Cómo resaltar texto en publicaciones de WordPress (3 formas simples)
A veces, la audacia no es suficiente.
Si desea que se destaque un párrafo o parte de una oración, nada funciona mejor que un resaltado brillante.
En este breve tutorial, aprenderá tres formas diferentes de resaltar texto con el editor de WordPress Gutenberg.
Cómo resaltar texto
El primer método requiere editar HTML, pero probablemente sea el estilo que está buscando.
Los dos métodos siguientes se pueden implementar completamente a través de las opciones normales del editor.
1 Utilice el elemento HTML "marca"
Hay un elemento HTML de marca creado específicamente para marcar texto con un resaltado.
…
El estilo depende del navegador o incluso de su tema actual de WordPress, pero el 99% de las veces, le da al texto un fondo amarillo como si estuviera marcado con un resaltador tradicional.
Una ventaja de esta técnica es que funciona para todos los elementos de bloque, por lo que no está restringida solo a bloques de párrafos.
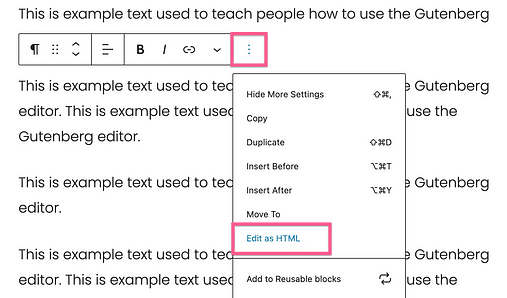
Para agregar este efecto a su texto, comience seleccionando el bloque con el texto que desea resaltar. Luego haga clic en el botón Opciones y seleccione la opción Editar como HTML.
Dentro del elemento de párrafo, envolverás el texto que deseas resaltar con las etiquetas de marca. Para hacer esto, coloque "
"Directamente después. La única diferencia es la barra inclinada en la segunda etiqueta. ¡Asegúrate de no saltarte eso, o terminarás destacando toda la publicación!
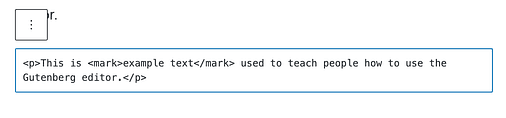
Por ejemplo, si quiero resaltar las palabras "texto de ejemplo" en el párrafo que se muestra a continuación, así es como lo haría:
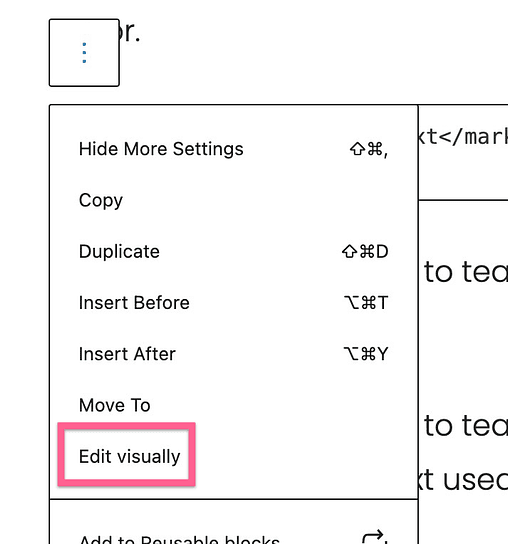
Una vez que haya terminado, puede volver a abrir el menú de opciones y hacer clic en Editar visualmente para volver a la vista normal.
Esta técnica es un poco tediosa, pero le da a tu texto esa estética clásica de resaltado que probablemente estás buscando.
Si bien el elemento de marca es bueno para cambiar el color de fondo de algunas palabras, existe una manera aún más fácil de cambiar el color del texto de las palabras seleccionadas.
2 Cambiar el color del texto
Puede cambiar el color de cualquier texto dentro de un bloque de párrafo usando una opción de editor incorporada.
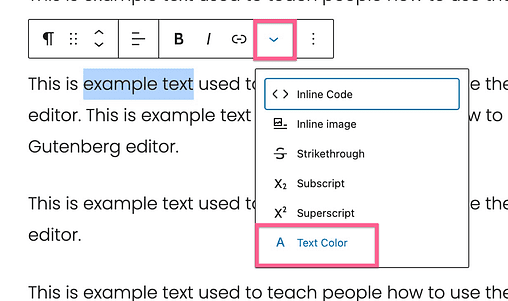
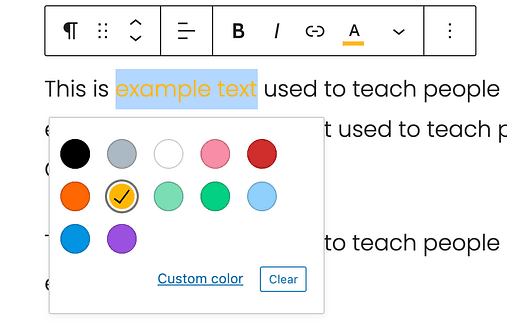
Para cambiar el color del texto, seleccione el párrafo y luego resalte las palabras que desea editar. A continuación, haga clic en la flecha desplegable y seleccione la opción Color del texto.
Verá una ventana emergente de algunos colores de muestra, incluido un bonito tono amarillo. Haga clic en cualquier color para aplicar.
Si hace clic en el enlace Colores personalizados, se abrirá un selector a todo color.
Una ventaja de usar esta opción en lugar de usar elementos de marca es que obtiene un control total sobre el color. Esta opción está disponible para el color del texto, pero actualmente no existe una forma de agregar un color de fondo personalizado para las palabras seleccionadas.
Dicho esto, existe una forma sencilla de cambiar el color del texto y el color de fondo de un párrafo completo.
3 Cambiar el color de fondo
Esta última técnica es excelente para crear "llamadas" que contengan sugerencias, advertencias o incluso una llamada a la acción de marketing.
Para darle un color de fondo a un bloque de párrafo, selecciónelo y luego haga clic en la sección Configuración de color en la barra lateral. En el interior, encontrará una variedad de opciones de color tanto para el texto como para el fondo.
Verá la sección Configuración de color cuando se seleccione un párrafo en el editor
Todo lo que tienes que hacer es hacer clic en un color para aplicarlo. La opción de colores personalizados está disponible si desea utilizar un selector de color o ingresar un código de color hexadecimal.
La opción Color de texto que acaba de aprender es buena para editar palabras individuales en un párrafo, pero esta configuración a nivel de bloque es mucho más eficiente si desea cambiar el color del texto de un párrafo completo.
Domina el editor de WordPress
Espero que los consejos de este tutorial te ayuden a crear un contenido aún mejor, pero no te detengas aquí.
Hay mucho más que aprender sobre el editor de bloques que puede ayudarlo a crear contenido más efectivo y elegante en menos tiempo.
Si es nuevo en WordPress, le recomiendo leer mi guía sobre cómo usar el editor de bloques de manera efectiva:
Cómo usar el editor de bloques de WordPress: la guía esencial de Gutenberg
Y si ha sido usuario de WP durante algún tiempo, apuesto a que todavía puede encontrar algunos consejos prácticos de diseño en mi curso gratuito por correo electrónico de 7 días:
Curso gratuito de dominio de WordPress de 7 días por correo electrónico
Gracias por leer este tutorial sobre cómo resaltar texto con WordPress, y considere compartirlo con los botones a continuación.