JQuery Datepickeri rakendamine Timepickeriga
Kas soovite olemasolevale jQuery UI Datepickerile lisada ajavõtja? Ajavõtja lisamisega saab valida kellaaja ja kuupäeva. Selles artiklis näitan teile lihtsat viisi jQuery Datepickeri rakendamiseks ajamõõturiga.
JQuery UI Datepickerisse lisame samm-sammult ajavõtja. Kui keegi ei soovi järgida kõiki samme, saab ta lõpliku koodi otse selle artikli viimasest osast kopeerida.
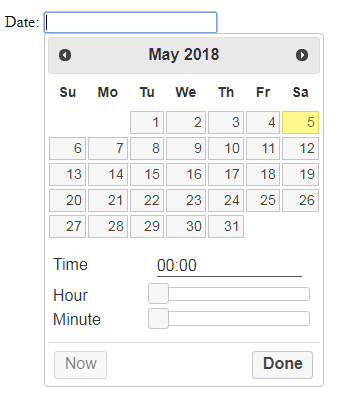
Kui oleme oma integreerimisega lõpule jõudnud, näeb lõplik kuupäevavalija välja järgmine.
Alustame jQuery kasutajaliidese Datepickeriga
Meie eesmärk on ajavõtja lisamine jQuery kasutajaliidese andmebaasi. jQuery Datepicker pakub meile kuupäeva valimiseks sisekalendrit. Lisame selle andmevalija, kasutades allolevat koodi.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>jQuery Datetimepicker</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" />
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script>
jQuery(function($) {
$("#datepicker").datepicker();
});
</script>
</body>
</html>Minge brauserisse ja käivitage ülaltoodud fail, peaksite oma lehel nägema Datepickerit.
Rakendage jQuery Datepicker koos ajavalijaga
Ajavalija lisamiseks kasutan Timepickeri pistikprogrammi, mida on lihtne integreerida jQuery UI Datepickeriga.
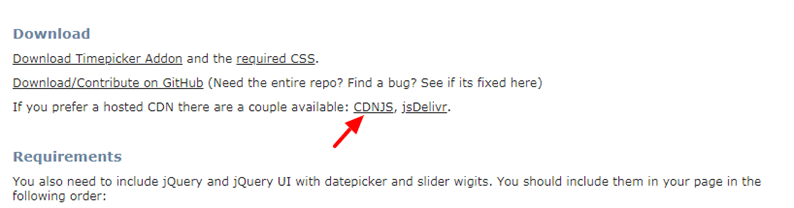
Kui olete veebisaiti külastanud, kerige alla allalaadimisjaotiseni ja klõpsake linki CDNJS. Sellelt lingilt kopeerige pistikprogrammi JS- ja CSS-failid. Siin on CDNJS-i link, mille leiate nende veebisaidilthttps://cdnjs.com/libraries/jquery-ui-timepicker-addon.
CDNJS-i veebisaidil võite kuvada ajavõtja lisandi mitu URL-i. Kopeerige JS-i ja CSS-i kaks allpool olevat linki.
Lihtsalt selle lihtsustamiseks on allpool toodud lingid. Kasutage neid linke õpetuse järgmises etapis.
https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.css
https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.jsKui olete saanud vajaliku JS-i ja CSS-i, olete valmis lisama ajavõtja. Peate lisama kopeeritud failid HTML-i ja asendama datepicker()funktsiooni datetimepicker().
Meie lõplik kood on järgmine:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>jQuery Datetimepicker</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.css" />
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.js"></script>
<script>
jQuery(function($) {
$("#datepicker").datetimepicker();
});
</script>
</body>
</html>See selleks! Kui laadite lehe uuesti, peaksite oma lehel nägema nii aja- kui ajavõtjat. Palun jätkake ja proovige seda. Tahaksin kuulda teie mõtteid allpool olevast kommentaaride jaotisest.