Kuinka toteuttaa jQuery Datepicker Timepickerillä
Haluatko lisätä ajanoton nykyiseen jQuery UI Datepickeriin? Lisäämällä ajastin voidaan valita aika ja päivämäärä. Tässä artikkelissa näytän sinulle yksinkertaisen tavan toteuttaa jQuery Datepicker ajastimen avulla.
Olemme menossa läpi vaihe vaiheelta lisäämällä ajanvalitsimen jQuery UI Datepickeriin. Jos joku ei halua seurata kutakin vaihetta, hän voi kopioida lopullisen koodin tämän artikkelin viimeisestä osasta.
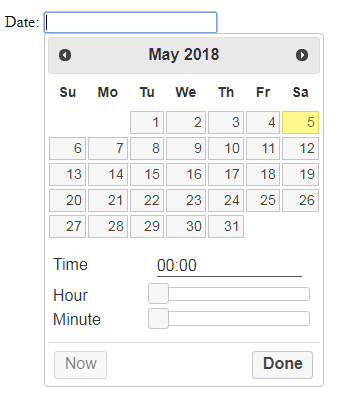
Kun lopetamme integroimisen, lopullinen päivämäärävalitsin näyttää seuraavalta.
Aloitetaan jQuery UI Datepickerillä
Tavoitteenamme on lisätä ajastin jQuery UI Datepickeriin. jQuery Datepicker tarjoaa meille kalenterin päivämäärän valitsemiseksi. Lisätään tämä datepicker käyttämällä alla olevaa koodia.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>jQuery Datetimepicker</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" />
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script>
jQuery(function($) {
$("#datepicker").datepicker();
});
</script>
</body>
</html>Mene selaimeen ja suorita yllä oleva tiedosto, sinun pitäisi nähdä sivullasi Datepicker.
Toteuta jQuery Datepicker Time Picker -ohjelmalla
Ajanvalitsimen lisäämiseksi käytän Timepicker- laajennusta, joka on helppo integroida jQuery UI Datepickeriin.
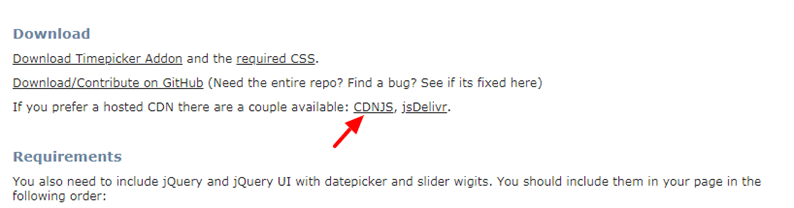
Kun olet käynyt verkkosivustolla, vieritä alas latausosioon ja napsauta CDNJS-linkkiä. Kopioi tästä linkistä laajennuksen JS- ja CSS-tiedostot. Tässä on CDNJS-linkki, jonka saat heidän verkkosivustoltaanhttps://cdnjs.com/libraries/jquery-ui-timepicker-addon.
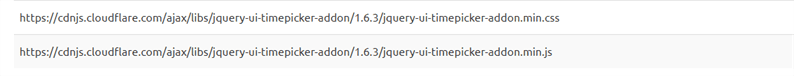
CDNJS-verkkosivustolla saatat nähdä useita ajastimen lisäosan URL-osoitteita. Kopioi JS: n ja CSS: n alla olevat 2 linkkiä.
Vain helpottamiseksi, alla on linkkejä. Käytä näitä linkkejä opetusohjelman seuraavassa vaiheessa.
https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.css
https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.jsKun olet saanut tarvittavan JS: n ja CSS: n, olet valmis lisäämään ajastimen. Sinun on lisättävä kopioidut tiedostot HTML-muotoon ja korvattava datepicker()toiminto datetimepicker().
Lopullinen koodi on seuraava:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>jQuery Datetimepicker</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.css" />
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.js"></script>
<script>
jQuery(function($) {
$("#datepicker").datetimepicker();
});
</script>
</body>
</html>Se siitä! Jos lataat sivun uudelleen, sinun pitäisi nähdä sekä datepicker että timepicker sivullasi. Ole hyvä ja kokeile sitä. Haluaisin kuulla ajatuksesi alla olevassa kommenttiosassa.