Tekstin korostaminen WordPress-viesteissä (3 yksinkertaista tapaa)
Joskus rohkeus ei riitä.
Jos haluat kappaleen tai lauseen osan erottuvan joukosta, mikään ei toimi paremmin kuin kirkas kohokohta.
Tässä lyhyessä opetusohjelmassa opit kolme eri tapaa, joilla voit korostaa tekstiä WordPress Gutenberg -editorilla.
Kuinka korostaa tekstiä
Ensimmäinen menetelmä edellyttää HTML:n muokkaamista, mutta se on todennäköisesti etsimäsi tyyli.
Seuraavat kaksi menetelmää voidaan toteuttaa kokonaan tavallisten editorivaihtoehtojen kautta.
1 Käytä "mark" HTML-elementtiä
Siellä on HTML- merkintäelementti, joka on erityisesti tehty korostetun tekstin merkitsemiseen.
…
Tyyli riippuu selaimesta tai jopa nykyisestä WordPress-teemasta, mutta 99% ajasta se antaa tekstille keltaisen taustan, kuin se olisi merkitty perinteisellä korostuskynällä.
Yksi tämän tekniikan etu on, että se toimii kaikille lohkoelementeille, joten se ei rajoitu vain kappalelohkoihin.
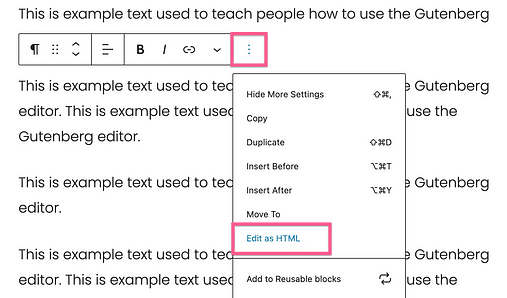
Jos haluat lisätä tämän tehosteen tekstiisi, aloita valitsemalla lohko, jossa on korostettava teksti. Napsauta sitten Asetukset-painiketta ja valitse Muokkaa HTML-muodossa -vaihtoehto.
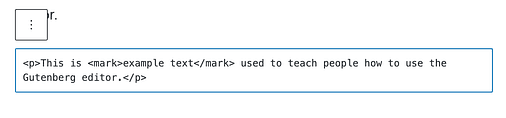
Kappaleelementin sisällä aiot kääriä tekstin, jonka haluat korostaa mark-tageilla. Voit tehdä tämän sijoittamalla "
"välittömästi jälkeen. Ainoa ero on vinoviiva toisessa tagissa. Älä ohita sitä, tai päädyt korostamaan koko viestiä!
Jos esimerkiksi haluan korostaa sanat "esimerkkiteksti" alla olevassa kappaleessa, teen sen seuraavasti:
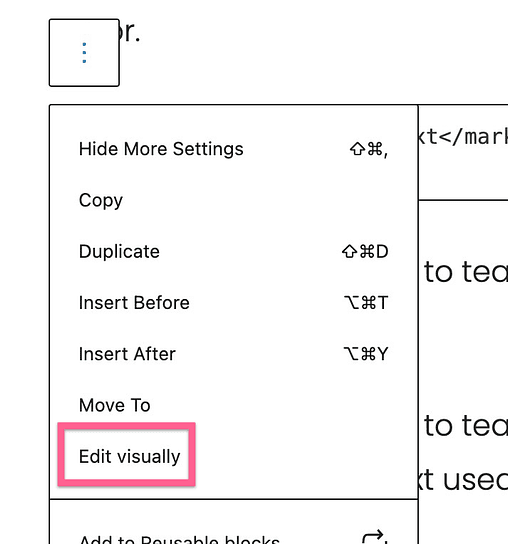
Kun olet valmis, voit avata asetusvalikon uudelleen ja palata normaalinäkymään napsauttamalla Muokkaa visuaalisesti.
Tämä tekniikka on hieman työlästä, mutta antaa tekstillesi klassisen kohokohtien esteettisen ilmeen, jota todennäköisesti etsit.
Vaikka merkkielementti sopii hyvin muutaman sanan taustavärin vaihtamiseen, on vielä helpompi tapa muuttaa valittujen sanojen tekstin väriä.
2 Muuta tekstin väriä
Voit muuttaa minkä tahansa kappalelohkon tekstin väriä käyttämällä sisäänrakennettua muokkausvaihtoehtoa.
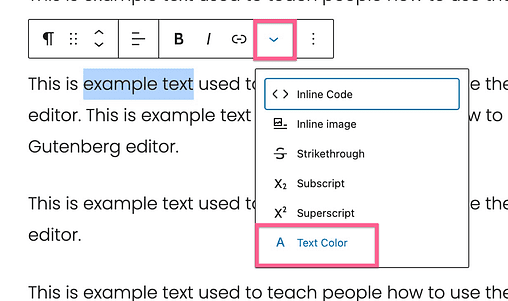
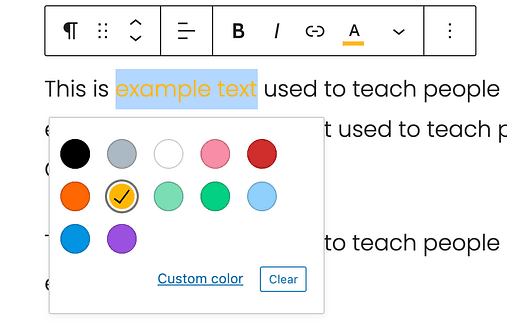
Voit muuttaa tekstin väriä valitsemalla kappaleen ja korostamalla sitten sanat, joita haluat muokata. Napsauta seuraavaksi avattavan valikon nuolta ja valitse Tekstin väri -vaihtoehto.
Näet muutaman näytevärin ponnahdusikkunan, mukaan lukien mukavan keltaisen sävyn. Käytä mitä tahansa väriä napsauttamalla.
Jos napsautat Mukautetut värit -linkkiä, se avaa täyden värivalitsimen.
Yksi etu tämän vaihtoehdon käyttämisestä merkkielementtien sijaan on, että saat täyden hallinnan väriin. Tämä vaihtoehto on käytettävissä tekstin värille, mutta tällä hetkellä ei ole mahdollista lisätä mukautettua taustaväriä valituille sanoille.
On kuitenkin olemassa yksinkertainen tapa muuttaa koko kappaleen tekstin väriä ja taustaväriä .
3 Muuta taustaväriä
Tämä viimeinen tekniikka sopii mainiosti vihjeitä, varoituksia tai jopa markkinointikehotuksia sisältävien "huutojen" luomiseen.
Jos haluat antaa kappalelohkolle taustavärin, valitse se ja napsauta sitten sivupalkin Väriasetukset-osiota. Sisältä löydät useita värivaihtoehtoja sekä tekstille että taustalle.
Näet Väriasetukset-osion, kun kappale on valittu editorissa
Sinun tarvitsee vain napsauttaa väriä käyttääksesi sitä. Mukautetut värit -vaihtoehto on käytettävissä, jos haluat käyttää värivalitsinta tai syöttää heksadesimaalivärikoodin.
Juuri oppimasi tekstin värivaihtoehto on hyvä yksittäisten sanojen muokkaamiseen kappaleessa, mutta tämä lohkotason asetus on paljon tehokkaampi, jos haluat muuttaa koko kappaleen tekstin väriä.
Hallitse WordPress-editori
Toivon, että tämän opetusohjelman vinkit auttavat sinua tekemään entistä parempaa sisältöä, mutta älä lopeta tähän.
On paljon opittavaa lohkoeditorista, jonka avulla voit tehdä tehokkaampaa ja tyylikkäämpää sisältöä lyhyemmässä ajassa.
Jos olet uusi WordPressin käyttäjä, suosittelen lukemaan oppaani lohkoeditorin tehokkaasta käytöstä:
WordPressin lohkoeditorin käyttäminen: Gutenbergin olennainen opas
Ja jos olet ollut WP-käyttäjä jo jonkin aikaa, voit varmasti löytää käteviä suunnitteluvinkkejä ilmaiselta 7 päivän sähköpostikurssiltani:
ILMAINEN 7 päivän WordPress Mastery -sähköpostikurssi
Kiitos, että luit tämän opetusohjelman tekstin korostamisesta WordPressillä. Harkitse sen jakamista alla olevilla painikkeilla.