Como implementar jQuery Datepicker com Timepicker
Você está querendo adicionar um seletor de tempo ao Datepicker existente do jQuery UI? Ao adicionar um seletor de tempo, pode-se selecionar a hora junto com a data. Neste artigo, mostro uma maneira simples de implementar jQuery Datepicker com um seletor de tempo.
Estamos seguindo passo a passo como adicionar um seletor de tempo ao jQuery UI Datepicker. Se alguém não quiser seguir cada etapa, pode copiar diretamente o código final da última seção deste artigo.
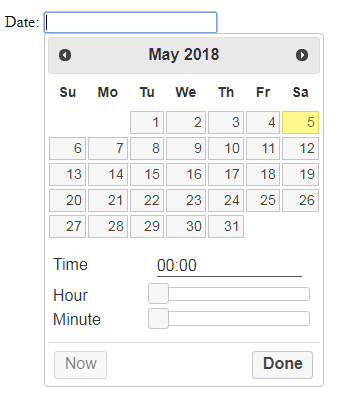
Quando terminarmos com nossa integração, o datetimepicker final terá a seguinte aparência.
Vamos começar com jQuery UI Datepicker
Nosso objetivo é adicionar um seletor de tempo ao jQuery UI Datepicker. jQuery Datepicker nos fornece um calendário embutido para selecionar a data. Vamos adicionar este selecionador de data usando o código abaixo.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>jQuery Datetimepicker</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" />
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script>
jQuery(function($) {
$("#datepicker").datepicker();
});
</script>
</body>
</html>Vá para o navegador e execute o arquivo acima, você deverá ver o Datepicker em sua página.
Implementar jQuery Datepicker com Time Picker
Para adicionar um seletor de tempo, usarei o plugin Timepicker, que é fácil de integrar com jQuery UI Datepicker.
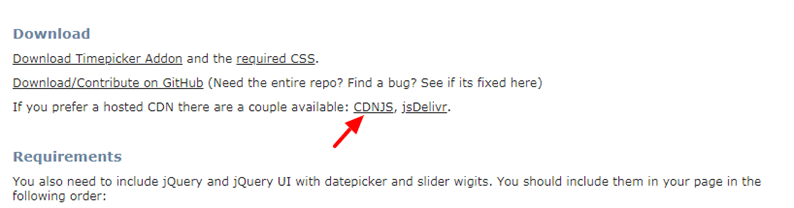
Depois de visitar o site, role para baixo até a seção de download e clique no link CDNJS. A partir deste link, copie os arquivos JS e CSS do plug-in. Aqui está o link do CDNJS que você obterá no site deleshttps://cdnjs.com/libraries/jquery-ui-timepicker-addon.
No site do CDNJS, você pode ver os diversos URLs do complemento timepicker. Copie os 2 links abaixo de JS e CSS.
Apenas para facilitar, abaixo estão esses links. Use esses links na próxima etapa do tutorial.
https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.css
https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.jsDepois de obter o JS e CSS necessários, você está pronto para adicionar um seletor de tempo. O que você precisa fazer é incluir os arquivos copiados em HTML e substituir a datepicker()função por datetimepicker().
Nosso código final é o seguinte:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>jQuery Datetimepicker</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.css" />
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-ui-timepicker-addon/1.6.3/jquery-ui-timepicker-addon.min.js"></script>
<script>
jQuery(function($) {
$("#datepicker").datetimepicker();
});
</script>
</body>
</html>É isso! Agora, se você recarregar a página, deverá ver o seletor de data e hora em sua página. Vá em frente e experimente. Eu gostaria de ouvir sua opinião na seção de comentários abaixo.
Artigos relacionados
- Implante site estático no Firebase Hosting gratuitamente
- Arrastar e soltar o upload de vários arquivos usando JavaScript e PHP
- SweetAlert – Uma bela substituição para caixas de diálogo JavaScript