Cómo implementar jQuery Datepicker con Timepicker
¿Está buscando agregar un selector de tiempo al selector de fechas existente de jQuery UI? Al agregar un selector de tiempo, se puede seleccionar la hora junto con la fecha. En este artículo, le muestro una forma sencilla de implementar jQuery Datepicker con un selector de tiempo.
Vamos a ir paso a paso para agregar un selector de tiempo al selector de fechas de jQuery UI. Si alguien no quiere seguir cada paso, puede copiar directamente el código final de la última sección de este artículo.
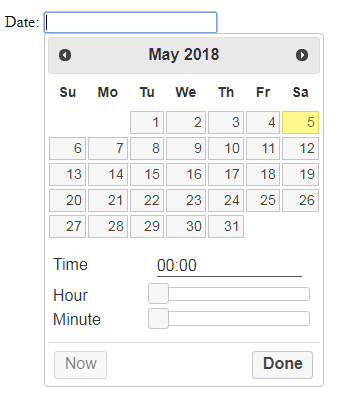
Cuando terminemos con nuestra integración, el selector de fecha y hora final se verá de la siguiente manera.
Comencemos con jQuery UI Datepicker
Nuestro objetivo es agregar un selector de tiempo al selector de fechas de jQuery UI. jQuery Datepicker nos proporciona un calendario en línea para seleccionar la fecha. Agreguemos este selector de fechas usando el siguiente código.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>jQuery Datetimepicker</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" />
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script>
jQuery(function($) {
$("#datepicker").datepicker();
});
</script>
</body>
</html>Vaya al navegador y ejecute el archivo anterior, debería ver el selector de fecha en su página.
Implementar jQuery Datepicker con Time Picker
Para agregar un selector de tiempo, usaré el complemento Timepicker que es fácil de integrar con jQuery UI Datepicker.
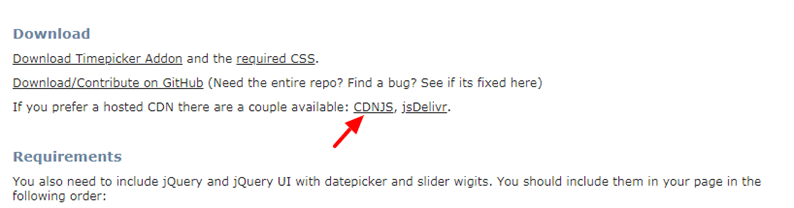
Una vez que visite el sitio web, desplácese hacia abajo hasta la sección de descarga y haga clic en el enlace CDNJS. Desde este enlace, copie los archivos JS y CSS del complemento. Aquí está el enlace CDNJS que obtendrá de su sitio webhttps://cdnjs.com/libraries/jquery-ui-timepicker-addon.
En el sitio web de CDNJS, es posible que vea varias URL para el complemento timepicker. Copie los siguientes 2 enlaces de JS y CSS.
Para facilitar las cosas, a continuación se muestran esos enlaces. Utilice estos enlaces en el siguiente paso del tutorial.
https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.css
https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.jsUna vez que obtenga los JS y CSS necesarios, estará listo para agregar un selector de tiempo. Lo que debe hacer es incluir los archivos copiados en HTML y reemplazar la datepicker()función con datetimepicker().
Nuestro código final es el siguiente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>jQuery Datetimepicker</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.css" />
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.js"></script>
<script>
jQuery(function($) {
$("#datepicker").datetimepicker();
});
</script>
</body>
</html>¡Eso es! Ahora, si vuelve a cargar la página, debería ver tanto el selector de fecha como el selector de tiempo en su página. Por favor, adelante y pruébalo. Me gustaría escuchar sus pensamientos en la sección de comentarios a continuación.
Artículos relacionados
- Implemente un sitio web estático en Firebase Hosting de forma gratuita
- Arrastrar y soltar carga de varios archivos usando JavaScript y PHP
- SweetAlert: un hermoso reemplazo para los cuadros de diálogo de JavaScript