Hur man markerar text i WordPress-inlägg (3 enkla sätt)
Ibland räcker det inte med djärvhet.
Om du vill att ett stycke eller en del av en mening ska sticka ut, fungerar inget bättre än en ljus höjdpunkt.
I den här korta handledningen kommer du att lära dig tre olika sätt att framhäva text med WordPress Gutenberg-redigeraren.
Hur man markerar text
Den första metoden kräver redigering av HTML, men det är förmodligen stilen du letar efter.
Följande två metoder kan implementeras helt och hållet genom de vanliga redigeringsalternativen.
1 Använd HTML-elementet "markera".
Det finns ett HTML-element som är speciellt framtaget för att markera text med en markering.
…
Stilen beror på webbläsaren eller till och med ditt nuvarande WordPress-tema, men 99 % av gångerna ger det texten en gul bakgrund som om den markerats med en traditionell överstrykningspenna.
En fördel med denna teknik är att den fungerar för alla blockelement, så den är inte begränsad till endast styckeblock.
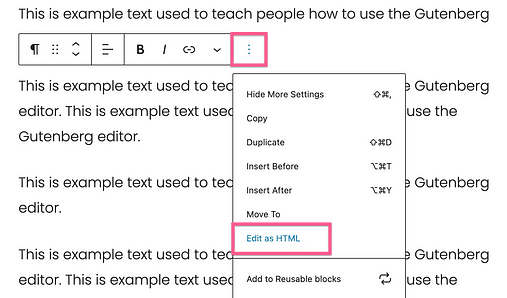
För att lägga till denna effekt i din text, börja med att markera blocket med texten du vill markera. Klicka sedan på knappen Alternativ och välj alternativet Redigera som HTML.
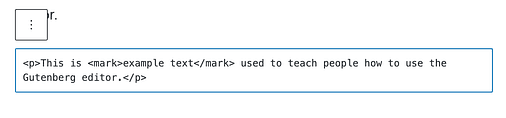
Inuti styckeelementet ska du slå in texten du vill markera med markeringstaggarna. För att göra detta, placera "
" direkt efter. Den enda skillnaden är snedstrecket i den andra taggen. Se till att inte hoppa över det, annars kommer du att framhäva hela inlägget!
Till exempel, om jag vill markera orden "exempeltext" i stycket nedan, så här skulle jag göra det:
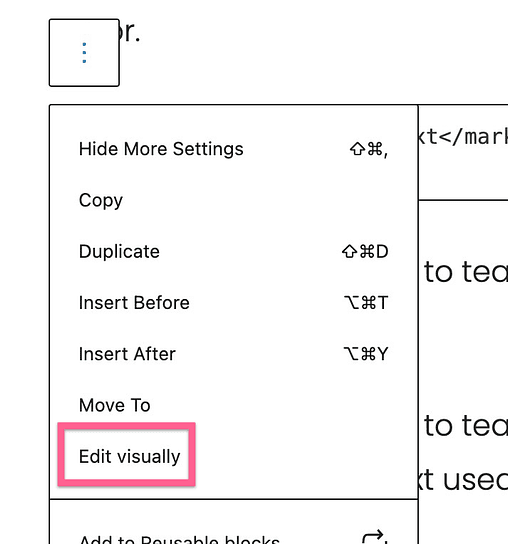
När du är klar kan du öppna alternativmenyn igen och klicka på Redigera visuellt för att återgå till normal vy.
Den här tekniken är lite tråkig, men ger din text den klassiska höjdpunktsestetik som du förmodligen letar efter.
Markeringselementet är bra för att ändra bakgrundsfärgen för några ord, men det finns ett ännu enklare sätt att ändra textfärgen för valda ord.
2 Ändra textfärgen
Du kan ändra färgen på vilken text som helst i ett styckeblock med hjälp av ett inbyggt redigeringsalternativ.
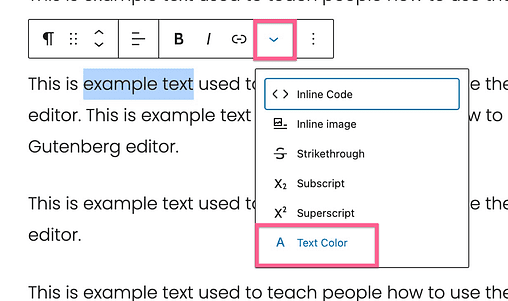
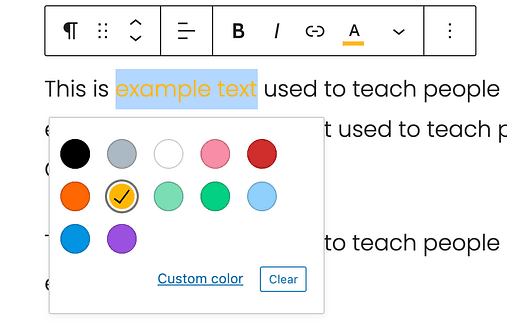
För att ändra textfärgen, markera stycket och markera sedan orden du vill redigera. Klicka sedan på rullgardinsmenyn och välj alternativet Textfärg.
Du kommer att se några exempel på färger som popup upp, inklusive en fin gul nyans. Klicka på valfri färg för att applicera.
Om du klickar på länken Anpassade färger öppnas en fullfärgsväljare.
En fördel med att använda detta alternativ istället för att använda markeringselement är att du får full kontroll över färgen. Det här alternativet är tillgängligt för textfärgen, men det finns för närvarande inget sätt att lägga till en anpassad bakgrundsfärg för valda ord.
Som sagt, det finns ett enkelt sätt att ändra textfärg och bakgrundsfärg för ett helt stycke.
3 Ändra bakgrundsfärgen
Den här sista tekniken är utmärkt för att skapa "call outs" som innehåller tips, varningar eller till och med en marknadsföringsuppmaning.
För att ge ett styckeblock en bakgrundsfärg, välj den och klicka sedan på avsnittet Färginställningar i sidofältet. Inuti hittar du en mängd olika färgalternativ för både text och bakgrund.
Du kommer att se avsnittet Färginställningar när ett stycke är markerat i redigeraren
Allt du behöver göra är att klicka på en färg för att applicera den. Alternativet anpassade färger är tillgängligt om du vill använda en färgväljare eller ange en hexadecimal färgkod.
Alternativet Textfärg som du just lärde dig är bra för att redigera enskilda ord i ett stycke, men den här blocknivåinställningen är mycket effektivare om du vill ändra textfärgen för ett helt stycke.
Bemästra WordPress-redigeraren
Jag hoppas att tipsen i den här handledningen hjälper dig att göra ännu bättre innehåll, men sluta inte här.
Det finns mycket mer att lära sig om blockredigeraren som kan hjälpa dig att göra mer effektivt och elegant innehåll på kortare tid.
Om du är ny på WordPress rekommenderar jag att du läser min guide om hur du använder blockredigeraren effektivt:
Hur man använder WordPress Block Editor: The Essential Guide to Gutenberg
Och om du har varit en WP-användare ett tag så slår jag vad om att du fortfarande kan hitta några praktiska designtips i min gratis 7-dagars e-postkurs:
GRATIS 7-dagars WordPress Mastery Email Course
Tack för att du läste den här handledningen om hur du markerar text med WordPress, och överväg att dela den med knapparna nedan.