ein Theme und 6-10 Plugins, die alle ihre eigenen Javascript-Dateien laden.
Es würde ewig dauern, die "Hooks" zu finden, die Sie ändern müssen, um zu ändern, wie jede JS-Datei geladen wird!
Zum Glück gibt es einen viel einfacheren Weg.
Alles, was Sie brauchen, ist das richtige Werkzeug.
Warum Sie JS-Dateien zurückstellen sollten
Stellen wir sicher, dass wir auf der gleichen Seite sind.
Browser laden normalerweise Javascript-Dateien, bevor sie versuchen, Ihre Website zu rendern. Das bedeutet, dass Besucher Ihre Website erst sehen können, wenn alle Javascript- (und CSS-)Dateien vollständig geladen sind.
Wenn Sie eine Javascript-Datei zurückstellen, kann das HTML-Dokument geladen werden, bevor das Laden der Javascript-Datei abgeschlossen ist. Die JS-Datei wird möglicherweise gleichzeitig geladen, wird jedoch erst ausgeführt, wenn das HTML-Dokument vollständig geladen ist.
Mit anderen Worten, wenn Sie Ihre Javascript-Dateien zurückstellen, wird das HTML-Dokument früher geladen, was bedeutet, dass Ihre Site früher sichtbar ist. Dadurch wird Ihre Website den Besuchern schneller angezeigt, was letztendlich am wichtigsten ist.
Kommen wir nun zu der unglaublich einfachen Methode, um Javascript auf Ihrer Website zu verschieben.
So verschieben Sie Javascript-Dateien
Anstatt zu versuchen, Skripte manuell zu finden und zu verschieben, können Sie ein Plugin verwenden, um dies automatisch für Sie zu erledigen.
Es gibt zwei verschiedene Methoden, die ich empfehle.
Aufschieben mit asynchronem Javascript
Da ist zunächst das kostenlose und einfach zu bedienende Async – JavaScript- Plugin.
Einfaches und beliebtes Async-JavaScript ist eine solide Wahl zum Zurückstellen von JS-Skripten.
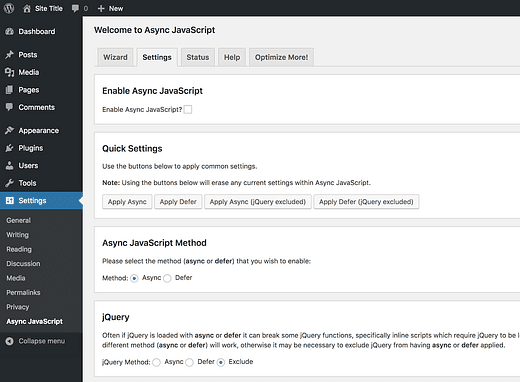
Wenn Sie dieses Leistungs-Plug-in installieren, wird Ihrer Website das folgende neue Einstellungsmenü hinzugefügt:
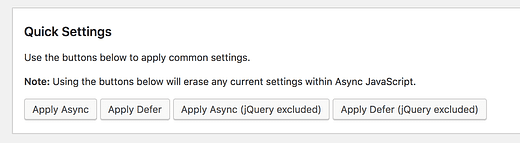
Wenn Sie die Dinge schnell zum Laufen bringen möchten, können Sie mit einer dieser Einstellungen alle Ihre Javascript-Dateien auf einmal asynchronisieren oder zurückstellen:
Sie können die Methode zum verzögerten Laden auf alle Dateien anwenden, den Cache leeren und dann Ihre Site sorgfältig testen. Es besteht die Möglichkeit, dass einige Funktionen Ihrer Website beschädigt werden, z. B. das mobile Menü oder die interaktiven Suchleisten.
Wenn Sie feststellen, dass Funktionen auf Ihrer Website nicht mehr funktionieren, wechseln Sie zu einer der Versionen, die jQuery ausschließen, und höchstwahrscheinlich werden dadurch alle Probleme behoben.
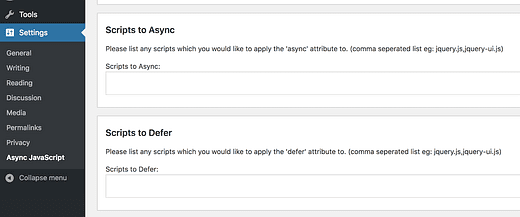
Andernfalls können Sie Skripts manuell zu async hinzufügen oder zurückstellen, sodass Sie jeweils eine Datei sorgfältig testen können.
Die einzige Sache bei diesem Ansatz ist, dass Sie über einige technische Kenntnisse verfügen müssen, um die Skript-Handles zu finden, die erforderlich sind, um zu identifizieren, welche Dateien zurückgestellt werden sollen.
Insgesamt ist Async Javascript ein großartiges Plugin und es ist kostenlos!
Wenn Sie ein ebenso einfaches, aber robusteres Leistungs-Plugin suchen, lesen Sie weiter.
So verschieben Sie JS mit WP Rocket
Das Plugin, das ich auf competethemes.com verwende und für die meisten Leistungsoptimierungen empfehle, ist WP Rocket.
WP Rocket bietet eine einfache Benutzeroberfläche voller Leistungsoptimierungsfunktionen. Sie können einen Schalter umlegen, um Dateien zu verkleinern und zu verketten, erweitertes Caching zu aktivieren, Bilder faul zu laden und mehr.
Während dieses Plugin unter der Haube komplex ist, erfordert das Einstellungsfenster keine technischen Kenntnisse. Dies gilt auch für das Zurückstellen von Javascript-Dateien.
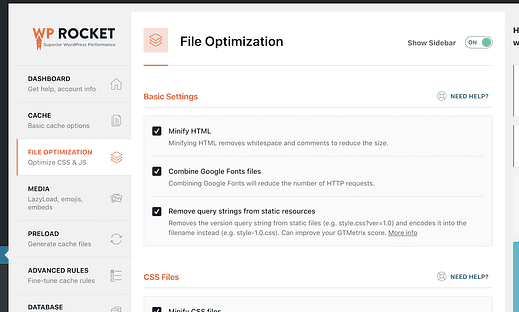
Im WP Rocket-Dashboard finden Sie einen Abschnitt zur Dateioptimierung.
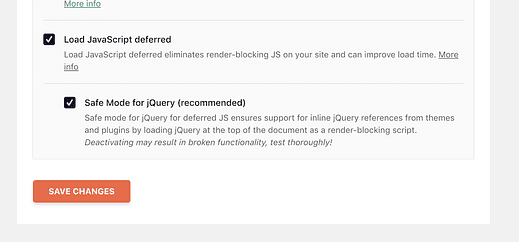
Hier gibt es viele großartige Optimierungstools, und die JS-Aufschubfunktion befindet sich am Ende der Seite. Wenn Sie das Aufschieben aktivieren, wird ein zweites Kontrollkästchen mit einer automatisch aktivierten Einstellung für den abgesicherten Modus angezeigt.
Wie ich bereits erwähnt habe, führt das Zurückstellen von jQuery sehr oft zu fehlerhaften Funktionen auf Ihrer Website. Sie können zwar versuchen, den abgesicherten Modus zu deaktivieren, sollten dies jedoch wahrscheinlich nicht.
Und das ist wirklich alles! Aktivieren Sie einfach ein einzelnes Kontrollkästchen und Ihre Javascript-Dateien werden zurückgestellt.
Wenn Sie weitere Leistungsoptionen erkunden möchten, besuchen Sie WP Rocket hier oder lesen Sie unser WP Rocket-Tutorial.
Javascript verschoben
Wenn Ihre Javascript-Dateien zurückgestellt sind, wird das HTML-Dokument Ihrer Site früher geladen und Ihre Site wird viel schneller angezeigt.
Für die meisten WordPress-Sites ist dies ein einfacher und erheblicher Leistungsgewinn. Besser noch, es erfordert keine technischen Kenntnisse, um sich auf Ihre Website zu bewerben.
Wenn Sie noch Fragen zum Zurückstellen von Javascript mit WordPress haben, hinterlassen Sie unten einen Kommentar.