Cómo configurar una imagen de fondo con WordPress
¿Quiere agregar una hermosa imagen de fondo a su sitio?
¿Por qué es tan difícil?
La razón por la que es difícil encontrar una solución rápida en línea es que no existe un truco único para agregar una imagen de fondo. Depende del tema que estés usando.
Como no sé qué tema estás usando, no puedo darte un fragmento de CSS para copiar y pegar. ¿Podría funcionar o no?
Sin embargo, hay un complemento que puede usar que lo hará bastante fácil.
Cómo agregar una imagen de fondo con CSS Hero
Para personalizaciones visuales como esta, no se puede superar el complemento CSS Hero.
Si bien su tema puede venir con un número limitado de opciones de personalización, CSS Hero puede usarse para realizar prácticamente cualquier personalización que pueda imaginar.
A continuación, le mostramos cómo puede usarlo para agregar una imagen de fondo.
Agregar una imagen de fondo
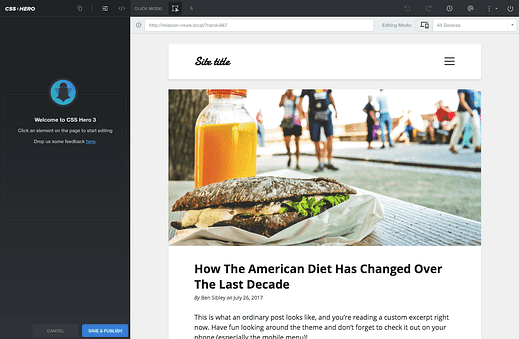
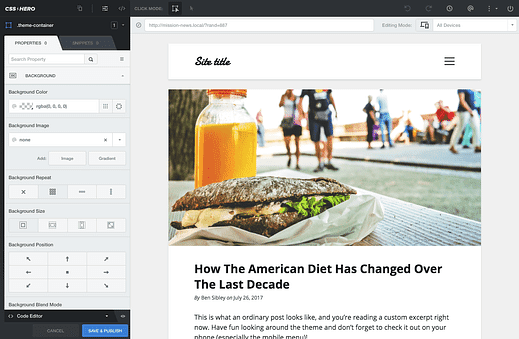
Obtendrá una nueva interfaz en su sitio como esta para editar la apariencia de su sitio.
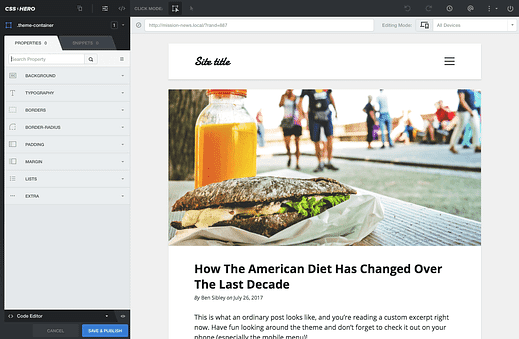
Puede hacer clic en cualquier elemento en la vista previa del sitio para ver las opciones de personalización disponibles. Por ejemplo, si hago clic en el elemento de fondo, veré estas herramientas disponibles.
Como puede ver, la primera opción es modificar el fondo. Hacer clic en esta opción revela la configuración de la imagen de fondo.
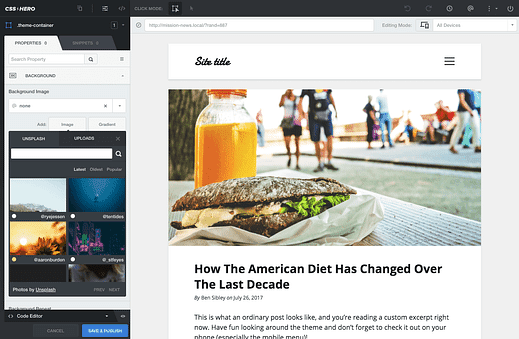
Al hacer clic en el botón Imagen, se muestran las distintas opciones de imagen.
Si bien puede cargar una nueva imagen o seleccionar una imagen existente de su biblioteca de medios, CSS Hero también tiene una integración con Unsplash que le permite agregar rápidamente cualquier imagen de su increíble (y gratuita) colección de fotos de archivo.
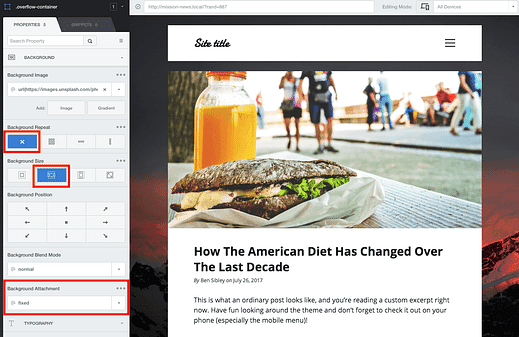
Una vez que seleccione y agregue una imagen de fondo, se mostrará automáticamente en la vista previa.
Para obtener los mejores resultados, querrá usar la siguiente configuración de posicionamiento para que la imagen de fondo permanezca en su lugar mientras se desplaza y llena toda la pantalla sin estirarse.
Y con eso, ahora tiene una hermosa imagen de fondo presente en cada página de su sitio.
Solo usted puede ver los cambios que se realizan en la vista previa, pero una vez que haga clic en el botón Guardar y publicar, los cambios se publicarán para que todos los visitantes los vean.
Conclusión
Con las herramientas adecuadas, es muy fácil agregar una imagen de fondo a su sitio. No solo eso, también puede obtener un gran control sobre cómo se muestra la imagen y obtener acceso a miles de magníficas imágenes gratuitas.
Consulte nuestro tutorial completo de CSS Hero si desea ver todas las formas en que puede usar CSS Hero para personalizar su sitio.
De lo contrario, haga clic aquí para visitar el sitio web de CSS Hero. Y es posible que le gusten estos temas para agregar fondos de video a su sitio.
Por último, si desea formas más interesantes de personalizar su sitio, eche un vistazo a nuestra guía de personalización de WordPress.